How to add box in vertical timeline? 
Author: Mandar V.
Visited 1714,
Followers 1,
Shared 0
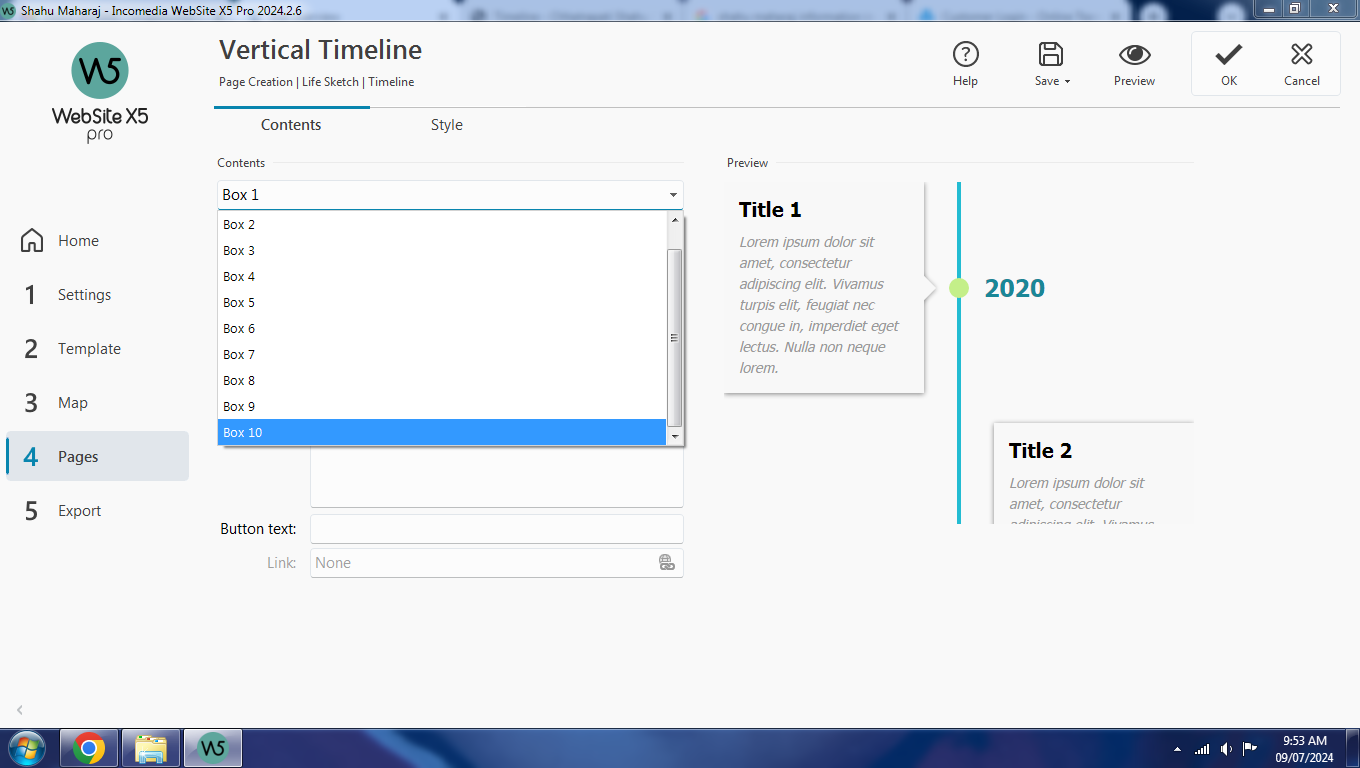
Please guide me, how to add box in vertical timeline.
Need more than 10 boxes to create this page - https://www.shahumaharaj.com/timeline.html

Thanks in advamce.
Regards
Mandar
Posted on the

According to the instructions, the number is limited to 10.
-----
Vertical Timeline Object. How to create a timeline
...
>> https://guide.websitex5.com/en/support/solutions/articles/44001975358
-----
If the timeline could also be created with HTML and CSS code in the HTML object, then the number of boxes would be higher. Here I have instructions in German (with Google translate).
>> https://findelinks.de/123shop-hosteurope/timeline-mit-html-und-css.html (in German)
Otherwise, wait for the Incomedia employees to see if they know a trick or can offer an alternative.
otherwise you can try with some code
https://giancawordpress.altervista.org/vertical-timeline-2.html
I didn't buy the item myself and therefore can't test it.
You could place the objects several times one below the other and set the top and bottom margins to 0 so that there is as little distance as possible between the objects.
Then you could use the maximum number of 10 boxes several times and get 10, 20, 30 or more boxes among each other.
Author
Thanks, Giancarlo B.
Thanks, Daniel W.
I'll try it as per your suggestion and shall let you know its result.
Regards
Mandar
(It > En)
... alternatively you could use the "Content Slider" object that scrolls the page with dots...
..................................................
...!... or, ... if you are interested in using that same page currently online, and if you were interested in using my EXTRA code, exclusive and unique, ... with a copy/paste in just one second, with my code a menu with anchors is automatically created, and it automatically assigns the anchor points to the various dates on the page...
... for that type of page it would be the best thing...
... if you are interested, let me know...!...
.
ciao
.
... simulazione:
... OR > >