Adattamento responsive del sito su iphone 
Author: Giuseppe Guida
Visited 1499,
Followers 2,
Shared 0
Ciao.
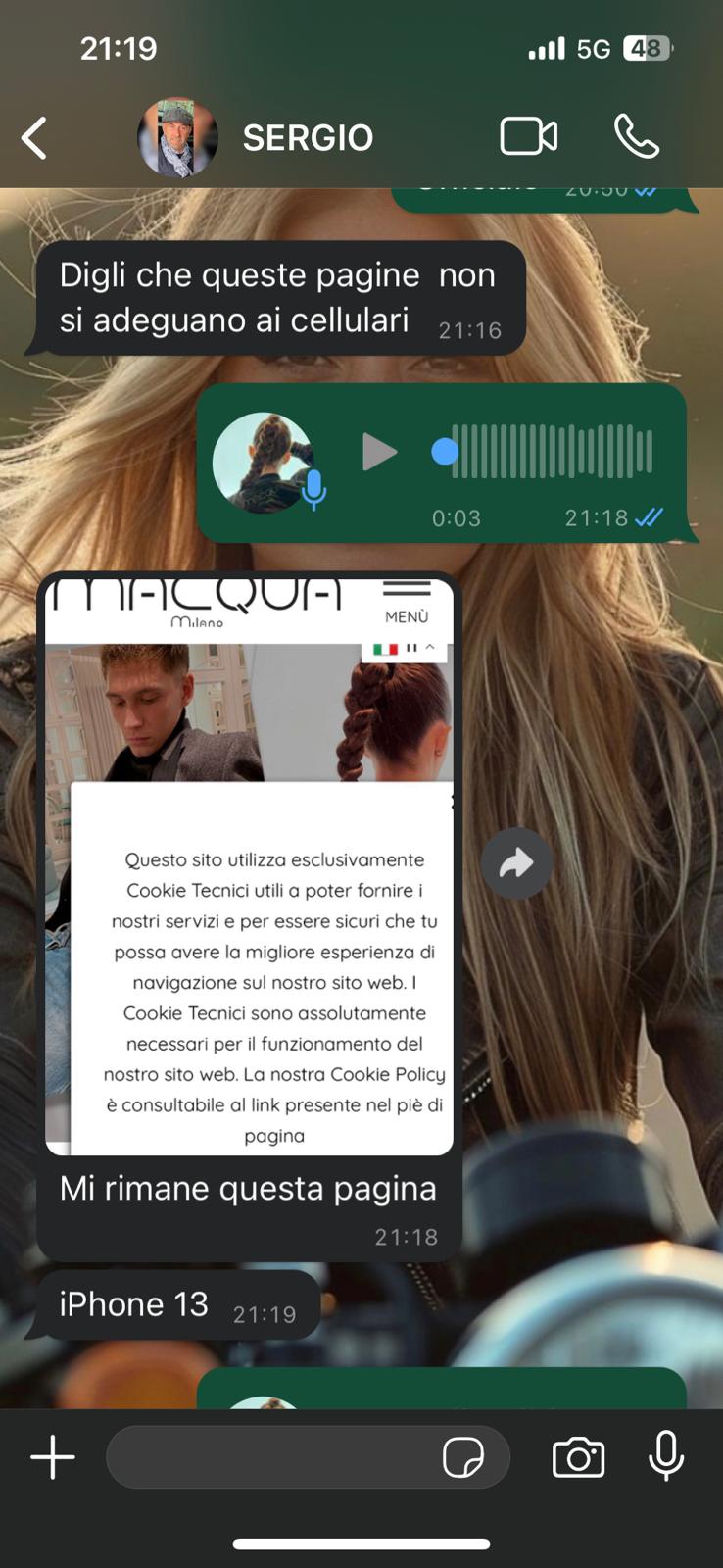
Non ho iPhone e non posso verificare ma più di un utente ha avvisato il mio cliente, per il quale ho realizzato il sito https://www.macquamilano.it che su iPhone l'adattamento del sito non sembra corretto, ciò si nota in modo piú evidente sulla barra dei cookie che appare tagliata sulla destra e non si può chiudere (vedasi uno dei tanti screenshot inviati al mio cliente).
Grazie in anticipo a chi possiede iPhone e mi potrà fornire un riscontro.
 .
.
Posted on the

... anche io non ho di quei cosi i(!) e non li seguo, ma se ti riferisci alla finestrella [macqua] del tuo STAMP, il fatto si può replicare anche sul PC con risoluzione sotto <340px...!...
... quindi facilmente controllabile con il solito css EXTRA che ormai conosci bene, ammenochè quegli i(!) non abbiano altri dei soliti noti relativi problemi...
.
ciao
.
Author
Ciao Kol, grazie per i consigli. Mi stanno cofermando che con lo zoom al 100% sugli iPhone, il sito non si vede correttamente, se invece portano lo zoom all'85% il sito si vede esattamente come da smartphone... Ora però non saprei quale modello di iPhone utilizzano, se il 13 o con altra numerazione...
Attenderò lo staff per ulteriori chiarimenti. Intanto vedo di risolvere in qualche modo con l'aggiunta di ulteriori breakpoint o con delle media query che, per il momento, sistemano almeno la visualizzazione della barra dei cookie
Author
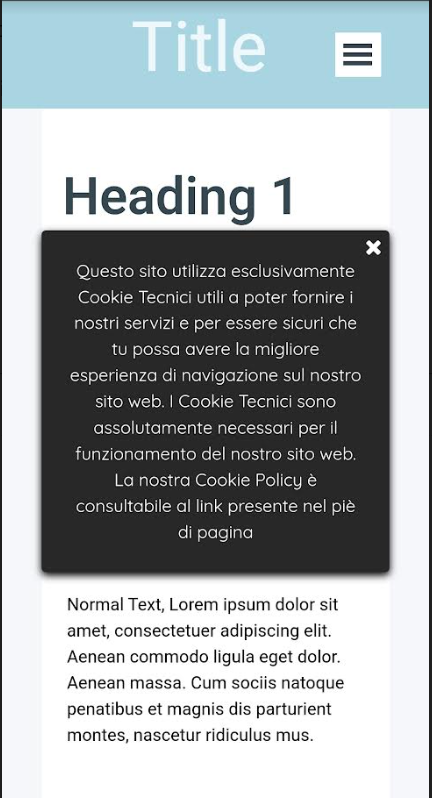
P.S. se lancio l'anteprima del sito web in locale su Website X5, selezionando il breakpoint visibile nello screenshot sotto, la barra dei cookie non risulta centrata, credo proprio sia un problema del programma a questo punto...
Author
Tra l'altro, portando il font della barra dei cookie ad una dimensione ESAGERATA di 50 pt, lanciando l'anteprima, il font della barra dei cookie rimane fisso su 11 pt nonostante Ctrl + Anteprima e l'unica cosa che cambia è la spaziatura maggiore nel testo della barra dei cookie ma non la dimensione dello stesso.
1) porto il testo a 50pt...
Author
2) lancio l'anteprima e si allunga solo la barra dei cookie in altezza a causa della spaziatura che stranamente aumenta, rimanendo sempre tagliata sulla destra...
Author
IMPORTANTE!
online ho inserito un codice che mi sistema il bug della barra dei cookie tagliata portando quest'ultima ad una larghezza massima di 270px invece che i 320px impostati da Website X5. Online quindi il problema NON è più visibile grazie al codice inserito.
... visto che si sa, per me il problema non esiste, certamente da verificare su quei cosi(!)...
... per la media-query che ti interessa vicina alla risoluzione che ti ho indicato basterebbe max-width:90% oppure 80%, cioè questo:
#cookie-law-message {max-width:90% !important}
.
Author
Sì, Kol, ho inserito lo stesso codice ma invece che con dimensione della barra dei cookie in percentuale, inserendo la dimensione fissa (e su tutti i breakpoint, tanto quella barra va chiusa) e ora funziona bene. Grazie
... OK ... meglio così, ...lo avevo intuito da subito... ciao ...
Author
Ho appena provato su un progetto vuoto, è un bug di Website X5, la barra dei cookie non è centrata al penultimo e all'ultimo breakpoint (nel progetto non c'è il breakpoint da 480 a 360, si passa direttamete da 480 a 320)
in allegato il progettino vuoto con il problema
Author
Ciao Kol, grazie
Buongiorno Giuseppe,
ho pubblicato il tuo progetto d'esempio come https://eric-c.websitex5.me/progetti/cookies/ dopo aver impostato il posizionamento centrale per il messaggio:
Nell'anteprima del browser interno di WebSite X5 il box risulta in effetti decentrato anche con questa impostazione, ma visualizzando il sito su uno smartphone Android e su un iPhone, essa risulta invece centrata con questa impostazione.

Potresti verificare quale posizionamento risulta per il banner nel progetto in questione?
Eric
Author
Ok Eric, grazie. Appena sono al PC provo e ti faccio sapere
Author
Ciao Eric.
Sì, nel progetto online https://www.macquamilano.it il banner era posizionato non al centro ma con freccia in basso e quindi dà il problema del mancato adattamento anche online (problema che però, come spiegato nei post precedenti, ho risolto al momento con del codice extra).
Quindi confermo quanto detto da te e cioè che mettendo come posizionamento "centro", il banner si adatta regolarmente (ho fatto delle prove online con un altro progetto), invece nell'anteprima in locale risulta comunque sempre tagliato sulla destra anche con posizionamento al centro.
Ciao
Buongiorno Giuseppe,
segnalerò la situazione solo relativamente all'anteprima, in cui in effetti il banner risulta sempre visibile con uno spostamento a destra superiore al dovuto.
Grazie.
Eric
Author
Eric, scusami... Il problema indicato da me si presenta sui siti web anche ONLINE se l'allineamento del riquadro dei cookie NON è centrato così come indicato sin dall'inizio da me. Quindi il problema andrebbe risolto anche online e non solo nell'anteprima in locale di Website X5.
Su Firefox, da Android, vedo ONLINE il riquadro tagliato anche se l'allineamento è al centro...
Bisognerebbe fare un po' di prove.
Ciao
Author
Su Firefox da Android con riquadro centrato
Author
P.S. Eric, ora sistemo con del codice il problema sul sito www.officinaferrante.com (quello dell'ultimo screenshot), non posso tenerlo così online, dovreste fare alcune verifiche in autonomia. Grazie
Buongiorno Giuseppe,
cercherò di replicare la situazione per effettuare ulteriori prove con diversi browser mobile.
Eric
Buongiorno Giuseppe,
ho provato a replicare una situazione analoga con lo stesso testo, ma senza successo (sul mio dispositivo Android, utilizzando Firefox, visualizzo il messaggio correttamente centrato):
https://eric-c.websitex5.me/progetti/banner-cookie/
Hai utilizzato per caso formattazioni particolari? Quale font e dimensione del testo hai usato?
Eric
Author
No, non ho utilizzato formattazioni particolari. Poi faccio altre prove e ti dico.
Ciao