Accessibility module 
Author: Claudiu Baron
Visited 2568,
Followers 2,
Shared 0
Hello,
I would like the site to be accessible for people with disabilities.
I could do this with WebSite X5 Evo?
Something like this

Posted on the

There is no such possibility in X5.
If you want it, you will have to do it yourself with special code.
I guess you have seen this: https://userway.org/ and did not like the price starting from 490$/year
The DIY way could maybe start here: https://www.w3.org/WAI/tutorials/menus/
Or maybe you should consider what most people need and then focus on that. It could be a text-to-speech function on your pages.
This German-language post provides information about accessibility.
>> https://helpcenter.websitex5.com/en/post/263195 (in German)
If necessary, use Google translate.
maybe in 2025
https://helpcenter.websitex5.com/en/post/267537#comment1
There are some functionality that a modern webbuilder should have.
Some tools has it already. See a list of extensions of a modern tool here:
https://www.wysiwygwebbuilder.com/extensions.html
And of course the WP: https://wordpress.com/plugins?s=accessability
I guess that when it will be available for X5, then we will have to pay extra for it - but I hope INCOMEDIA will surprise us
(It > En) ... not as per your STAMP, ...and in addition to what you were told before, ...you can also do it yourself without any particular skills and quickly, and it would be to prepare with minimal changes a duplicate of the Project/site in high contrast, without backgrounds and with larger characters, and at this point you would be fine...
... the management would be the same as that foreseen for multi-lingual sites...
... + ... then, if you are interested and/or if you want to try it, there is also my exclusive and very simple EXTRA code that transforms the page as it is in high contrast with a click...
...in this case if you are interested in my code, post me the LINK of your site, otherwise as if not said...
.
ciao
.
Hallo KolAsim,
ich würde gerne mal diesen EXTRA-Code von dir TESTEN.
Gruß
KLAUS
(It > De) ... ... OK ... Ich mache das gerne, aber öffnen Sie Ihr eigenes Thema und posten Sie Ihren Beispiel-LINK, damit wir ihn bewerten können...
... wenn du es geschafft hast, werde ich morgen am späten Nachmittag zurückkommen und wir werden uns dort wiedersehen...
.
ciao
.
Author
My web site is ltmcis.ro
... OK ... my invention, within certain limits, can work for your site...
... this is my EXTRA code to insert in Step_1 in the Expert section in the 3rd(third) option (/HEAD):
<script>
$(document).ready(function(){//K>;
/** -- altocontrasto e incremento font - by KolAsim -- **/
maxfsK = 46; // maximum font size;
minfsK = 18; // minimum font size;
fsK = 6; // px font-size increment;
ritardoK = 3; // seconds delay for code start on page load;
//-----------------------------------------------------------------------------
setTimeout(function(){ //K1>;
font_sizeK = minfsK;
styleK='<style> #cacK{position:fixed;top:45px; left:20px;width:180px !important; height:auto !important;border-radius: 50px; !important;border:solid 4px Gray !important;'+
'background-color:Beige !important;text-align:center !important;z-index:1000000;}'+
' #contrastoK, #reloadK , #piuK, #menoK{position:relative;width:22% !important;'+
'border-radius:50% !important;border:solid 2px silver;background-color:lavender !important;cursor:pointer} '+
'#contrastoK:hover, #reloadK:hover , #piuK:hover, #menoK:hover {border:solid 2px Green }</style>';
$("head").append(styleK);
altocontrastoK = '<div id = "cacK" >'+
'<img id="contrastoK" src="https://www.svgrepo.com/show/436702/circle-lefthalf-fill.svg" title="high contrast\nblack ◑ white " >'+
'<img id="piuK" src="https://www.svgrepo.com/show/459979/increase-circle.svg" onclick="piuK()" title="More A(+)" >'+
'<img id="menoK" src="https://www.svgrepo.com/show/459914/decrease-circle.svg" onclick="menoK()" title="Less A(-)" >'+
'<img id="reloadK" src="https://www.svgrepo.com/show/495633/refresh-circle.svg" onclick="location.reload()" title="reset to default" >'+
'</div>';
$("body").append(altocontrastoK)
nK = 1;
$("#contrastoK").click(function(){//K>2;
if(nK !=1 ) {//K3>;
$(this).val("BIANCO/nero");
$("body *:not(#cacK)").css("background-color", "white").css("color", "black").css("font-size",font_sizeK+"px").css("line-height", line_heightK+"px");
$("body .text-inner:not(#cacK), body .text-inner *:not(#cacK)").css("height","auto")
nK=1;
} else {//K3<<+K4>;
$(this).val("NERO/bianco");
$("body *").css("background-color", "black").css("color", "white").css("font-size",font_sizeK).css("line-height",line_heightK+"px");
$("body .text-inner, body .text-inner *").css("height","auto")
nK=2;
};//K4<<;
});//K2<<;
$("#contrastoK").hover(function(){//K5>;
$(this).attr("src","https://www.svgrepo.com/show/436703/circle-righthalf-fill.svg")
}, function(){//K6>;
$(this).attr("src","https://www.svgrepo.com/show/436702/circle-lefthalf-fill.svg")
});//K5+K6<<;
$("#reloadK").hover(function(){//K7>;
$(this).attr("src","https://www.svgrepo.com/show/495638/repeat-circle.svg")
}, function(){//K8>;
$(this).attr("src","https://www.svgrepo.com/show/495633/refresh-circle.svg")
});//K7+K8<<;
}, ritardoK*1000); //K1<<;
});//K<<;
//------------------ f 9 -------------------------
function piuK(){//K9>;
if(font_sizeK < maxfsK){//K10>;
font_sizeK = font_sizeK + fsK;
line_heightK = font_sizeK+2;
$("#piuK").css("opacity",1)
$("#menoK").css("opacity",1).css("cursor","pointer")
$("body *:not(#cacK)").css("font-size",font_sizeK).css("line-height",line_heightK+"px");
} else {//K10<< + //K11>;
$("#piuK").css("opacity",0.2).css("cursor","not-allowed")
};//K11<<;
};//K9<<;
//------------------ f 12 ------------------------
function menoK(){//K12>;
if(font_sizeK > minfsK){//K13;
font_sizeK = font_sizeK- fsK;
line_heightK = font_sizeK + 2;;
$("#menoK").css("opacity",1)
$("#piuK").css("opacity",1).css("cursor","pointer")
$("body *:not(#cacK)").css("font-size",font_sizeK).css("line-height",line_heightK+"px");
} else {//K13<< + K14>;
$("#menoK").css("opacity",0.2).css("cursor","not-allowed")
};//K14<<;
};//K12<<;
</script>
.
ciao
.
Author
This is great, thank you very much!
... OK ... ciao ...
.
@KolAsim,
Excellent script. Works like a charm... very powerfull
Thanks
Axel
... merci Axel, je suis content que tu partages ton avis positif... ciao ...
Author
Hello again!
Can be added to the script a button that highlights the links when switching to dark mode or when increasing the font?
Thanks!
ciao, ...replace the previous code with this new updated code, with the navigator at the top center, and with the links framed in red:
<script>
$(document).ready(function(){//K>;
/** -- altocontrasto e incremento font - by KolAsim -- **/
maxfsK = 46; // maximum font size;
minfsK = 18; // minimum font size;
fsK = 6; // px font-size increment;
ritardoK = 3; // seconds delay for code start on page load;
//-----------------------------------------------------------------------------
setTimeout(function(){ //K1>;
font_sizeK = minfsK;
line_heightK = font_sizeK+3;
styleK='<style> .classAK{border:2px solid red} body,#imStickyBarContainer{margin-top:50px!important;} '+
' #cacK{position:fixed !important;top:0px !important; leftX:260px;width:100% !important; height:auto !important;'+
'background-image: linear-gradient(silver,white,silver);text-align:center !important;z-index:1000000;}'+
' #cacK2{width:180px;margin:auto;border-radius: 50px; !important;border:solid 4px Gray !important;background-color:beige !important}'+
' #contrastoK, #reloadK , #piuK, #menoK{position:relative;width:22% !important;'+
'border-radius:50% !important;border:solid 2px silver;background-color:lavender !important;cursor:pointer} '+
'#contrastoK:hover, #reloadK:hover , #piuK:hover, #menoK:hover {border:solid 2px Green }</style>';
$("head").append(styleK);
altocontrastoK = '<div id = "cacK" ><div id = "cacK2" style=" ">'+
'<img id="contrastoK" src="https://www.svgrepo.com/show/436702/circle-lefthalf-fill.svg" title="hoher Kontrast\nschwarz ◑ weiß" >'+
'<img id="piuK" src="https://www.svgrepo.com/show/459979/increase-circle.svg" onclick="piuK()" title="Plus (A+)" >'+
'<img id="menoK" src="https://www.svgrepo.com/show/459914/decrease-circle.svg" onclick="menoK()" title="Minus A(-)" >'+
'<img id="reloadK" src="https://www.svgrepo.com/show/495633/refresh-circle.svg" onclick="location.reload()" title="auf Standard zurücksetzen" >'+
'</div></div>';
$("body").prepend(altocontrastoK)
nK = 1;
$("#contrastoK").click(function(){//K>2;
$("#imContent a").addClass("classAK");
if(nK !=1 ) {//K3>;
$(this).val("BIANCO/nero");
$("body *:not(#cacK)").css("background-color", "white").css("color", "black").css("font-size",font_sizeK+"px").css("line-height", line_heightK+"px");
$("body .text-inner:not(#cacK), body .text-inner *:not(#cacK)").css("height","auto")
nK=1;
} else {//K3<<+K4>;
$(this).val("NERO/bianco");
$("body *").css("background-color", "black").css("color", "white").css("font-size",font_sizeK).css("line-height",line_heightK+"px");
$("body .text-inner, body .text-inner *").css("height","auto")
nK=2;
};//K4<<;
});//K2<<;
$("#contrastoK").hover(function(){//K5>;
$(this).attr("src","https://www.svgrepo.com/show/436703/circle-righthalf-fill.svg")
}, function(){//K6>;
$(this).attr("src","https://www.svgrepo.com/show/436702/circle-lefthalf-fill.svg")
});//K5+K6<<;
$("#reloadK").hover(function(){//K7>;
$(this).attr("src","https://www.svgrepo.com/show/495638/repeat-circle.svg")
}, function(){//K8>;
$(this).attr("src","https://www.svgrepo.com/show/495633/refresh-circle.svg")
});//K7+K8<<;
}, ritardoK*1000); //K1<<;
});//K<<;
//------------------ f 9 -------------------------
function piuK(){//K9>;
$("#imContent a").addClass("classAK");
if(font_sizeK < maxfsK){//K10>;
font_sizeK = font_sizeK + fsK;
line_heightK = font_sizeK+3;
$("#piuK").css("opacity",1);
$("#menoK").css("opacity",1).css("cursor","pointer");
$("body *:not(#cacK)").css("font-size",font_sizeK).css("line-height",line_heightK+"px");
} else {//K10<< + //K11>;
$("#piuK").css("opacity",0.2).css("cursor","not-allowed")
};//K11<<;
};//K9<<;
//------------------ f 12 ------------------------
function menoK(){//K12>;
if(font_sizeK > minfsK){//K13;
font_sizeK = font_sizeK- fsK;
line_heightK = font_sizeK + 3;;
$("#menoK").css("opacity",1)
$("#piuK").css("opacity",1).css("cursor","pointer")
$("body *:not(#cacK)").css("font-size",font_sizeK).css("line-height",line_heightK+"px");
} else {//K13<< + K14>;
$("#menoK").css("opacity",0.2).css("cursor","not-allowed")
};//K14<<;
};//K12<<;
</script>
.
ciao
.
Great Job KolAsim !!!

.
Author
Very nice. Can you add just the link highlighting part to the old script?
Thanks alot!
... OK ... add this code:
<script>
$(document).ready(function(){//K>;
/** -- aggiunta class <a> x altocontrasto - by KolAsim -- **/
ritardoK2 = 3;
setTimeout(function(){ //K1>;
styleK2='<style> .classAK{border:2px solid red}</style>';
$("head").append(styleK2);
$("#contrastoK,#piuK").click(function(){//K2>;
$("#imContent a").addClass("classAK");
});//K2<<;
}, ritardoK2*1000); //K1<<;
});//K<<;
</script>
.
ciao
.
Author
Thanks!
thank you verry much kol asim! if you can help me more.... on my website the contrast dont work is only black page and i need also more function like speech website like a narator of entire contents or selected contents, links and hyperlinks underlined, lizible fonts, luminous back contents, negative contrast, high contrast, grey tone, magnify and minimize text, and reset. otherwise is not eligible to government institution. thank you so much!!! i apreciate your work, is really great!
... you have to post the LINK of your site so I can evaluate...
... my code only has basic functions, altrocontrasto and text magnification...
... my code does not work if you use external effects such as snowflakes...
.
ciao
.
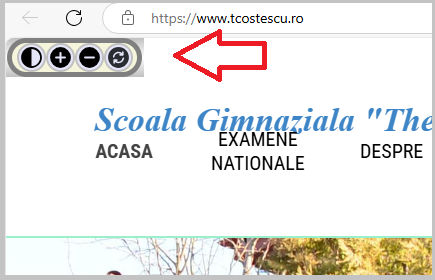
www.tcostescu.ro
manny thanks to you mr. KolAsim!
ok i will close my snowflakes from website.
ACASA - Școala Gimnaziala Theodor Costescu Severin
please tell me exactly where i insert your code pleade ? in template like a html code or in step one on Settings-Statistic and code? thank you! on my website apper too big upside the header...
... hello, ... good, ... you have applied the code correctly and in the right section (/HEAD)...
... regarding the size of the icons in the top bar, try to make this change highlighted in bold in the two lines of the initial variable called "styleK":
' #cacK2{width:100px;margin:auto;border-radius: 50px; !important;border:solid 4px Gray !important;background-color:beige !important}'+
' #contrastoK, #reloadK , #piuK, #menoK{position:relative;width:20% !important;'+
ciao
.
Hola,
con esta herramienta externa y gratuita te dará muchas opciones https://userway.org/es/
Saludos
Jorge R.M.
@Jorge - the link you refer to, is not to a free tool. It is to a free trial. The product is rather expensive.
Again guys, the KolAsim's script is implemented here into my demo (reduced icons too)
https://wsx5demo.afsoftware.fr/accessibility.html
Hope this helps to see the how to it works !???
Axel
hello! i made the modification on script like you say KolAsim. But in my website is still on all front webpage not to a corner like on Claudiu Baron website. and still i need all function like i said.Thank you alot! For all your time and patience!
(de) Warum müssen sich Millionen Webseitenbetreiber um Barrierefreiheit im Browser kümmern?
Es wäre doch einfacher, wenn die wenigen Browserhersteller die allermeistens dieser Funktionen für alle Browsernutzer einbauen würden, das würde viel Geld und Zeit bei Webseitenbetriebern sparen.
(en) Why do millions of website operators have to worry about accessibility in the browser?
It would be easier if the few browser manufacturers would incorporate most of these functions for all browser users; that would save website operators a lot of money and time.
... I don't know if I understood...
... you try to add this code in /HEAD:
<style>
#imStickyBarContainer{top:-80px !important}
#cacK {width:110px!important;}
#cacK2 {left:0px !important; width:100px !important;}
#cacK2 img{width:20% !important;}
</style>
.
ciao
ps: ...or remove all the code, and then I'll make the modification to insert the high contrast buttons in Header and StickyBar...
.
ok. i put your latest part of code but is still on all header.
... no, ...... you have inserted two duplicates of my code for High Contrast, which should not be done, and then, you did not insert the last code, otherwise it would have been seen as in this STAMP with my simulation:

.
ciao
.
...++ ... as I told you before in the previous Post, if you want to arrange my High Contrast in HEADER and on the left, you have to remove all my code in the two times you inserted it, (lines 121-212) and (lines 574-652)...
... then let me know when you have done it, ... and then I will fix my code for you...
... when and if you let me know, I will come back here...
.
ciao
.
but i have only 85 lines of your code.
... it's still as I told you before...
... in the browser press Ctrl+U on the keyboard and check the positions I told you...
.
ok! only lines 481-560 is your script now. appear at the a same position. thank you!
i put your latest code in HTML Code not on Expert where is all code and work.
... I checked, ... it's OK now ... you deleted the superfluous code, even though as I told you the most suitable section was in the /HEAD section...
.
For mr. KolAsim. Thank you for all your support! Can you help me to make all script for a full tool? Please look at my picture. Have more function. If you can help me, please let me now how can i pay for your work? Thank you! the staff of wx5 send me to make modification for image just with alt= function or to use some other software. this will not help me at all! Thank you!