Blog - Insertion code html 
Author: E-mage ConceptBjr,
Dans mes articles, j'aimerais créer un sommaire. C'est plus facile pour aller directement à l'essentiel dans les longs articles et cela crée du maillage interne.
J'insère ce code test. Je clique sur le bouton 'Insérer code HTML'. Tout s'affiche correctement. Je pourrais être content.
Titre 1
Contenu associé au Titre 1.
Titre 2
Contenu associé au Titre 2.
Titre 3
Contenu associé au Titre 3.
Titre 4
Contenu associé au Titre 4.
Seulement, lorsque je teste ma page sur W3C, le site me retourne de nombreuses erreurs. C'est pas top quant on sait que pour un bon référencement une page devrait être codée parfaitement.

Des idées, des solutions ? Pour info, j'ai aussi déjà essayé sans les balises . Merci
PS : Et je ne parle pas encore des erreurs retournées par les blocs latéraux. Pour info, lors de mes nombreuses analyses, on me retourne régulièrement l'utilisation des codes (javascript) désuet, d'erreurs de code html... alors que je n'ai rien introduit comme code personnel sur mes pages.
JJ F

(It > Fr) ... votre code a des balises cassées...
... tu devrais poster le LIEN pour pouvoir évaluer la réalité...
...généralement le code inséré dans des objets tels que l'objet texte compatible HTML [</>], tout le code doit être dans une chaîne de texte continue, sans aucun retour chariot...
.. vous pouvez facilement l'obtenir dans le Bloc-notes Windows...
.
ciao
.
Author
KolAsim,
Voici un lien d'une page : https://www.e-mage-concept.be/blog/?--900-euros-pour-un-site-web-piege-ou-bonne-affaire--
Merci
JJ
... ce sont tous de mauvaises balises...
... il n'y a pas de correspondance entre pères, mères et enfants...
ciao
.
Author
Merci, je le sais. Mais pourquoi deviennent-elles mauvaises.
Je viens de faire un article test.
1/ Je n'ai inséré que le code signalé plus haut.
2/ Je l'ai bien passé dans le bloc-notes.
Voici le lien où vous pourrez voir l'article : https://www.e-mage-concept.be/blog/?--top-10-des-phrases-a-ne-surtout-pas-dire-a-un-graphiste
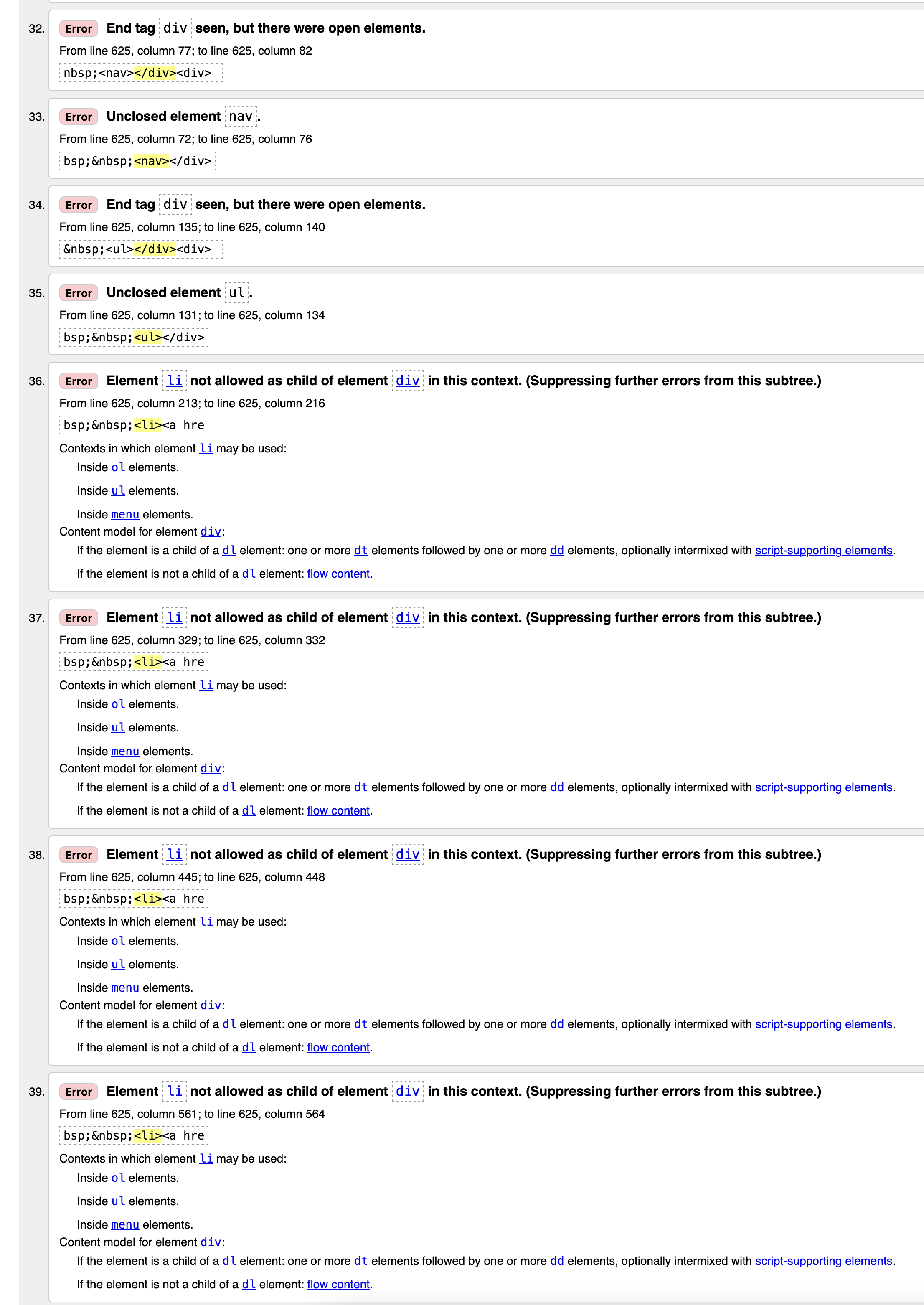
W3C me signale 17 erreurs.
Author
Voilà juste le contenu de la fenêtre :
...c'est pas bien, il y a des étiquettes enchaînées et pas fermées comme des boites chinoises comme il se doit...
.
Author
KolAsim,
Là, je suis noyé.
Peux-tu me donner un code simple pour faire ce sommaire, stp ?
Un grand merci
JJ
... comme je vous l'ai déjà dit, il faut essayer avec le code distribué dans une seule chaîne de texte, sans retour chariot...
... par exemple essayez de copier et coller votre propre code que vous voyez ici dans ma citation:
.
ciao
.
Author
OK, merci KolAsim !
C'est une mauvaise interprétation chez moi du retour chariot ! Les choses sont parfois bêtes et simples. :)
JJ F
... en fait, dans le texte au format HTML, il ne doit pas y avoir de retours chariot, car ils cassent le formatage préexistant dans le code HTML...
... l'important est que vous ayez réussi à le résoudre...
.
ciao
.
Author
Il y a juste qu'écrire un article long de cette manière, y insérer des photos, des puces particulières, etc., c'est de la pure folie, voire impossible.
Author
Après d'autres essais tout aussi infructueux (insérer 1 ID à l'aide de l'éditeur), je me sens forcé d'abandonner cette idée de sommaire. Même le bricolage a ses limites...
La solution de KolAsim fonctionne, oui, si on a un article d'une dizaine de lignes sans vraiment de mise en page extraordinaire. Mais un article de 10 lignes n'a pas besoin d'un sommaire.
Il est tout de même dommage et surprenant, dans un tel logiciel, qui tente maintenant de démarcher les écoles (je suis aussi enseignant), de ne même pas avoir la possibilité d'insérer une ancre dans cet éditeur WYSIWYG très limité du blog (clic droit sur une sélection, insertion ancre).
Mon post suivant fera des propositions pour améliorer cet éditeur.
JJ
... l'important est de savoir comment le faire, et puis il y a certainement du travail à faire...


... si vous souhaitez simplifier la tâche de réduction du code en une seule chaîne comme celle que j'ai jointe auparavant, vous pouvez utiliser le programme gratuit Notepad++, avec lequel d'un simple clic il transforme tout le code texte en une seule ligne sans revenir au début, très simple et vous vous épargneriez le stress de le faire un à un avec le Bloc-notes Windows...
.
ciao
.
Which option into notepad++ ? not saw
... >>
>>
.
OK I have it. But the spaces are displayed for each line.
Notepad++ 8.1.4
... dans le code HTML les espaces vides entre les TAG sont ignorés, annulés...
... cependant si vous souhaitez que les espaces vides soient éliminés dans la chaîne de texte, même avec Notepad++ cela se fait de la même manière qu'avec Windows Notepad, sélectionnez/remplacez...
.