Objeto Google Translate 
Author: Miguel Angel Fernandez Bailon
Visited 1079,
Followers 2,
Shared 0
Buenos días.
He instalado el objeto: Google Translate
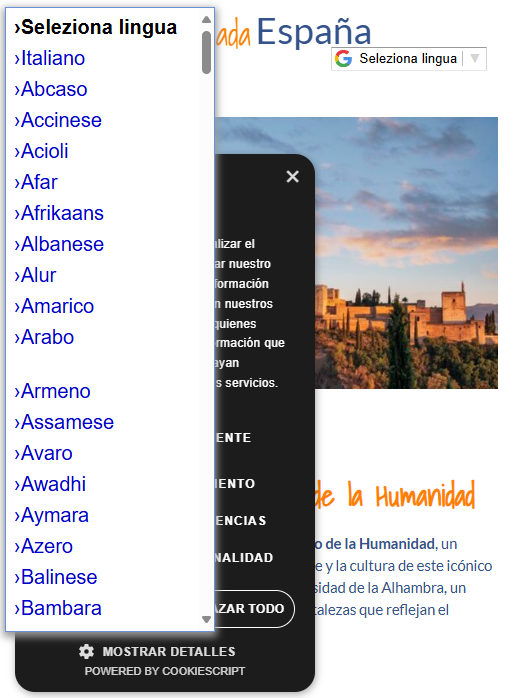
pero al presionar el triángulo para seleccionar el idioma, el cuadro no se despliega completamente.
Sólo se despliega parcialmente mostrando parte de algunos idiomas.
En la versión móvil se despliega hasta la letra "c" y en la versión pc sólo hasta la "j".
Como siempre gracias por vuestro trabajo.
Posted on the

Hola Miguel
¿Observaste este problema en la vista previa del software o en línea una vez publicado el sitio web?
Si el problema también está presente en su sitio web en línea, me gustaría visionarlo por usted.
¿Podría vincular su sitio web aquí?
Gracias
Stefano
Author
Buenas tardes Stefano.
En la vista previa no se extiende el cuadro de traducción a diferentes idiomas.
Aquí te dejo el enlace a la páginas web:
http://www.alhambrapatrimoniodelahumanidad.com/
Como siempre muchas gracias por vuestro trabajo y por vuestro tiempo.
(It > Es) ... el problema ha sido reportado otras veces...

... esperando que el PERSONAL le responda... ... ...
... ... ... si quieres seguir usando el mismo objeto de programa y estás interesado, ahora puedes resolverlo con mi código EXTRA exclusivo, que se aplica en un segundo vía copiar/pegar y da un resultado similar a mi simulación en STAMP, con los países verticales y más visibles; En ese caso, si estás interesado, házmelo saber, de lo contrario ignora esta publicación mía...
.
ciao
.
Author
Buenas tardes KolAsim.
Sí, estoy interesado siempre en mejorar la página web.
Bing Translator no lo he probado, también sería cuestión de probarlo.
¿Es un código HTML?.
¿Puedes publicarlo aquí?.
Gracias KolAsim.
... también esperen lo que les sugiera el STAFF, quienes posiblemente ya tengan una solución que a mí se me haya escapado...
...mientras tanto, si quieres probar y usar mi código EXTRA que corrige el traductor de Google actual,. aquí lo tienes:
<script>
$( document ).ready(function() { //K>;
/** -- attiva/regolarizza scroll-Y x google translate x WSx5 - by KolAsim -- **/
stylegtK = '<style>body {top:0 !important}body {padding-top:0 !important}'+
'#goog-gt-tt{display:none!important}.skiptranslate iframe{display:none !important}</style>';
$("head").append(stylegtK)
nK=0;
TGobjectK = "iframe.VIpgJd-ZVi9od-xl07Ob-OEVmcd";
//-------------------------------
rilevaK =setInterval(function(){//K1>
nK=nK+1;
gtwK = $("#google_translate_element").width();
if(gtwK > 50 || nK > 20) {//K2>;
$("#google_translate_element").click(function(){//K3>;
finestraGTK();
})//K3<<;
clearInterval(rilevaK); rilevaK = 0;
} //K2<<;
}, 500);//K1<<;
}) //K<<;
//----------fK ---------------------
function finestraGTK(){//finestraGTK()>;
setInterval(function(){//k1>;
wK = 200;
hK = (window.innerHeight)-100;
$(TGobjectK).contents().find("body > div").css("overflow-y","scroll").css("width", wK+"px").css("height", hK + "px");
$(TGobjectK).contents().find("body table td").css("display","block").css("width",wK+"px")
$(TGobjectK).contents().find("body *").css("font-size","20px")
$(TGobjectK).css("width", wK+10+"px").css("height", hK+10+"px").css("top","10px").css("left","10px")
}, 100);//K1<<;
};//finestraGTK()<<;
</script>
.
+ ... tienes que pegar el código del Paso_1 en esta sección Estadísticas, SEO y Código:
Estadísticas, SEO y Código:
>> Paso 1 - Ajustes > Estadísticas y Código > Las opciones de la sección Código >
▪Código personalizado: > 3ª (tercera) opción > Antes del cierre de la etiqueta HEAD...
.
ciao
.