Login e logout - help 
Author: Anna F.Buonasera a tutti, sto completando il sito del mio negozio ma avevo completamente dimenticato la sezione degli utenti. Io vorrei che un utente si possa registrare sul mio sito (e anche non farlo) ed avere di conseguenza la sua area privata dove inserire che so, i suoi indirizzi di spedizione o fatturazione (potrebbero differire), monitorare i suoi ordini passati, la sua anagrafica, ecc.
E' possibile farlo???
Perchè al momento io ho messo un pulsante sulla barra in alto che manda alla pagina "Accesso riservato", che chiede se fare l'accesso o registrarsi, ma una volta fatto l'accesso non c'è possibilità di "entrare nel pannello utente"???? cioè non è previsto proprio?
Inoltre, se clicco di nuovo sul Pulsante sulla barra in alto mi riporta all'accesso riservato dove sembra che io non abbia fatto il login.
Ho letto anche le guide ma sono più confusa di prima, qualcuno mi può aiutare/suggerire come gestire il tutto???

Author
Scusate avevo dimenticato il link al mio sito.
https://www.magicreando.it/testmenu/index.html
Ovviamente è in versione di prova.
Author
C'è nessuno che mi sappia aiutare???
... ... forse potrebbe interessarti: https://market.websitex5.com/it/oggetti/anteprima/2a503143-ec5c-496c-a303-2d395df00af
User Orders
Consenti ai tuoi clienti di visualizzare l'elenco e consultare il dettaglio degli ordini che hanno effettuato sullo store.
.
Author
Grazie mille, buona questa sezione "User Orders"
Allora ho inserito questa sezione "user orders" in una pagina protetta, inserita poi nel menu principale.
Avrei voluto far vedere la voce del menu "User orders" solo una volta che si è loggati al sito, non è possibile?
Poi non c'è la sezione "i miei indirizzi" per il cliente, e la sezione "anagrafica" sempre per il cliente???
... devi provare online; ...in teoria clicando sul numero ordine dovrebbero apparire tutti i dati relativi...
... per il resto, se sei predisposta a fare dei Test reali con partecipazione attiva, ...si potrebbe tentare secondo una mia personale idea e con una delle mie invenzioni...
... quindi, se ti interessa, tu devi:
1) - applicare il rilevamento dell'utente loggato, con uno dei codici reperibili qui nel Forum;
2) - postare qui il LINK della pagina User Order;
3) - postare User/Pass di un utente abilitato all'accesso in questa forma user: aaa(At)bb.cc; Pass: 12234 (dove At = @);
... con al mia invenzione con codice EXTRA, una volta rilevato l'utente loggato, e se facente parte di una lista autorizzata precompilata, si potrebbe far in modo di far vedere o meno la relativa voce del menu, oppure usare un apposito testo/pulsante collegato in HEADER con codice visibile/nonvisibile...
... quindi se ti interessa provarci ed avvisami, e nel caso poi si procederà passo passo stando al tempo...
.
ciao
.
... relativamente al .1) ... un Topic a caso (v.Giorgio) fra quelli per rilevare l'utente connesso: https://helpcenter.websitex5.com/en/post/169385
.
... per il loggato, quello era uno dei codici disseminati nel Forum che per prima mi era passato in mano...
... questo che ti posto è quello di Riccardo (STAFF) di circa venti anni fa(!), che potrebbe ancora funzionare...
... il codice lo incolli in un Oggetto Codice HTML:
<?php
$pa = Configuration::getPrivateArea();
$user = $pa->whoIsLogged();
echo "Utente ".$user['realname'];
?>
... se si usasse in pagine PHP che non richiamino di già la relativa libreria, questa bisognerà attivarla con l'aggiunta della stringa in grassetto, magari prova ad usare questo:
<?php
require_once('res/x5engine.php');
$pa = Configuration::getPrivateArea();
$user = $pa->whoIsLogged();
echo "Utente ".$user['realname'];
?>
.
Author
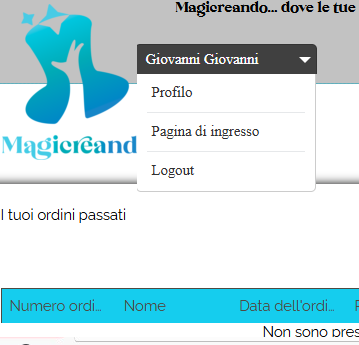
Cmq il codice di cui sopra funziona, solo su pagine php, mi sa che devo impostare tutto il sito con pagine PHP a questo punto. Cercherò come fare....intanto però stavo pensando di fare più o meno come questa pagina dove scriviamo, che una volta loggato l'utente può leggere in alto il suo nome e cliccando sul nome si apre una piccola tendina con Storico ordini, indirizzi (solo se poi utilizzabili in fase di ordine automaticamente) e Logout. Che dici, è fattiblile???
Secondo me sarebbe ottimo, anche perchè vorrei eliminare quella voce "I tuoi ordini" dal menu principale
... certamente, ... quelle che prevedono scambio dati lato server sono in PHP automaticamente...
... quello che hai fatto, mi pare OK ... e funzionante, ... bel e ottimo risultato...
... l'oggetto utente mi pare fuori layout, dovresti farlo rientrare in HEADER in tutte le risoluzioni...
... per non far apparire il codice in assenza di LOGIN/utente, .. mi sono inventato adesso questo codice, da incollare al Passo_1 | /HEAD (pima della chiusura del teg head):
<script>
$( document ).ready(function() { //K>;
/** --- controllo utente loggato x WSx5 by KolAsim --- **/
setTimeout(function(){//K1>;
uK=$("#imHeader_imHTMLObject_10_wrapper")
if($(uK).text().indexOf("realname") !=-1){//K2>;
$(uK).hide()
};//K2<<;
},3000); //K1<<;
});//K<<;
</script>
.
_________________________
... siccome non posso vederlo. hai usato il mio ultimo codice PHP, oppure il precedente del ,1)...?...
.
Author
Ok grazie mille, dovrò riprovare con le pagine php, perchè impostando homepage in php poi non mi appariva più nulla sotto, sicuramente qualcosa mi sfugge ma non riesco a capire cosa.
Nel frattempo ho incollato anche questo secondo codice per non far apparire in caso di assenza di login.
Per il codice, ho usato quello del post che ho contrassegnato come Utile, il primo dei due che hai inserito.
Per quanto riguarda l'idea di fare un piccolo menu come quello presente in questa pagina???
... grazie per il php;...dopo vent'anni funziona ancora, e grazie a Riccardo, che è dai tempi del covid che non si è fatto, più sentire...
... per il menu, non saprei, magari prova con l'oggetto menu, che può farti vedere solo i livelli selezionati...
... oppure potresti inserire un menu extra tipo JS select a tendina, o in possibili altri modi che preferisci...
.
ciao
Author
Grazie per la risposta KolAsim.
Solo che non riesco ad uscirmene più, mi sono impelagata in questa situazione del php...ho provato ad impostare l'home page in PHP e non si vede più nulla, vedo solo la barra superiore. Idem anche con le altre pagine, tipo quella di login che avevo creato. Cosa mi sfugge?
... forse hai messo qualche istruzione PHP interrotta, ...codice che non si può rilevare in chiaro...
... questa pagina funziona:
https://www.magicreando.it/testmenu/bavette.php
https://www.magicreando.it/testmenu/imlogin.php
.
Author
Queste pagine qua sono in automatico in php, fatte dal programma, e funzionano.
Mentre quelle dove sono andata io a modificare in proprietà-Esperto-Estensione del file generato (da html a php) non funzionano.
Inoltre nella pagina https://www.magicreando.it/testmenu/login.php non c'è alcun codice.
Ho solo inserito due campi testo, 1 pulsante e il modulo login&logout di Incomedia.
Author
Stavo intando provando questa cosa qua, ma la mia idea era quella di cliccare sul mio nome (una volta che sono loggata) e poi cliccando si sarebbe aperta la tendina. Ma onestamente non so come farla e non so se poi in effetti la mia idea è fattibile. Io non vorrei una cosa molto complicata, vorrei però che l'utente una volta loggato non vedesse solo lo storico ordini ma avesse anche una pagina con i dati anagrafici e una con gli indirizzi.
Allego una foto con un esempio di come vorrei la "sezione utente", una volta cliccato sul mio nome.
Mi aiuteresti a crearla??
... non posso provare, ma penso che forse(!) se metti l'oggetto menu con proprie voci di livello nella pagina propria di ingresso dopo l'accesso, potresti ottenere un qualcosa di simile al tuo STAMP...
...
... oppure prova il mio select (l'avevo accennato prima) che mi ero inventato oltre vent'anni fa per i miei pionieristici ed esclusivi IFRAME dell'epoca, "deprecati"(!), codice adattabile per tutte le occasioni, ovviamente incollare in Oggetto Codice HTML:
<!-- ================= K =============== -->
<SELECT NAME="options" ONCHANGE="cambiaContenutiK(value)">
<option value="0">▼</option>
<option value="1">pagina 1</option>
<option value="2">pagina 2</option>
<option value="3">pagina 3</option>
<option value="4">pagina 4</option>
</SELECT>
<!-- ================= K =============== -->
<script>
//================K====================
link1 = "index.html";
link2 = "page-1.html";
link3 = "page-3.html";
link4 = "page-4.html";
//================K====================
function cambiaContenutiK(value) {//K1>;
switch (value) {//K2>;
case "1": location.href=link1; break;
case "2": location.href=link2; break;
case "3": location.href=link3; break;
case "4": location.href=link4; break;
};//K2<<;
};//K
//================K====================
</script>
.
Author
Ottimo, il codice è funzionante, ho inserito il link alla pagina degli ordini e sembra funzionare....ho messo questo codice nello stesso "codice html" relativo alla verifica del nome di chi è loggato. Linkando la pagina degli ordini dove è presente il plugin di X5 con lo storico ordini è tutto funzionante, ma come fare a creare la pagina "anagrafica" dove in automatico richiama i dati dell'utente con possibilità di modificare???
... non so se si possa fare, ...su questo meglio attendere il parere degli esperti dello STAFF...
... eventualmente nella pagina di accesso riservato ci si può registrare con nome diverso, ma forse non va bene per il tuo scopo......
.
ciao
.
Buongiorno,
al momento non è prevista una sezione dedicata a questi dati e alla loro modifica nell'Area Riservata, ma è stata segnalata in passato come idea per future funzioni.
Author
Grazie Eric per la pronta risposta.
Quindi l'unica cosa che posso inserire nell'area del cliente registrato è lo storico ordini, confermi?
Buongiorno Anna,
esatto, è l'unico oggetto che interagisce in questo modo in base all'utente che ha effettuato l'accesso, al momento.
Author
Ok grazie mille. Quindi alla fine mi conviene mettere solo questo nell'area riservata.
Come faccio a creare quindi un mini menu con il nome dell'utente loggato in alto, e poi quando ci clicchi su esce la tendina? Perchè con l'aiuto del gentile KolAsim ho le due cose, ma son "slegate".
Dovrei inserire un pulsante che accetti il codice html e poi legarci su una tendina?
HELP
Buongiorno Anna,
mi dispiace, ma purtroppo non forniamo supporto relativo al codice personalizzato.
... su due piedi non ricordo se ti aveva funzionato il mio precedente codice di controllo utente loggato...
... se è sì, ... avvisami, ...così vedrò di integrarti il codice supplementare per far vedere il menu select solo ad utente loggato...
.
.
Author
si il controllo utente funzionava, io nel frattempo tra guide trovate sul web e altro ho provato a maneggiare un pò e sono arrivata a far uscire una scritta login in alto, una volta cliccato su rimanda alla pagina di login classica di x5, e una volta loggato mi esce addirittura nome e cognome del tizio in alto, con un menu sottostante semplice semplice fatto di 3 voci (diventeranno due), ma non riesco in nessun modo a creare una tendina carina, magari con bordi arrotondati e sfondo bianco. Ho allegato un css che ho trovato in una guida in rete, mi sento vicina alla risoluzione di questo problema, ma mi sfugge ancora qualcosa.
KolAsim ti ringrazio davvero infinitamente per tutto ciò che hai fatto per me, se ti va di dare un'ultima occhiata, magari manca solo una sciocchezza? Per completezza carico quel css che ho trovato, xkè quando lo collego al progetto poi mi scompare tutto....
Ho provato ad allegare il css ma non me lo fa fare, non è consentito.
Lo ricopio? E' lunghetto
... incolla il codice nel blocco note di windows, e salva in una cartella qualsiasi con nome file "codice"...
... poi selezione nella cartella il file "codice" (codice.txt) e vi clicchi sopra con il destro del mouse...
... dalla finestra contestuale che si aprirà seleziona > Comprimi in ... > File ZIP
... quindi nel prossimo tuo Post tramite il pulsante allegati "Scegli il file", navighi nel tuo PC e selezione il file "contatti.zip"...
.
ciao
ma perchè non usi le funzionalità di website per creare il menu ?
Author
Ok eccolo qua, te lo allego.
Author
Buongiorno, grazie per la risposta. Ma io sto cercando di creare un menu utente sulla barra in alto raggiungibile solo dopo aver fatto il login al sito, si può fare con il programma?
è un MENU, quindi si, lo crei da programma in MAPPA e per farlo apparire/scomparire vai di codici
In un progetto puoi avere/aggiungere TUTTI i MENU che vuoi, è un oggetto...
https://guide.websitex5.com/it/support/solutions/articles/44001606118-come-si-lavora-con-l-oggetto-menu-
... concordo, infatti lo avevo detto anche prima...
.
ciao
.
Author
Capisco....però facendo così non posso più mettere il nome dell'utente loggato, ma devo mettere quel hamburger menu? Non è che mi ispiri tanto la cosa....pensavo di essere vicina alla risoluzione con quei codici trovati....
... penso che la soluzione migliore sia quella che ti soddisfi di più...
... son riuscito adesso a scaricare il tuo RAR, ma contiene solo lo stile...
... mancherebbe la parte HTML, un qualcosa di questo genere:
<div id="xyz" eccetera >
***
</div>
.
ciao
.
Author
Io ho il codice che ti sto allegando che ho inserito in un oggetto html nella barra superiore (se visiti il sito escono tutti i dati), e poi ho allegato al progetto dal punto 1 - statistiche e codice il css che ti ho incollato.
... questo RAR penso che non sia relazionato con il CSS precedente...
... vedendo il tuo sito adesso noto che la INDEX adesso funziona, e vedo ance il menu supplementare...
... attenzione! .. menu supplementare e ricerca sono fuori layuout e sovrapposti; ... sistemali in posizioni adeguate in tutte le risoluzioni...
... poi noto che in CART e cartsearch ti appare in chiaro il codice PHP EXTRA perchè non viene letto in pagina HTML...
... nelle Proprietà di queste Pagine Speciali al Passo_3 | Esperto, dovresti applicare per l'opzione Estensione del file generato >> php
.
Author
Si questo rar dovrebbe essere relazionato al css precedente.
Cioè io lo ho trovato ieri un sito in cui c'era tutta sta roba e serviva proprio a creare un menu per l'utente, solo che gestiva anche una foto utente che io ho provato a rimuovere.
Per il resto dovrebbero essere collegati.
Ti ringrazio per i suggerimenti che mi hai dato, ma aggiusterò poi alla fine a livello grafico, ora mi sto concentrando sulla versione computer e ho messo il codice html a caso, il mio problema è solo creare il menu che esce fuori al click.
Se vedi adesso sul sito, io ho nella barra superiore (spostato ora a destra) solo il codice HTML che ti ho postato sopra, ho tolto tutto il resto. Ora la mia domanda è...partendo da questa base, come faccio a renderlo un menu cliccabile con relativa tendina?
... è scomparso il mini hamburger...
...!... forse penso di aver capito, ...forse...!...

... non vedo applicato il tuo codice CSS-STYLE nel codice sorgente della pagina (Ctrl+U)...
... il codice deve stare dentro ai tag <style>***</style>, ed incollato in Passo_3 - Proprietà della Pagina | Esperto, opzione: Prima della chiusura del tag /HEAD... ...(oppure al Passo_1 per tutte le pagine)...
... provalo; ... se non dovesse funzionare bisognerà aumentare il peso degli attributi relativamente alla latenza della pagina, ma questo si vedrà dopo...
... poi noto o mi pare che il contenitore del select ha altezza ZERO (0)!...
... a cose fatte potresti ottenere un qualcosa di simile alla mia simulazione:
.
Author
Ciao KolAsim e ancora infinitamente grazie per gli aiuti che mi dai.
Allora io sono andata al punto 1 - Statistiche e codice - Codice e ho ricopiato Prima della chiusura del tag HEAD tutto ciò che c'era nel css di cui prima, inserendo tra <style> </style>.
In anteprima su x5 si vede la tendina così come me la mostri tu, ma andando ad esportare non si vede praticamente nulla.
... vado a vedere ... ... .. .. . . .
... il contenitore e l'oggetto del select mi risultano di ZERO (0) pixel di altezza...
... quindi dovresti regolarne l'altezza agendo sulle maniglie dell'oggetto...
... oppure puoi usare direttamente e provare con un click questo mio codice EXTRA:
<style>
#imHeader_imHTMLObject_11_wrapper,
#imHeader_imHTMLObject_11
{height:180px !important}
</style>
.
ciao
.
Author
Grazie KolASim sei davvero il numero 1.
Se permetti lascio aperto ancora un pò, ho l'impressione di dover avere ancora bisogno di te per questa tendina....

... nel caso fatti risentire, sempre se sarà nelle mie possibilità... ...
...
... OT: ... se hai il quid+ ti chiederei se puoi fare per me una prova in più extra argomento, relativamente al parallasse della tua home, e se te la sentirai me lo farai sapere...
.
ciao
.
Author
Perchè no....son pronta
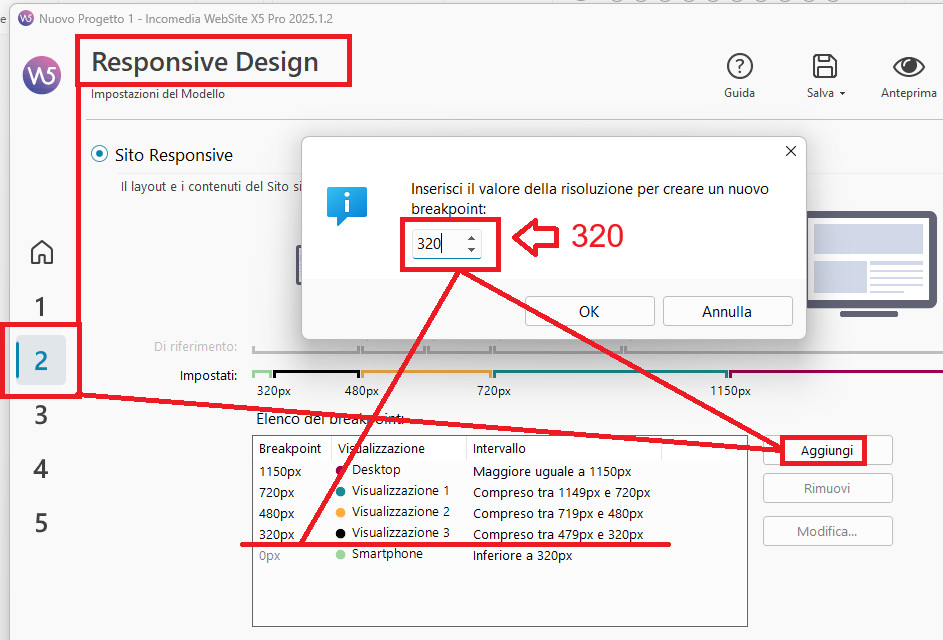
... grazie, ... ... allora se puoi dovresti provare ad aggiungere un ultimo breakpoint in più sotto al tuo ultimo breakpont di 480px, ...impostandolo a 320 pixel senza far altro che ri-esportare...
... mi servirebbe per vederne il comportamento sullo smartphone...
... ancora grazie ...
ciao
.
Author
Sulla home page?
Io ho come ultima cosa della pagina un Simple Separator da 90.
Prima però li tenevo diversi, solo che ieri ho deciso di eliminare il modulo di contatto.
E' li che devo apportare l'aggiunta? metto un nuovo separator? da quanto ?
ciao, ...per il test che ti ho chiesto, se gentilmente te la senti di fare, si tratterebbe di un solo click al Passo_2 | Responsive Design > Aggiungi (Breakpoint) > 320, .... e quindi esportare... ciao

.
Author
Ah ok perdonami tanto, sono stata fuori in questi giorni.
Ho appena fatto quello che mi hai chiesto e esportato.
ciao, ... grazie tante per il tuo test sul tuo esempio in "/testmenu/", ...che mi hai permesso di valutare il parallasse sullo smartphone, togliendomi il dubbio sulla risoluzione minima, e purtroppo, cosa in cui speravo, e l'effetto parallasse non funziona, del resto come da annunci noti, ma speravo nell'ultimo breakpoint 320px, pazienza...
... ti ringrazio molto per esserti prestata per questo Test...
...
... colgo l'occasione per segnalarti che le immagini usate per gli sfondi sono sull'ordine dei 2 MB cadauna, creando un'attesa di circa 30 secondi alla prima apertura della pagina...
... forse potresti cercare di ottimizzare le immagini sull'ordine di max 200-500 KB...
.
ciao, ancora grazie, e buona continuazione...
.
Author
Grazie mille KolAsim, in effetti mi sono resa conto di questa lentezza nell'apertura delle pagine. Provvederò a ridurre la dimensione delle immagini.
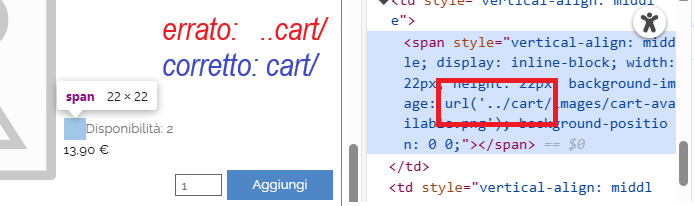
Già che ci sono, mi sai aiutare mica sul capire perchè sui carrelli inseriti nelle pagine php del sito non si vedono i "pallini verdi" della disponibilità prodotto? cosa invece che funziona in fase di anteprima?
... quello che noto è l'URL errato come da mio STAMP... allo STAFF per te, per cui resta pazientemente in attesa della loro verifica...
allo STAFF per te, per cui resta pazientemente in attesa della loro verifica...

... putroppo, trattandosi di codice PHP dinamico ho lanciato un allert
.
ciao
.
Buongiorno Anna,
ti chiederei cortesemente di aprire un post separato su quest'altro tema, così da distinguere le discussioni.
Grazie.
Author
Buongiorno a tutti. Rieccomi qua, sempre in formissima, con un altro quesito (sempre inerente al post originale).
Allora io sono quasi pronta per lanciare il mio sito in rete, ma vorrei fare un aggiustamento per quanto riguarda la barra in alto. Almeno per la versione cellulare non vorrei inserire il login e logout come per la versione pc. Vorrei semplicemente inserire un'icona di un omino, e una volta cliccato su porta alla pagina di login. Diciamo che farlo non dovrebbe essere difficoltoso, però poi una volta loggati, se si riclicca su quell'omino, mi dovrebbe portare ad una sorta di "area personale", qualcuno mi può aiutare a farlo?
Oltre a questo vorrei inserire anche l'icona della ricerca (senza tutto il campo vicino) e magari una volta cliccato sulla lente d'ingrandimento (icona) sotto spunta una riga dove inserire il testo da cercare. E' fattibile??? Perchè come viene ora il sito non mi piace proprio
ciao, ...ti consiglio di "chiudere" questo Topic per non frammentare, assegnando il flag "corretto" al Post che ti ha aiutato, ...e quindi di aprire un nuovo Topic per ogni domanda a tema diverso, come anticipato anche da Eric...
... intanto ti anticipo che in "cerca" | modifica |> hai l'opzione che cerchi...
.
ciao
.