Problemi con la header quando si usa lo sticky bar come menu 
Author: Giuliano A.
Visited 1103,
Followers 3,
Shared 0
Buonasera,
1- ho problemi con una impostazione del carrello di aquisto che non riesco a togliere, la dicitura è: La seguente lista visualizza tutti i prodotti che sono stati inseriti nel carrello e il totale del ordire. Vorrei toglierlo o almeno togliere la riga nera che limita questo testo.
2- Sto usando lo sticky bar come menu, quindi per non lasciare spazio superiore non ho inserito nessuna header. Questo però crea problemi di visualisazione quando vado avanti con l'acquisto e se inserisco la header il modello si modifica.
Potete gentilmente sugerirmi come risolvere? ho allegato gli screeshot di quello che ho spiegato
PS. ecco il link del sito publicato https://www.sapora.it/i-tuoi-prodotti.html
Posted on the

… potresti usare questo codice per stare sotto alla sticky bar:
<style>
#cart-container{padding-top:80px!important}
</style>
… oppure, se vuoi anche non vedere quella riga con la descrizione, quest'altro:
<style>
#cart-container{padding-top:80px!important}
#cart-header{display:none}
</style>
---------------------------
... il codice va incollato al Passo_3 nelle Proprietà della Pagina Speciale CART (E-Commerce: carrello e checkout), | Esperto. Prima della chiusura del tag /HEAD...
.
ciao
.
Author
Grazie mille KolAsim, gentilissimo come sempre, metterò in prattica i tuoi suggerimenti, mi serve ancora il tuo aiuto.
Questo carrello non serve per acquistare ma per prenotare prodotti, si può cambiare la dicitura acquista per la dicitura prenota? Ti allego gli screeshot.
Author
Scusa KolAsim, ti rifaccio la domanda precedente: andando avanti con l'ordine trovo delle situazione e risposte sigillate che non riesco a cambiare.
Ad esempio: vorrei che i pulsanti non dicano acquista ma prenota, e poi vorrei cambiare il testo finale dopo l'acquisto, che per noi sarà prenotazione e non acquisto come ti ho detto prima.
Mi puoi aiutare? Grazie
... ... scusa, su questa postazione non posso scaricare file...
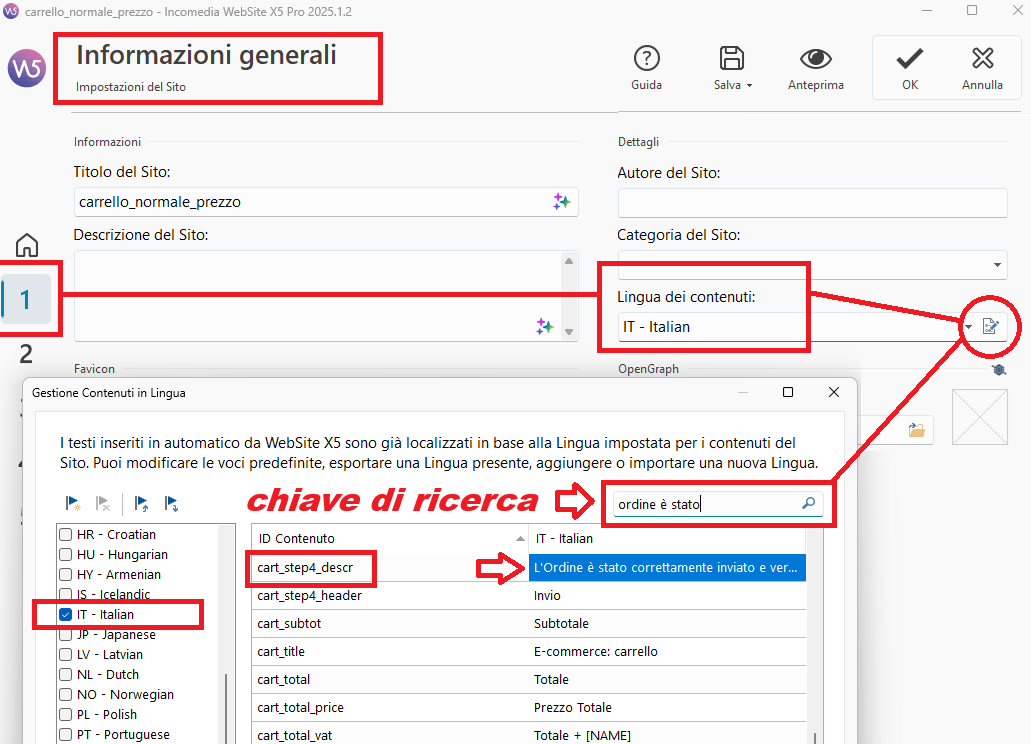
... comunque, per quanto riguarda il nome dei pulsanti ed il testo descrittivo del flusso del carrello, ... lo puoi fare con le opzioni previste dal Programma al Passo_1 | Informazioni generali | Lingua dei contenuti cercando la chiave di ricerca da digitare, e quindi correggere o personalizzare il relativo testo trovato; (si può fare anche con codice EXTRA possibilmente da evitare)...

.
ciao
.
Author
Grazie KolAsim, ci provo. Ero diventata matta cercanco questa benedetta opzione
Appena la applico e se tutto procede ti faccio sapere. Grazie ancora, Ersilia
Author
Ti amo tanto tantisimisimo
Author
... bellissimo nome, quello di una mia fu amatissima zia che mi hai fatto ricordare...
amatissima zia che mi hai fatto ricordare...
.
ciao
.
Author
ho ancora un problema con la visualizzazione del sito, quando il carrello è vuoto la dicitura di questa pagina rimane ancora sotto la sticky bar. Come posso risolverlo?
Comunque trovo troppo macchinoso il tutto per fare un eCommerce con questo software. non è più intuitivo come una volta- e ti ringrazio infinitamente.
PS. ecco il link della pagina https://www.sapora.it/cart/index.html
... per non vedere la descrizione in top prova ad usare il secondo dei due codici postati prima...

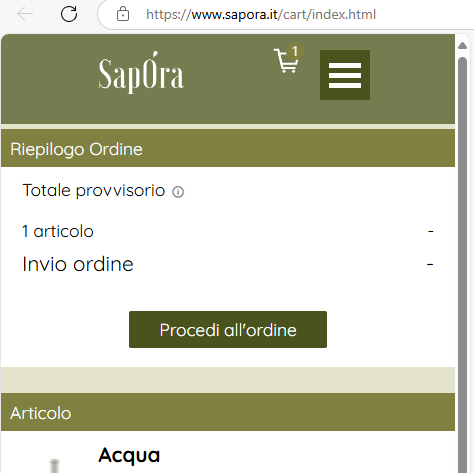
... dovresti ottenere un qualcosa di simile a questa mia simulazione:
.
Author
Grazie mille, ho inserito il codice al Passo_3 nelle Proprietà della Pagina Speciale CART (E-Commerce: carrello e checkout), | Esperto. Prima della chiusura del tag /HEAD... ma il problema continua.
La visualizzazione del testo "Il carrello è vuoto" è sotto lo sticky bar, C'è rimedio?
Grazie mille
... nella pagina online CART vedo ancora il primo codice:
... eventualmente ci risentiremo domani in giornata...
.
ciao
.
Author
Avevo inserito il codice ma non avevo esportato il progetto, già fatto ma lo vedo come prima. A domani, Grazie mille.
Con questo dovresti risolvere per quanto riguarda la dicitura del carrello vuoto coperta dalla stickybar, lo uso sempre sui miei siti. Il codice è da inserire sempre al Passo 3 MAPPA nelle "Proprietà" della Pagina Speciale "E-Commerce: carrello e checkout", sezione "Esperto" in "Prima della chiusura del tag HEAD"
<style>
#imContent {
padding-top: 150px !important;
}
</style>
Ciao
... OK ... ciao Ersilia, ... ho ricontrollato nello specifico, ed adesso vedo inserito correttamente il secondo codice...
... ma, ... andando avanti nel carrello dallo #step2 ho visto come da STAMP sottostante che la barra flusso del carrello nelle risoluzioni superiori rimane sotto alla StykyBar, pertanto ti riporto il codice da usare in sostituzione del precedente;
<style>
#imContent{padding-top:80px!important}
#cart-header{display:none!important}
</style>
... in caso di eventuali problemi fatti risentire...
.
ciao
.
Author
Grazie KolAsym e Giuseppe, mi sento meglio per ora ho usato il codice di Kolasym pero cambiando da 80px a 100px per lasciare un pò piu di spazio.
per ora ho usato il codice di Kolasym pero cambiando da 80px a 100px per lasciare un pò piu di spazio.
per ora Habemus carrello!
Siete meravigliosi...
Buon 1mo. Maggio
Ersilia
... visto, ...OK ... adesso sei esperta ... ... ciao
... ciao
.
Il codice che ti ho indicato io per i contenuti nascosti sotto la stickybar é lo stesso che ti ha indicato dopo di me KolAsim.
Ciao