Hintergrundbild verzerrt sich 
Author: Paula J.
Visited 690,
Followers 1,
Shared 0
Hallo zusammen,
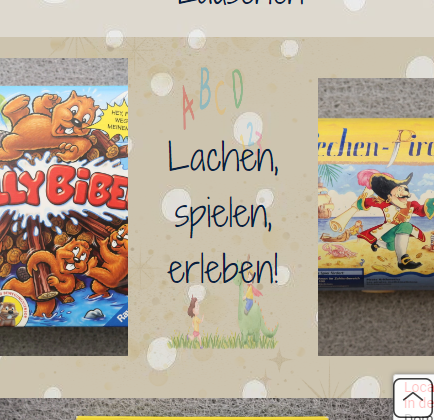
Ich habe bei einem Textelement ein quadratisches Bild als Hintergrundbild über den Objektstil eingefügt.
Auf dem Desktop sieht alles gut aus – aber im Handy-Modus wird das Bild verzogen und erscheint rechteckig statt quadratisch.
Hat jemand eine Idee, wie ich das Hintergrundbild im mobilen Layout (und "iPad Layout) proportional anzeigen lassen kann, ohne dass es gestreckt oder verzerrt wird?
Auch die Produktbilder verziehen sich. Vielleicht hat da auch jemand eine Idee.
Danke!



Posted on the

Da die Text-Objekte in der responsiven Darstellung je nach Bildschirmbreite unterschiedlich breit und hoch sind, sollten die Hintergrundbilder über "Stil" eher als Muster angesehen werden.
Vielleicht könnten die CSS- bzw. Javascripten-Experten mit Code noch etwas "tricksen".
----- Beispiel -----
... es gibt Bild und Bild, Objekt und Objekt...
... Bilder sollten grundsätzlich mit dem Host-Objekt übereinstimmen...
... ohne LINK ist keine Auswertung möglich...
.
Author
Funkelwelt.ch
... Bilder werden im COVER-Modus automatisch angepasst...
... Um sie vollständig im rationalen Verhältnis zum Raum der Wirtszelle anzuzeigen, verwenden Sie diesen EXTRA-Code:
<style>
.im-cc-products-image {object-fit: contain !important}
</style>
.
ciao
.
Du musst das responsive Design aktivieren. Das heisst unter "4" auf den Button "Responsive" drücken und dort nach der Desktopansicht beim nächsten Breakpoint die roten Haken setzen zwischen den Objekten.
Author
1. Das responsive Design funktioniert leider nicht – das Bild bleibt weiterhin verzerrt.
2. Wo genau muss ich den Code einfügen? Beim Bild selbst kann ich keinen Code hinterlegen. Geht das beim Textobjekt „Lachen, Spielen, Erleben“ unter CSS-Code?
Ich würde es bei den Eigenschaften der Seite beim Reiter Erweitert - vor den <\head> Tag einfügen!
Dann hast du es zu spät gesetzt und musst es schon in der Desktop Anzeige teilen!
... wie Andreas dir gesagt hat, also genau hier:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert >
> ▪Benutzerdefinierter Code: > Vor dem </HEAD> Tag
.
ciao
.