Dar formato al formulario de contacto 
Author: LHNET SW
Visited 968,
Followers 1,
Shared 0
Hola.
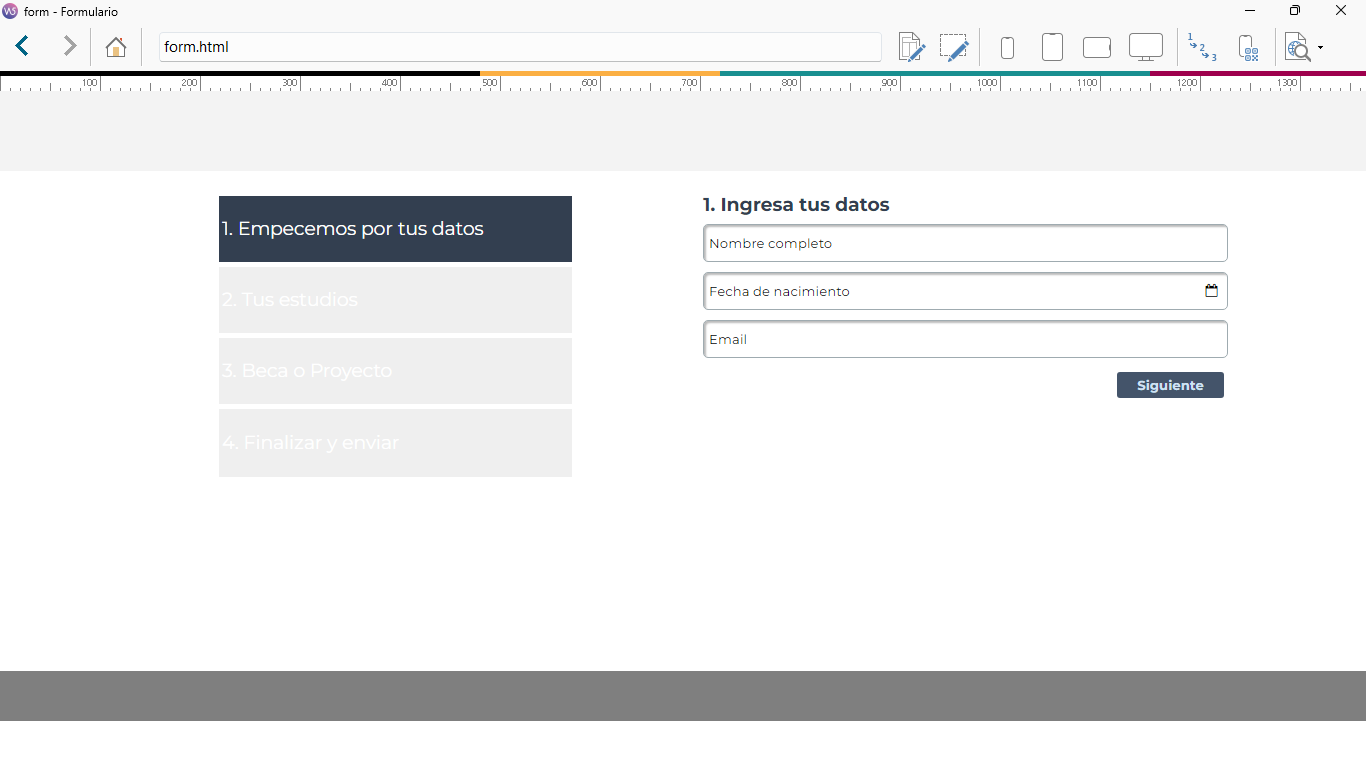
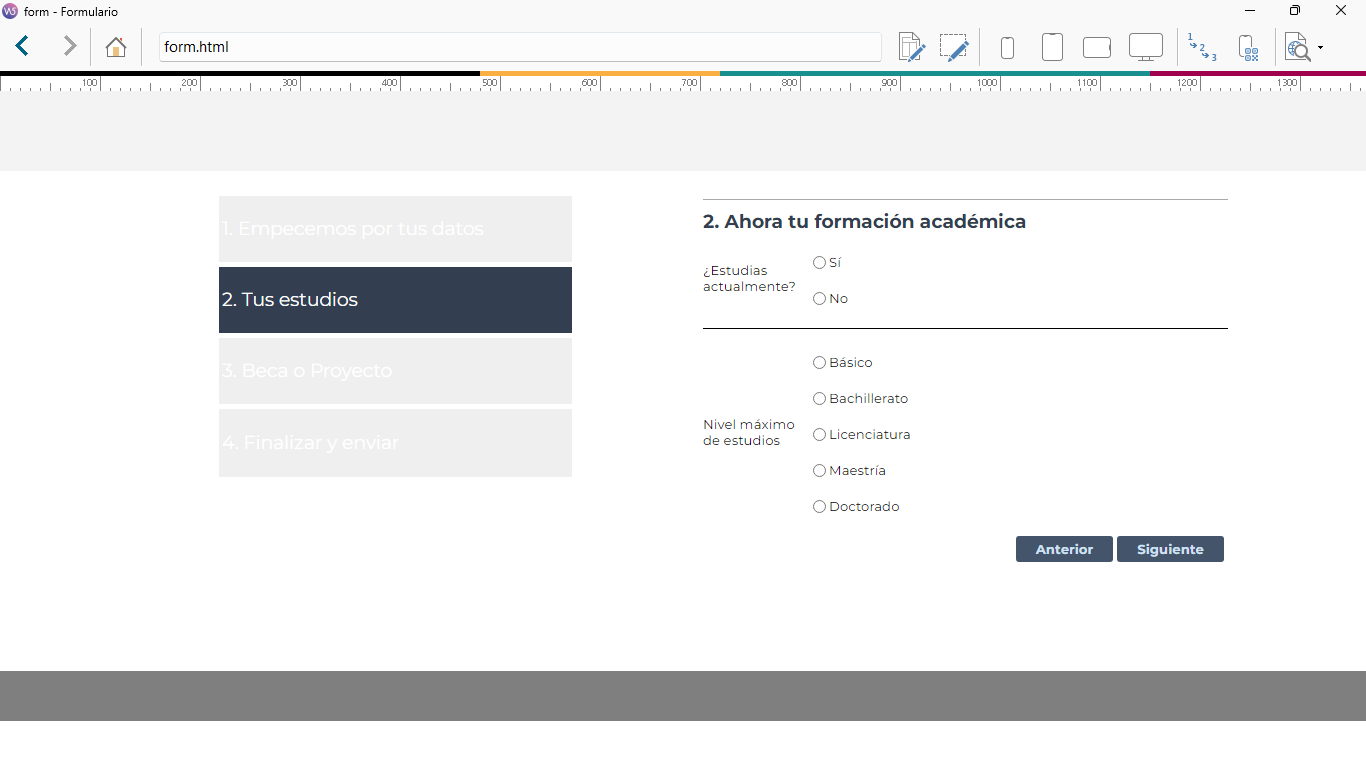
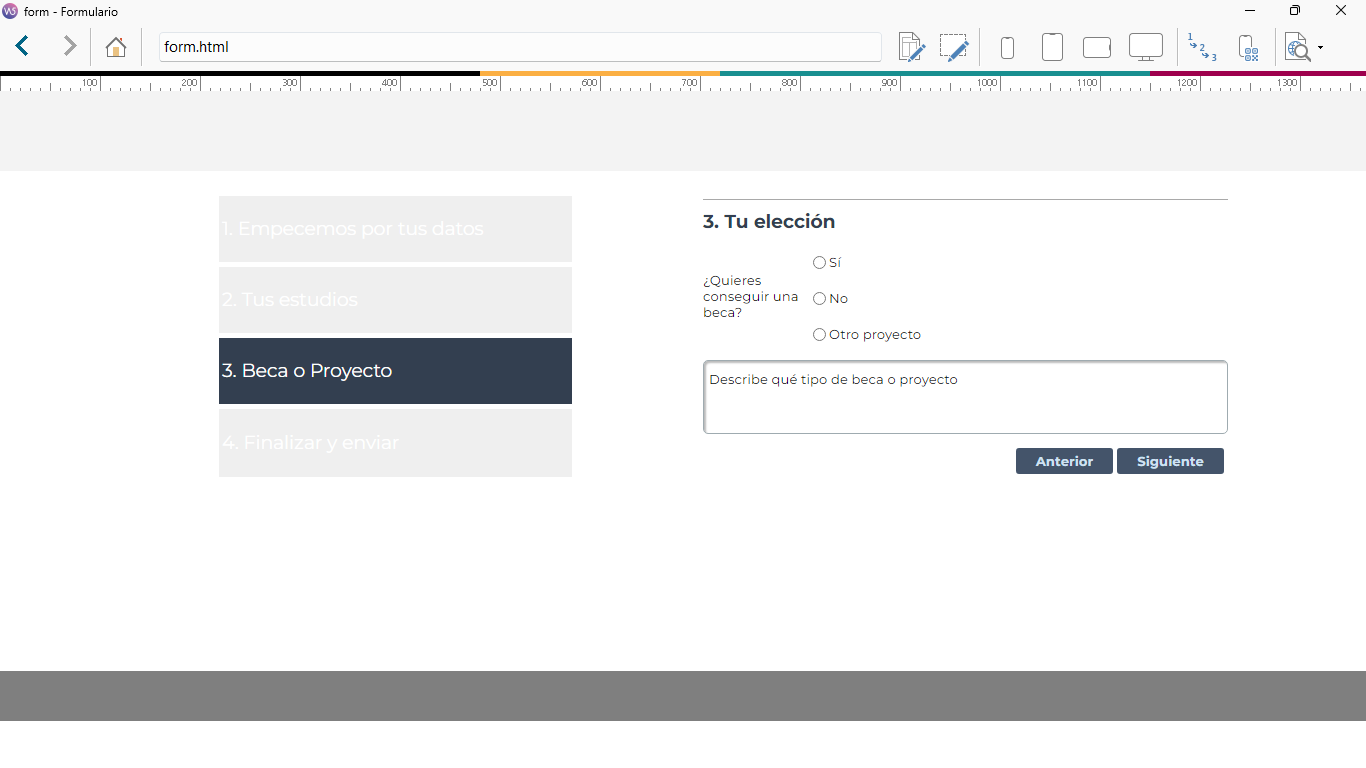
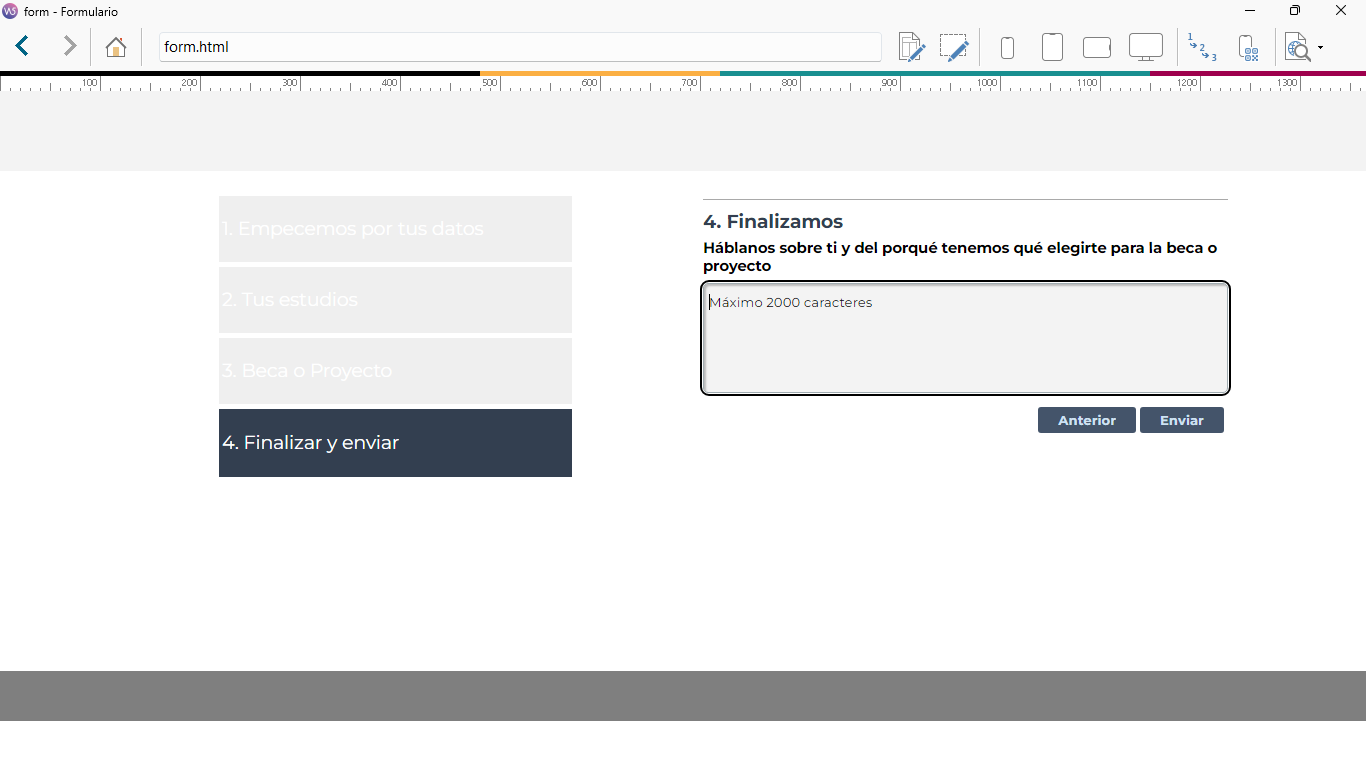
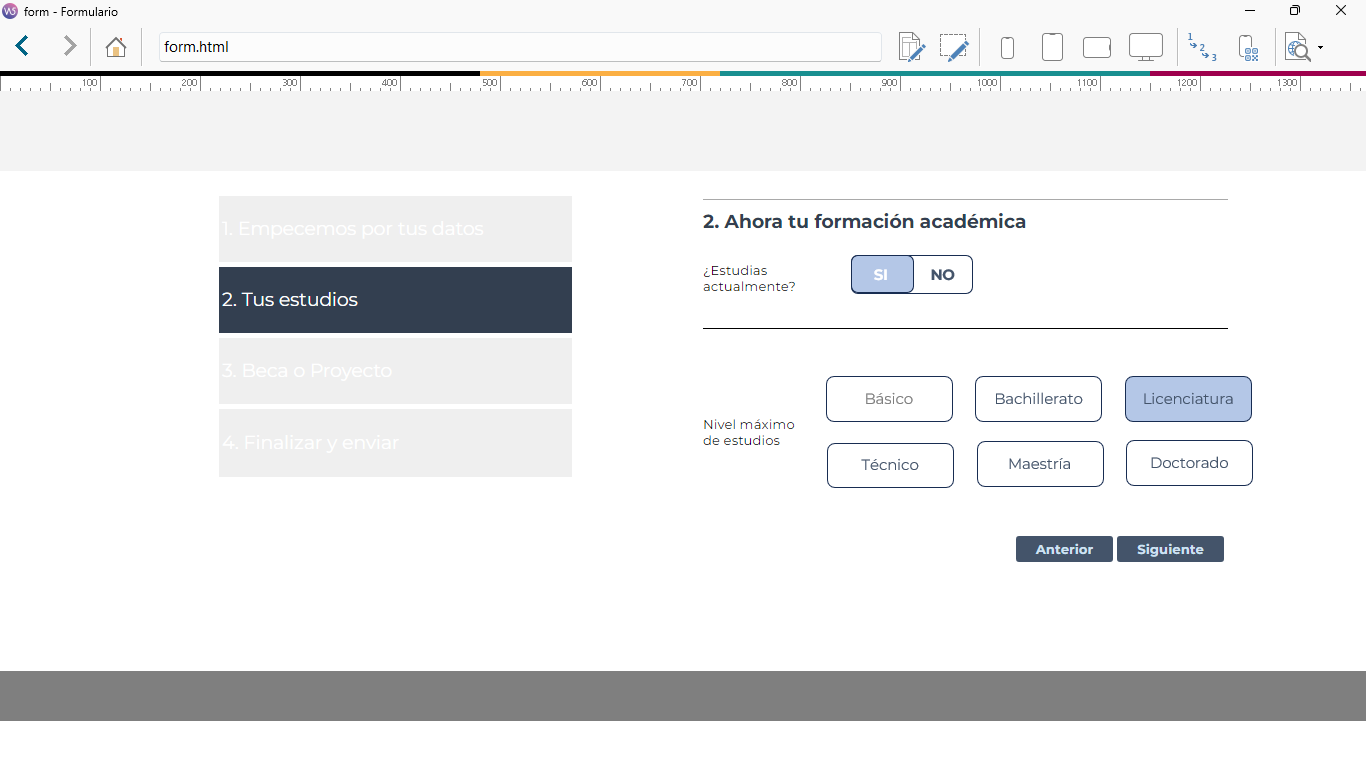
1. Quiero implementar en el formulario de contacto, un recuadro para que al estar llenando y escribiendo el formulario de contacto, se pueda ver en qué parte están llenando el formulario. O sea, la secuencia.
Algo así como se ve en las imágenes siguientes:




La parte de la izquierda en este ejemplo está hecha con el Objeto TABLA y le voy cambiando el color en cada etapa, 1, 2, 3 y 4. pero claro, en el formulario de contacto no hay ningún cambio.
Se puede ver el ejemplo del formulario en:
Y para ese mismo formulario de contacto:
1. Poder darle formato al formulario de contacto. Algo así como lo siguiente:

Agradezco la ayuda que me puedan dar.
De nuevo muchas gracias.
Posted on the

Hola,
puedes obtener algo similar si entre los campos insertas un separador y activas la opción para visualizar los otros campos es la próxima ventana. Pero no se pueden crear campos vinculados o visualizar un indicador de posición, por lo tanto, he definido tu mensaje como idea para poderla señalar.
¡Gracias!
(E > Es) ... Si te interesa, házmelo saber...

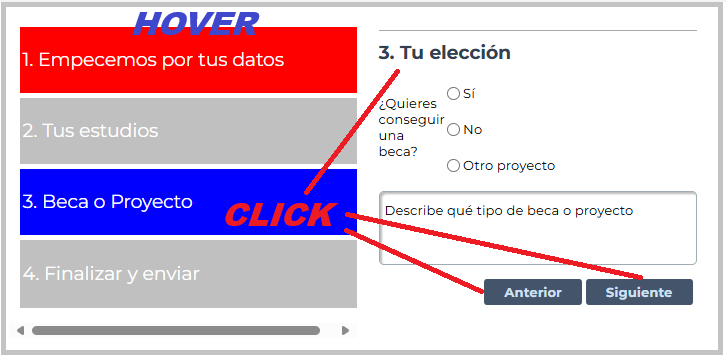
...con un invento único para mí y código EXTRA relacionado con tu ejemplo en línea, podrías obtener un resultado similar a esta simulación:
.
ciao
.
Author
Gracias KolAsim
Pero creo que en tu ejemplo primero tengo que dar clic en la opción 1, o en la 2, o en la 3, o en la 4 para avanzar, ¿es así?
Author
Ok Elisa B. gracias. Sería muy buena opción poder implementar esto.
Author
Para Elisa B.
o para KolAsim
y acerca de poder darle ¿formato al formulario de contacto?. Algo así como lo siguiente:
De antemano gracias.
.. .mi invento se basa exclusivamente en tu ejemplo en línea...
... puedes hacer clic en adelante-atrás y/o también en las celdas que ves coloreadas...
.
ciao
.
Author
Ok KolAsim
Sí me interesa, entonces ¿qué sigue? ¿qué debo hacer?
...lo siento, tu enlace de referencia ya no está activo...
ciao
.
Author
Ok KolAsim
Inentaba hacer unos cambios pero ya está el enlace activo.
https://www.lhnet.com.mx/twf/
Sí me interesa, ¿qué sigue? ¿qué debo hacer? Gracias
... OK --- >>
<script>
$(document).ready(function () {//K>;
currentIndexK = 1;
targetIndexK = 0;
$objectK = $(".imVc");
totalobjectK = $objectK.length;
$objectK.each(function (index) {//K1>;
$(this).attr("id", index);
});//K1<<;
styleHoverK = '<style>.imVc:hover { background-color: red !important; }</style>';
$("head").append(styleHoverK);
$('#imObjectForm_3_form_next').click(function () {//K2>;
$objectK.css("background-color", "silver");
$objectK.eq(currentIndexK).css("background-color", "blue");
currentIndexK += 1;
});//K2<<;
$('#imObjectForm_3_form_prev').click(function () {//K3>;
currentIndexK -= 1;
$objectK.css("background-color", "silver");
$objectK.eq(currentIndexK - 1).css("background-color", "blue");
});//K3<<;
$objectK.click(function () {//K4>;
$objectK.css("background-color", "silver");
$(this).css("background-color", "red");
clickedIdK = Number($(this).attr("id"));
targetIndexK = clickedIdK + 1;
avantiK();
indietroK();
});//K4<<;
//----------------fK-----------------
function avantiK() {//avantiK()>;
if (currentIndexK < targetIndexK) {//K1>;
setTimeout(function () {//K2>;
$('#imObjectForm_3_form_next').click();
avantiK();
}, 10);//K2<<;
};//K1<<;
};//avantiK()<<;
//----------------fK-----------------
function indietroK() {//indietroK()>;
if (currentIndexK > targetIndexK) {//K1>;
setTimeout(function () {//K2>;
$('#imObjectForm_3_form_prev').click();
indietroK();
}, 10);//K2<<;
};//K1<<;
};//indietroK<<;
});//K<<;
</script>
.
ciao
.
Author
De nuevo muchas gracias KolAsim
el código que me enviaste ¿en qué parte o sección escribo el código?
... mi código debe pegarse en las Propiedades de la página "HOME/index", en esta sección:
>> Paso 3 - Mapa > Ventana 'Propiedades de la página' > Las opciones de la sección Avanzado
> ▪Código personalizado: > Antes del cierre de la etiqueta HEAD
.
ciao
Author
Hola KolAsim
No está funcionando. Ya pegué el código y al llenar el formulario y dar clic en siguiente, las celdas siguen igual del mismo color. La idea es que al dar siguiente la celda # 2 se ilumine y las otras no.
Si doy clic en una celda, la número 2 por ejemplo o la número 3, esas celdas se vuelven de color rojo pero el formulario se va hasta la última sección y me dice correo enviado.
Además sin terminar de llenar el formulario y sin dar clic en el botón enviar, me están llegando muchos correos electrónicos del formulario. Llegan 50 correos desde el formulario al mismo tiempo.
Gracias
... Aplicaste el código correctamente...
... Cuando hice las pruebas, mi simulación funcionó...
... No entiendo por qué ahora surgen problemas en tu página...
... Intenta eliminar mi código y avísame para intentar una nueva simulación...
.
ciao
.
Author
Ok KolAsim
Ya eliminé el código en mi página.
Te agradezco y espero tu información. Gracias.
... prueba esta variante con un segundo de retraso:
<script>
$(document).ready(function () {//K>;
setTimeout(function () {//K1>;
currentIndexK = 1;
targetIndexK = 0;
$objectK = $(".imVc");
totalobjectK = $objectK.length;
$objectK.each(function (index) {//K2>;
$(this).attr("id", index);
});//K2<<;
styleHoverK = '<style>.imVc:hover { background-color: red !important; }</style>';
$("head").append(styleHoverK);
$('#imObjectForm_3_form_next').click(function () {//K3>;
$objectK.css("background-color", "silver");
$objectK.eq(currentIndexK).css("background-color", "blue");
currentIndexK += 1;
});//K3<<;
$('#imObjectForm_3_form_prev').click(function () {//K4>;
currentIndexK -= 1;
$objectK.css("background-color", "silver");
$objectK.eq(currentIndexK - 1).css("background-color", "blue");
});//K4<<;
$objectK.click(function () {//K5>;
$objectK.css("background-color", "silver");
$(this).css("background-color", "red");
clickedIdK = Number($(this).attr("id"));
targetIndexK = clickedIdK + 1;
avantiK();
indietroK();
});//K5<<;
}, 1000);//K1<<;
});//K<<;
//----------------fK-----------------
function avantiK() {//avantiK()>;
if (currentIndexK < targetIndexK) {//K1>;
setTimeout(function () {//K2>;
$('#imObjectForm_3_form_next').click();
avantiK();
}, 200);//K2<<;
};//K1<<;
};//avantiK()<<;
//----------------fK-----------------
function indietroK() {//indietroK()>;
if (currentIndexK > targetIndexK) {//K1>;
setTimeout(function () {//K2>;
$('#imObjectForm_3_form_prev').click();
indietroK();
}, 200);//K2<<;
};//K1<<;
};//indietroK<<;
</script>
.
ciao
.
Author
funciona bien. Muchas, muchas gracias KolAsim
¿Se puede cambiar el color? ¿azul más obscuro?
d
Hola LHNET,
En el codigo de KolAsim, para cambiar los colores, por ejemplo el azul, puedes hacerlo agregando el codigo del color que quieras en RGB asi:
Antes:
$objectK.eq(currentIndexK).css("background-color", "blue");
Despues:
$objectK.eq(currentIndexK).css("background-color", "rgb(200, 50, 50)");
Incluso puedes usar colores transparentes, agregando al codigo el valor alpha (transparencia en una imagen):
$objectK.eq(currentIndexK).css("background-color", "rgba(200, 50, 50, 0.5)");
(en este caso el color tendra un 50% de transparencia)
Prueba y nos comentas como te ha ido!
Saludos colega!
Carlos A.
2.15.1.0
Author
Hola CARLOS AMARAL
Ok muchas gracias. Lo voy a probar y les aviso.
De nuevo muchas gracias.
Saludos. -
...puedes usar los colores que quieras, cambiando el nombre del color en las líneas de código que ves aquí en negrita:
<script>
$(document).ready(function () {//K>;
setTimeout(function () {//K1>;
currentIndexK = 1;
targetIndexK = 0;
$objectK = $(".imVc");
totalobjectK = $objectK.length;
$objectK.each(function (index) {//K2>;
$(this).attr("id", index);
});//K2<<;
styleHoverK = '<style>.imVc:hover { background-color: red !important; }</style>';
$("head").append(styleHoverK);
$('#imObjectForm_3_form_next').click(function () {//K3>;
$objectK.css("background-color", "silver");
$objectK.eq(currentIndexK).css("background-color", "blue");
currentIndexK += 1;
});//K3<<;
$('#imObjectForm_3_form_prev').click(function () {//K4>;
currentIndexK -= 1;
$objectK.css("background-color", "silver");
$objectK.eq(currentIndexK - 1).css("background-color", "blue");
});//K4<<;
$objectK.click(function () {//K5>;
$objectK.css("background-color", "silver");
$(this).css("background-color", "red");
clickedIdK = Number($(this).attr("id"));
targetIndexK = clickedIdK + 1;
avantiK();
indietroK();
});//K5<<;
}, 1000);//K1<<;
});//K<<;
//----------------fK-----------------
function avantiK() {//avantiK()>;
if (currentIndexK < targetIndexK) {//K1>;
setTimeout(function () {//K2>;
$('#imObjectForm_3_form_next').click();
avantiK();
}, 200);//K2<<;
};//K1<<;
};//avantiK()<<;
//----------------fK-----------------
function indietroK() {//indietroK()>;
if (currentIndexK > targetIndexK) {//K1>;
setTimeout(function () {//K2>;
$('#imObjectForm_3_form_prev').click();
indietroK();
}, 200);//K2<<;
};//K1<<;
};//indietroK<<;
</script>
.
ciao
.
Author
Muchas gracias KolAsim
También muchas gracias CARLOS AMARAL
Quedó resuelto Ok y funcionando Ok
Saludos. -