Come Creare Un Template A Pieno Schermo E Capace Di Cambiare Sfondo In Base Alle Pagine/sezioni 
Author: Incomedia
Introduzione
Tees X5 Store (http://tees.websitex5.com ) è il Sito Web di esempio, completo di Blog e carrello e-commerce, che abbiamo creato con lo scopo di far vedere le potenzialità di WebSite X5 Evolution 9. Abbiamo immaginato di avere un negozio in cui si vendono fantastiche magliette e abbiamo creato il sito che ci permetterebbe di espandere il nostro business anche sul Web.
Utilizzeremo questo sito per introdurvi le nuove funzioni della versione 9 e, più in generale, per spiegarvi come lavorare con WebSite X5 per ottenere risultati spettacolari.
Incominciamo
Iniziamo dal modello grafico.
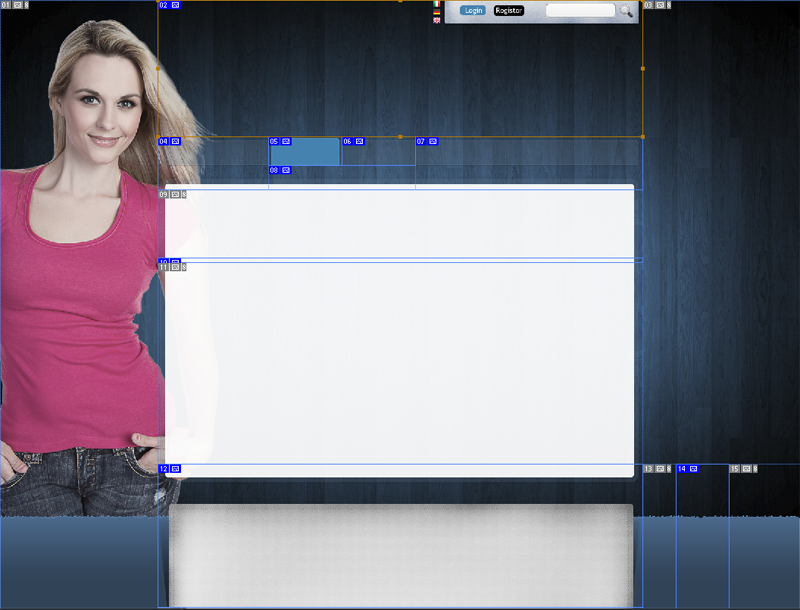
Per capire di cosa stiamo parlando, aprite il sito collegandovi a http://tees.websitex5.com e provate a modificare le dimensioni della finestra del Browser - Firefox, Chrome, Explorer ..., non importa: vedrete il sito sempre nello stesso modo!
Vedrete la ragazza dell’immagine di sfondo rimpicciolirsi/ingrandirsi e spostarsi: in poche parole, l’immagine di background si ridimensiona e si adatta automaticamente alle dimensioni correnti e il sito rimane sempre a pieno schermo.
Provate, ora, ad aprire il menu Shop e a cliccare su una delle voci del sotto-menu Guys (per esempio: Shop | Guys | Full X5). Siamo nelle sezione dedicata ai ragazzi e, coerentemente, l’immagine di sfondo del sito cambia soggetto.
Provate ancora ad aprire una pagina della sezione Kids (per esempio: Shop | Kids | I love it!) e l’immagine di sfondo cambia di nuovo e diventa quella di un bambino.
Come abbiamo fatto a creare un template in grado di adattarsi alle dimensioni della finestra del Browser e a caricare un’immagine di background diversa in base alla sezione del sito aperta?
Un po’ di pazienza e avrete tutte le risposte!
Per il modello a pieno schermo
Innanzi tutto incominciamo col dire che per il sito Tees X5 Store abbiamo sfruttato la possibilità di creare un Modello Personalizzato.
Lavorando con un programma di grafica abbiamo creato prima la bozza del template, in modo da verificarne la resa nel complesso, e poi abbiamo ritagliato tutte le immagini necessarie nelle esatte dimensioni in cui ci occorrevano per ricreare il template in WebSite X5.

Una volta salvate le immagini del modello abbiamo incominciato a lavorare in WebSite X5, nella finestra del Modello Personalizzato:
- Abbiamo impostato il Menu orizzontale scegliendo di posizionare il menu sotto l’intestazione;
- Abbiamo selezionato, una dopo l’altra, le diverse Sezioni della Pagina in modo da poter importare per ciascuna di esse l’immagine che avevamo appositamente preparato.
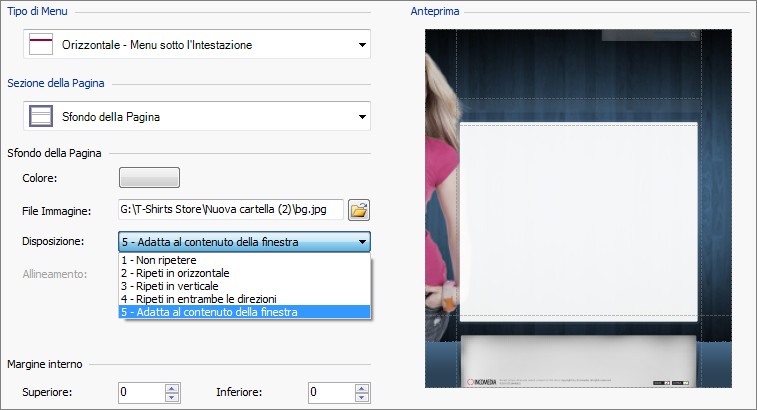
- Per ciascun immagine importata abbiamo specificato parametri come: disposizione, allineamento, dimensioni e margini.
- Per ottenere uno sfondo del sito in grado di ridimensionarsi automaticamente in base alla finestra del Browser, per la sezione Sfondo della Pagina abbiamo impostato per l’opzione Disposizione la voce Adatta al contenuto della finestra.

Fatto questo, abbiamo finito: WebSite X5 farà tutto automaticamente!
Per il modello che cambia in base alle sezioni/pagine
L’immagine di background utilizzata per la composizione del Modello Personalizzato viene utilizzata per tutte le pagine del sito: a questo punto del lavoro, dunque, come sfondo di tutte le pagine vedremo la fotografia della ragazza bionda.
Vediamo, allora, come fare per sostituire lo sfondo del sito per pagine specifiche con le immagini alternative che abbiamo preparato:



- Andiamo al Passo 2 in modo da poter lavorare sulla mappa del sito.
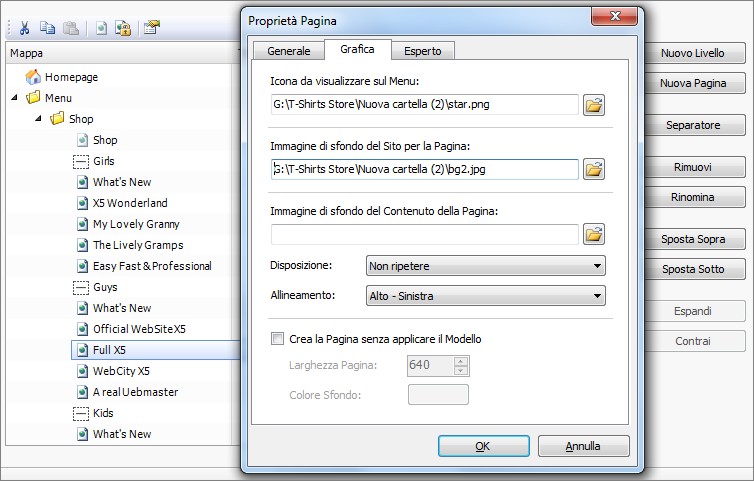
- Selezioniamo la prima pagina del sotto-menu Guys, clicchiamo sul pulsante Proprietà Pagina e, nella finestra richiamata, apriamo la scheda Grafica.
- Utilizziamo l’opzione Immagine di sfondo del Sito per la Pagina per importare il file con la foto del ragazzo che abbiamo preparato.

- Ripetiamo questa operazione per associare l’immagine di background del ragazzo a tutte le pagine del sotto-menu Guys e quella del bambino a tutte le pagine del sotto-menu Kids.
UN CONSIGLIO: Utilizzando questa proprietà, possiamo arrivare al limite di prevedere per ogni singola pagina un’immagine di sfondo del sito diversa. Non abusate di questa possibilità. E’ importante che un Sito abbia una sua coerenza e uniformità, anche grafica, e che le pagine che lo compongono possano essere immediatamente riconosciute come parti di un tutto. Valutate, dunque, se utilizzare immagini di sfondo diverse per specifiche sezioni del sito, piuttosto che per singole pagine, in base a considerazioni non solo estetiche ma anche funzionali: nel nostro sito delle magliette, per esempio, la scelta di cambiare soggetto serve per sottolineare il pubblico di riferimento per i prodotti presentati. Cercate anche di creare delle immagini di sfondo alternative che non siano completamente diverse fra loro ma che, accomunate dallo stesso stile, possano essere facilmente interpretate come variazioni sul tema.
Conclusioni
Sembrava una cosa complicata ma, grazie a WebSite X5 Evolution 9, ottenere un sito a pieno schermo e con immagini di sfondo che variano in base alla pagina visualizzata è veramente molto semplice: poche opzioni da settare adeguatamente e null’altro.
Un po’ di fantasia e di buon gusto e i vostri prossimi template saranno veramente spettacolari!
Per capire ancor meglio i passaggi sopra illustrati, scarica questo progetto: http://bit.ly/o3kxAb
Apri WebSite X5 Evolution 9 e importa il file .iwzip scaricato: vedrai come è stato creato il modello del sito Tees X5 Store, anche se mancano ancora tutti i contenuti.
Un piccolo extra per chi vuole approfondire e scoprire "Come abbiamo creato il modello di Tees X5 Store": http://answers.websitex5.com/post/4458

Interessante
Interessante
Mi piace questo modo di spiegare le varie funzioni del software.
Spesso i manuali non seguono passo passo le indicazioni con le immagini e talvolta questo modo di agire non permette un apprendimento veloce e chiaro.
Grazie della spiegazioni...
Grazie per la demo. ma non vedo niente di che cioe in senso non vedo nessun template a pieno schermo ma ben si a 900 PX perche il titolo da voi usato e inganevole. cioe "Come Creare Un Template A Pieno Schermo"
si puo dire cosi sfondo a pieno schermo ci sta anche se lo faceva gia secondo me. perche lo avevo provato io gia dal inizio e faceva la stessa cosa da voi deta qui..
Sarebbe interessante poter scaricare ed esaminare anche il file di progetto,cosi magari possiamo scoprire un po' di cose in più di questo sito,mi sembra ci sia anche qualche altro aspetto importante oltre all'immagine che cambia.
Questa non l'ho capita. C'è il link per scaricare il progetto.
Non c'e molto da capire, non lo avevo visto.
interessante, ma c'è una casa un pò fastidiosa, quando si cambia pagina c'è quel bianco che fa da effetto flesh , come si può evitare?
Ciao
Genio
come mai quando accedo all'area riservata mi escono dei caratteri strani?
al posto della è esce la A con sopra la tilde?
Per poter accedere a questa sezione del sito è necessario inserire i propri dati di accesso.
Bello ci provo anche come è fatta la spiegazione del progetto
Author
Ciao, sono contenta che vi piacciano queste nuove T&T .
.
@Eugenio M.: per l'area riservata ti invito ad aprire un post specifico.
E' presente anche con progetti fatti con la versione precedente di website (seppure in maniera minore) ma con questa è molto più evidente dato il maggior ritardo di caricamento....altra cosa già segnalata al tempo debito.
Domandina:
1-Come posso fare a creare un pulsante con effetto "giù" "su" a piè di pagina come nella vostra demo?
2-Attivare un tasto "trova" personalizzato?.
Grazie mille
Author
@Danilo
1- Intendi i pulsanti "Shop", "Special", "Help", e "Facebook" che sitrovano nel piè di pagina? Innanzi tutto devi preparare 2 immagini per ogni pulsante: una per lo stato rilasciato e una per lo stato premuto. Poi devi andare in "Modifica del modello" e aprire la sezione "Piè di pagina". Attraverso il comando "Inserisci immagine" importi l'immagine del pulsante nello stato rilasciato. A questo punto, grazie all'opzione "File immagine su passaggio del mouse" puoi caricare anche l'immagine relativa al pulsante nello stato premuto. Non ti resta che associare il collegamento attraverso l'apposito comendo e il pulsante è pronto.
2- Per personalizzare il pulsante Cerca puoi sfruttare la possibilità di rendere trasparenti il campo e il pulsante collegato. Facendo in questo modo puoi creare la grafica che desideri per il campo di ricerca e inserirla direttamente nell'immagine usata come sfondo dell'intestazione: sarà poi sufficiente inserire il campo di ricerca, renderlo trasparente e posizionarlo esattamente rispetto allo sfondo.
Spero di esserti stata utile, eventualmente riprenderemo il discorso nelle prossime T&T
@Simona
Molto gentile, le tue informazioni sono come sempre preziosissime.
Aggiungo un paio di domande:
1- Il form trova agisce solo all'interno del sito?, se voglio mettere una ricerca tramite un motore di ricerca lo devo importare un nuovo form?
2- Il sito di esempio è comerto da diritti? Perchè ho usato qualcosina per fare delle prove.www.danir.altervista.org.
Grazie
come posso creare un pulsante di logout senza che sia la semplice parola LOGOUT?
Author
@ Danilo
1- Confermo che il motore di ricerca interno di WebSite X5 effettua ricerche all'interno del sito. Se vuoi sfruttare un Motore di ricerca esterno (es. quello di Google) puoi inserirlo attraverso l'Oggetto Codice HTML e Widget.
2- Le fotografie dei modelli (per intenderci: il ragazzo, la ragazza e il bambino) utilizzate per creare le immagini di background del template sono state da noi acquistate ed elaborate ma non possono essere riutillizzate. Per gli elementi che hai ripreso tu, invece, non ci sono problemi.
@ Laura
Ti rimando alla risposta che ti ho scritto sull'altra T&T: http://answers.websitex5.com/post/4458#8
Molto Utile!
E' possibile creare un sito modificabile dal cliente?
Grazie
Per visualizzare sempre a pieno lo sfondo confermate che la risoluzione massima in altezza è 600px ? Tnx
Author
@Danilo: attualmente, per poter modificare un sito si deve sempre partire dal file di progetto, quindi per permettere al cliente di apportate delle modifiche dovresti fornirgli tanto il progetto che il programma. Questo in linea generale... se poi si tratta di fargli aggiornare poche info isolate (magari un listino) puoi provare a risolvere mettendole in un file pdf linkato nel sito e spiegando al cliente come caricare in FTP solo il file pdf (senza dover agire direttamente sul sito).
@Gi B.: se ti riferisci all'immagine di sfondo, non è necessario che abbia proprio un'altezza di 600 px. Considera che il programma ridimensionerà automaticamente l'immagine per adattarla alle dimensioni delle finestra del browser. Dunque, è sufficiente che sia abbastanza grande da non sgranare e perdere di qualità quando dovrà essere ingrandita.
No scusa se ti contraddico. Forse sono stato poco chiaro io.
Per visualizzarla sempre a pieno è necessario rispettare il rapporto X-Y (16:9) dell'immagine.
Se la larghezza è 1280px ad esempio è necessario impostare l'altezza a massimo 600px.
Se invece crei un immagine 1280x1280, non visualizzerai il fondo dell'immagine a schermo intero (se lo sfondo è centrato alto-sinistra)
Aggiungo: il programma ridimensiona l'immagine mantenendo le proporzioni. Non sarebbe male aggiungere l'opzione: Adatta le proporzioni dell'immagine
Ciao Gino, non si potrà mai trovare una soluzione unica per vari motivi:
Ciao
Ciao Steve R.
www.menticalde.it
Guarda la differenza tra il mio sfoondo e quello del vostro sito esempio.
Noterai che il mio si vede sempre a pieno su qualsiasi rapporto di risoluzione del monitor mentre il vostro viene tagliato Man mano che si ingrandisce e quindi perde le proporzioni.
Molto interessante questa è una cosa che mancava.
Gino B., come hai fatto? codice HTML?
codice HTML?