Come Abbiamo Creato Il Modello Di Tees X5 Store 
Author: Incomedia
Come abbiamo già detto nella Tips & Tricks "Come creare un template a pieno schermo e capace di cambiare sfondo in base alla pagine/sezioni" (http://answers.websitex5.com/post/4448 ), definita la bozza del template abbiamo tagliato tutte le immagini necessarie per poterla ricreare in WebSite X5 utilizzando il Modello Personalizzato.

Le dimensioni delle immagini sono state definite in base all’obiettivo di ottenere pagine larghe 960 px (se volete scoprire il perché di questa scelta visitate il sito http://960.gs/ ) e, più in generale, un sito che potesse adattarsi a qualsiasi risoluzione del Browser.
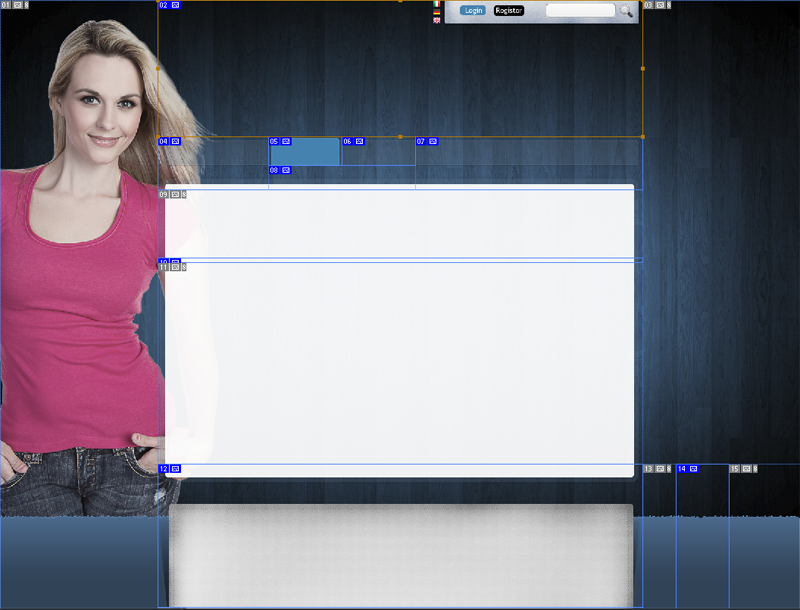
Sfondo della pagina - Questaimmagine è stata salvata di dimensioni molto grandi (1584x1204 px): per ridurne il peso, abbiamo lavorato sul livello di compressione del formato jpg. Come spiegato, per l’opzione Disposizione, abbiamo settato Adatta al contenuto della finestra.

Intestazione – In questa sezione ci serviva introdurre solo un box in grado di contenere e “ancorare” elementi come il campo di ricerca, i pulsanti per la registrazione e il login e le bandiere per la scelta della lingua. Per questo abbiamo creato l’immagine tagliandola delle dimensioni esatte dell’ingombro che desideravamo dare all’intestazione (960x271 px) e l’abbiamo salvata in formato png per avere la possibilità di mantenere lo sfondo trasparente.

Importata l’immagine in WebSite X5, abbiamo impostato le sue dimensioni esatte e specificato che non doveva essere ripetuta ma solo allineata in alto a sinistra.
Menu – Anche per il menu abbiamo introdotto un box che visivamente potesse separare le voci, dando loro la giusta rilevanza. Nel taglio di questa immagine abbiamo incluso la parte superiore dello sfondo del contenuto della pagina: in questo modo per quest’altra sezione abbiamo potuto, come vedremo sotto, tagliare un’immagine che si può ripetere. Lavorando nuovamente sulle trasparenze, abbiamo salvato anche questa immagine in formato png.

Importata l’immagine in WebSite X5, abbiamo impostato le sue dimensioni esatte (960x140 px) e specificato che non doveva essere ripetuta ma solo allineata in alto a sinistra. Abbiamo anche impostato opportunamente i margini interni in modo da posizionare correttamente le voci del menu.
Contenuto della pagina – Difficilmente le pagine di un sito hanno tutte la stessa lunghezza: per questo l’immagine di sfondo per il contenuto della pagina deve essere tagliata in modo da poter essere ripetuta e adattarsi dinamicamente. Noi abbiamo creato un pattern (immagine che ripetuta non permette di distinguere i punti di giunzione), tagliando una striscia di 960x9 px e salvandola in png per preservare le trasparenze.
![]()
Importata l’immagine in WebSite X5, abbiamo specificato che doveva essere allineata in alto a sinistra e ripetuta in verticale, oltre che impostato opportunamente i margini interni in modo da posizionare correttamente i contenuti.
Piè di Pagina – Volevamo un footer importante, quindi abbiamo creato un’immagine di sfondo che staccasse nettamente. Come per l’immagine del menu, anche nel taglio dell’immagine del footer abbiamo incluso la parte inferiore dello sfondo del contenuto della pagina e abbiamo salvato in png per sfruttare le trasparenze.

Importata l’immagine in WebSite X5, abbiamo impostato le sue dimensioni esatte (960x284 px) e specificato che non doveva essere ripetuta ma solo allineata in alto a sinistra.
Sfondo del Piè di Pagina – Grazie alla nuova funzione introdotta in WebSite X5 Evolution 9, abbiamo potuto prevedere uno sfondo separato per il Piè di Pagina. Abbiamo quindi creato un pattern che potesse ripetersi, dietro al footer, in modo da permettere al sito di adattarsi alla larghezza assunta dalla finestra del Browser.

Importata l’immagine in WebSite X5, abbiamo specificato che doveva essere allineata in alto a sinistra e ripetuta in orizzontale.
In questo modo abbiamo creato il nostro Modello Personalizzato. Sfruttando le opzioni della sezione Modifica del Modello abbiamo poi completato il modello aggiungendo diversi elementi sia nell’intestazione che nel piè di pagina … ma questo sarà il tema di una futura Tips&Tricks!
RICORDA: Se hai già acquistato WebSite X5 Evolution 9, accedi al tuo profilo qui su WebSite X5 Answers per accedere all’archivio di 6.000 immagini esclusive e royalty-free che hai a tua disposizione: potrai usarle per comporre il tuo prossimo template!
Per capire ancor meglio i passaggi sopra illustrati, scarica questo progetto: http://bit.ly/o3kxAb
Apri WebSite X5 Evolution 9 e importa il file .iwzip scaricato: vedrai come è stato creato il modello del sito Tees X5 Store, anche se mancano ancora tutti i contenuti.

usando questo link che segue non appare nessun download di file .iwzip ?
Per capire ancor meglio i passaggi sopra illustrati, scarica questo progetto:http://bit.ly/o3kxAb
Interessante la nuova sezione Extra "Tips & Tricks"
Andrea a me lo ha scaricato il file progetto, era di 8,2 MB.....
il progetto scaricato non visualizza la sezione pagine speciali nella mappa del sito anche impostando la sezione blog come mai?
Salve, grazie per il post! Molto chiaro ed intuitivo. Vorrei sapere se è possibile avere a disposizione anche il "template" in versione .psd ... Grazie mille. Davide. :-)
Author
Ciao, sono contenta che vi piacciano queste T&T
@Michele R.: dopo la tua segnalazione ho provato a riprendere il progetto e ad aggiungere il Blog e nella mappa è stata correttamente aggiunta la voce "Blog" fra le "Pagine Speciali". Considera che se hai incominciato a impostare il Blog, ma non hai creato ancora alcun Post, la pagina speciale non viene inserita nella mappa.
@Davide P.: mi spiace, ma non possiamo fornire anche il file .psd del template.
come posso creare un pulsante di logout?
Author
@Laura
Puoi creare un pulsante di logout utilizzando l'apposita Snippet.
Vai in "Modifica del modello" e apri la sezione "Intestazione", quindi clicca sul pulsante inserisci un "Oggetto Codice HML". Sopra il campo in cui puoi digitare il codice è presente il pulsante "Inserisci Snippets": cliccandoci sopra visualizzi un menu con le snippet disponibili e fra queste trovi anche "Logout Area Riservata".
Ma sbaglio io o il pulsante cerca non funziona?
ho capito ora che era solo un esempio,non avevo letto bene..ma per impostare un pulsante di ricerca con grafica diversa dai pulsanti tradizionali come si fa? tipo quello nell'esempio
Ho visto ora nell'esempio 2..una banalità che mi è sfuggita sorry!
sorry!
Bonjour,
Est’ il possible d’avoir le site avec les quelque exemples que vous avez mis pour mieux comprendre comment faire exactement.
Le site comme il est la pour le moment sur le site. Je n’arrive pas a comprendre comment sont faite certaine page.
Merci et bonne continuation
Salve, mi potreste gentilmente dire, da quale cartella del file scaricato devo importare il file .iwzip, visto che non l'ho trovato?
Grazie.
Gianframco, leggi bene qui in questo post, più su troverai il file da scaricare, esattamente prima che inizino i commenti degli utenti, il file è presente a questo indirizzo:
http://bit.ly/o3kxAb
ciao ciao
ops Gianfranco, non Gianframco, scusa :-)
Ciao Giuseppe, avevo letto bene, dov'era il file da scaricare ;-) Infatti l'avevo scaricato correttamente, ma c'era un problema di partenza. Il programma Win Rar, si appropriava dell'estensione e me lo metteva come .rar. Ci ho riflettuto, visto che gli altri utenti, l'hanno aperto senza problemi. Così ho modificato l'estensione in .iwzip e l'ho importato regolarmente ;-)
Didatticamente, questi articoli non valgono nulla e le metodologie seguite sono veramente carenti. Tutto questo vuole soltanto dimostrare quanto siete bravi e cosa possa produrre l'applicazione. Manca il materiale di partenza, manca una metodologia passo-passo per i principianti, mancano i riferimenti all'help dell'applicazione, mancano le motivazioni seppure stringate che portano alle scelte effettuate (soltanto un "guarda qui" o "guarda lì", ecc che non portano a nulla. Si dà tutto per scontato senza spiegare alcunchè. Congratulazioni!
Vito Nacci
"se volete scoprire il perché di questa scelta visitate il sito..." Grazie. Ne so quanto prima.
Vito Nacci
Author
Ciao Vito,
mi spiace che queste T&T non ti risultino utili. Vorrei solo segnalarti, nel caso ti fosse sfuggito, che al termine dell'articolo puoi trovare il link da cui scaricare il file IWZIP in modo da poter disporre del progetto illustrato.
In qualsiasi caso, puoi postare qui i tuoi dubbi e cercheremo di chiarire tutti i punti irrisolti.
Salve, è possibile riutilizzare alcuni componenti di questo template per realizzare il proprio sito personale? Ovviamente citandone e riportando la fonte.
Author
Ciao Luigi,
fatta eccezione per le immagini dei tre modelli (per intenderci: la ragazza, il ragazzo e il bambino) usate per lo sfondo del sito, non ci sono particolari problemi nel riutilizzare parti del progetto.
Salve a tutti. Sono un' amante di grafica web ed ho anche realizzato dei siti, anche avvalendomi di Website 5 Evolution 9.
Ma devo dire che non mi ero mai addentrata nella lettura delle varie sezioni del portale ufficiale. E' davvero interessante e mi sono resa conto che Website 5 è davvero tra i programmi più completi e facili da usare. Ed offre un "mare" di funzionalità. Mi sono sempr elimitata ad utilizzare quelle che riuscivo a scoprire da sola, utilizzando il programma. Invece ne esistono una quantità infinità.
Ecco, volevo solo esternare la mia soddisfazione verso questo straordinario programma.
Grazie e buona sertaa a tutti.
M. teresa
Author
Grazie Maria Teresa,
ovviamente ci fa molto piacere sia che ti piaccia il programma, sia che trovi utili le info che pubblichiamo in queste Guide.
Se vuoi puoi inserire il tuo post direttamente come apprezzamento.
A presto.
Ciao Simona.
Volentieri posterei il mio apprezzamento ma, scusa forse sembrerò cretina, non sono riuscita a capire come inserirlo.
Se me lo dici, provvedo.
Grazie
M. teresa
Author
Ciao Maria Teresa,
la procedura è identica a quella per aprire una nuova domanda. Una volta aperta la pagina principale (http://answers.websitex5.com/ ) devi cliccare sul pulsante "Apprezzamento" per selezionarlo, inserire un titolo e cliccare sul pulsante "Continua".
A quel punto potrai inserire il contenuto.
Ciao Simona.
Mi dici per favore, con quale programma, modificare il colore bianco dell' immagine del contenuto pagina (ho visto che è stato ottenuto con una barra ripetuta più volte) e dare la giusta trasparenza?
Ti dico: a me servirebbe realizzare quel rettangolo centrale, anzichè bianco, in un beige chiarissimo o giallino chiaro, in trasparenza.
Con Gimp2, pensi possa farlo? Grazie
Ciao
M. teresa
Author
Ciao Maria Teresa,
puoi utilizzare un qualsiasi programma di grafica e direi che Gimp può fare al caso tuo.