How To Define The Sitemap And Create An Efficient Navigation Menu 
Author: Incomedia
Introduction
So far we've talked about creating [http://answers.websitex5.com/post/4449 ] and customizing [http://answers.websitex5.com/post/6674 ] the graphic template. Now it's time to move on to a new subject: in this T&T we'll be looking at how we defined the Sitemap for our sample Tees X5 Store [] and how we then created the navigation menu.
Back to basics
First of all, we need to have a clear idea in our mind of what the Sitemap is:
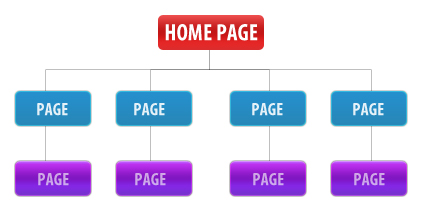
1. The Sitemap is a graphic representation of the website's structure: before creating pages and adding the content to the website, you must first add the (empty) pages to the Sitemap.
2. The Sitemap has a typical tree structure. The central node is the Home Page, and all the other pages branch out from here.

3. You can organize the Sitemap's tree structure in levels, pages and separators.
- A level contains pages which ideally relate to the same subject. All the pages on a particular subject branch out from the level.
- The pages are the final part of the tree structure and this is where all the information in your website is entered.
- The separators can be used to visually organize the Sitemap. They don't have any effect on the Sitemap structure but they are pointers that can help visitors find information more quickly.
4. When you have defined the Sitemap's structure in Step 2, WebSite X5 automatically generates both the navigation menu and the SiteMap image that will be used by search engines to identify and propose content from your website.
5. You can change the Sitemap whenever you want, and the navigation menu and SiteMap will be updated automatically at each change.
What you have to do
Defining a Sitemap is very simple: go to Step 2 – Sitemap Creation and use the New Level and New Page buttons to add all the levels and pages you need, giving each of them an appropriate name. When you have done this, double-click on a page name to pass to Step 3 – Page Creation.
Before starting this work, however, it's a good idea to dedicate a bit of time to planning the website structure on paper first. It's important to have a clear strategy in your mind of:
- the objectives that you want to reach with your website;
- the public you are aiming at;
- the contents that you want to include in the website.
Basically, you need to find the best way of presenting your contents to reach your specific objectives, considering the public you are aiming your website at.
It is very important to plan a well-structured website, and a site is well-structured when the visitor can find the information he is looking for quickly and easily, without getting lost or confused as to where he is.
Big websites are obviously going to require more careful planning than smaller ones. But if you pay enough attention to the navigation paths you create and logically separate the pages in clear levels, then you are more likely to succeed in creating a well-structured Sitemap.
The Sitemap for the Tees X5 Store
You'll be able to better understand how we created the Sitemap for the Tees X5 Store if you download this project: http://bit.ly/vwJ0ZN
When you have downloaded the .iwzip file, import it into WebSite X5 Evolution 9, open the project and go to Step 2.
Levels and Pages
In the Sitemap for our T-shirt store, the four menu items “Shop”, “Specials”, “Info” and “Extras” have been created as levels (in the first-level menu), and each one of these levels contains its own series of pages.
Multicolumn Drop Down Menus
Take a look at the “Shop” level: we've added a page for each of the T-shirts that are on sale in the store. As we will probably increase the number of styles available in the future, and we want to avoid having a long drop down menu, we have chosen to use a multicolumn drop down menu. This is how we did it:
- In the “Shop” level of the Sitemap, we added 4 separators, called “Girls”, “Guys”, “Kids” and “Other Stuff”. We organized the pages into these four categories and placed each group of pages after the appropriate separator in the map.
- In Step 4 – Advanced Settings, we clicked on Drop Down Menu Style and went to the General section, where we selected Arrange in several columns as the Menu Type.
- We finished off customizing our drop down menu by setting the color, size and images.
The separators in this case are used to indicate the point in which a new column starts in a multicolumn drop down menu.
Special Pages
In the first-level menu of our T-shirt store, you'll notice that there is an item we haven't mentioned yet: “TeeX5Blog”. We added this item in the following way:
We set up our blog using the commands in Step 4 - Blog (don't worry – we'll talk about the blog soon). Then, back in Step 2, the Special Pages category appears automatically in the Sitemap with a page for the blog inside it. This page has the title that was given to the blog. The Special Pages category will also contain pages dedicated to the Shopping cart and the Members' Area, when these have been created.
You'll also notice that, unlike all the other levels and pages, the Special Pages category and its contents don't appear in the navigation menu. So, in order to link our blog directly to the navigation menu, we selected the blog page in the Special Pages category and dragged it to the Menu folder, dropping it in the position that best suited us.
Levels as Pages
You may sometimes want to have two different items in a menu that link to the same page. In this case, you don't need to duplicate the page (search engines don't like duplicated pages!): the best thing to do is use a level as though it were a page.
This may sound odd, but actually it's very simple (and logical).
In our T-shirt website we wanted to encourage visitors to look at the FAQ before sending emails to ask for technical assistance. At the same time, we wanted to have both the “Help” and “Contact us” items under the “Info” item in the navigation menu.
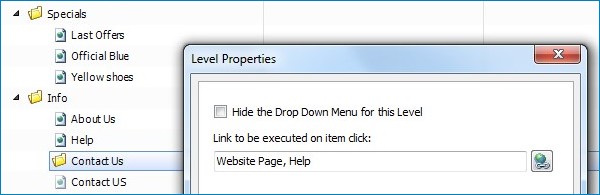
We got round this problem by adding the “Help” page and the “Contact us” level to the menu. We selected the “Contact us” level and clicked on the ![]() button to open the Level Properties window. Here, we set up a Link to menu item selection (click) that links to Website page, that takes you directly to the “Help” page (we didn't need to use the Don't show the Drop Down menu for this level option because the “Contact us” level doesn't contain pages). In the “Help” page, we added the list of FAQ and a link to “Contact us” that opens a page with the same name with the email form for getting in touch with us. Finally, to make sure that the “Contact us” page can only be accessed from the “Help” page we clicked on the
button to open the Level Properties window. Here, we set up a Link to menu item selection (click) that links to Website page, that takes you directly to the “Help” page (we didn't need to use the Don't show the Drop Down menu for this level option because the “Contact us” level doesn't contain pages). In the “Help” page, we added the list of FAQ and a link to “Contact us” that opens a page with the same name with the email form for getting in touch with us. Finally, to make sure that the “Contact us” page can only be accessed from the “Help” page we clicked on the ![]() button to make it Hidden.
button to make it Hidden.

Levels as Links
The mechanism we talked about in the above paragraph can also be used in other cases. If, for example, we need to add an item to a menu that doesn't go to a page inside our website, but to an external page, then we can:
- insert a level and name it appropriately;
- select the new level and lick on the
 button to open the Level Properties window;
button to open the Level Properties window; - if necessary, select the Don't show a Drop Down menu for this level option;
- cick on the
 button to select the Link on click to level item option which opens the Link window.
button to select the Link on click to level item option which opens the Link window. - select File or URL and type in the URL of the website to be linked to in the Internet File field.
Obviously, in the same way as we have linked the menu item to an external site, we can also use the other options in the Link window to specify actions to associate with the menu item we are working on.
Icons next to menu items
If you're the type who pays attention to details, then you will have noticed that the various menu items in our T-shirt website have icons next to them. We have chosen to use three different ones:
 for all the sub-menu items that correspond to normal pages;
for all the sub-menu items that correspond to normal pages; for all the sub-menu items that correspond to pages that show a T-shirt;
for all the sub-menu items that correspond to pages that show a T-shirt; for some of the sub-menu items that correspond to pages that are used to introduce a specific section.
for some of the sub-menu items that correspond to pages that are used to introduce a specific section.
We followed the procedure below to add the ![]() icon:
icon:
- In Step 4 – Advanced Settings, we opened the Drop Down Menu section.
- We clicked on the Menu Items tab and imported the bullet.png image in the Bullet Icon option.
- We imported the same image for the Item on Mouseover element, although we could have chosen a different image to indicate the mouseover effect.
To set the ![]() and
and ![]() icons, we followed a different procedure:
icons, we followed a different procedure:
- In Step 2- Sitemap Creation, we selected the page to work on and clicked on the
 button to open the Page Properties window.
button to open the Page Properties window. - Then we clicked on the Graphics tab and imported the star.png image for the Icon for the Menu option. This icon automatically replaces that previously defined in the Advanced Settings for the Drop Down Menu.
Conclusions
Take our advice and don't be tempted to skimp on the time spent on planning your Sitemap. If you do, you run the risk of either having a fairly useless menu that simply lists the pages, one after the other, or, even worse, having a series of menus where your visitor gets lost after following 3 or 4 levels and ends up with the feeling of getting nowhere.
If you want to be reasonably sure that your website is functional, trying putting yourself in the shoes of a typical visitor: if you can move around and find what you are looking for, without feeling you're wandering aimlessly in a maze, then you're probably going in the right direction.
Remember that the best way to follow what has been said so far is to download our http://bit.ly/vwJ0ZN project, that completes and replaces any previously downloaded project from earlier Tips & Tricks.
Once you have downloaded the iwzip. File, import it to WebSite X5 Evolution and then open it.
