Slide show 
Autor: Mariana B.
Visitado 1363,
Followers 4,
Compartido 0
Hello!
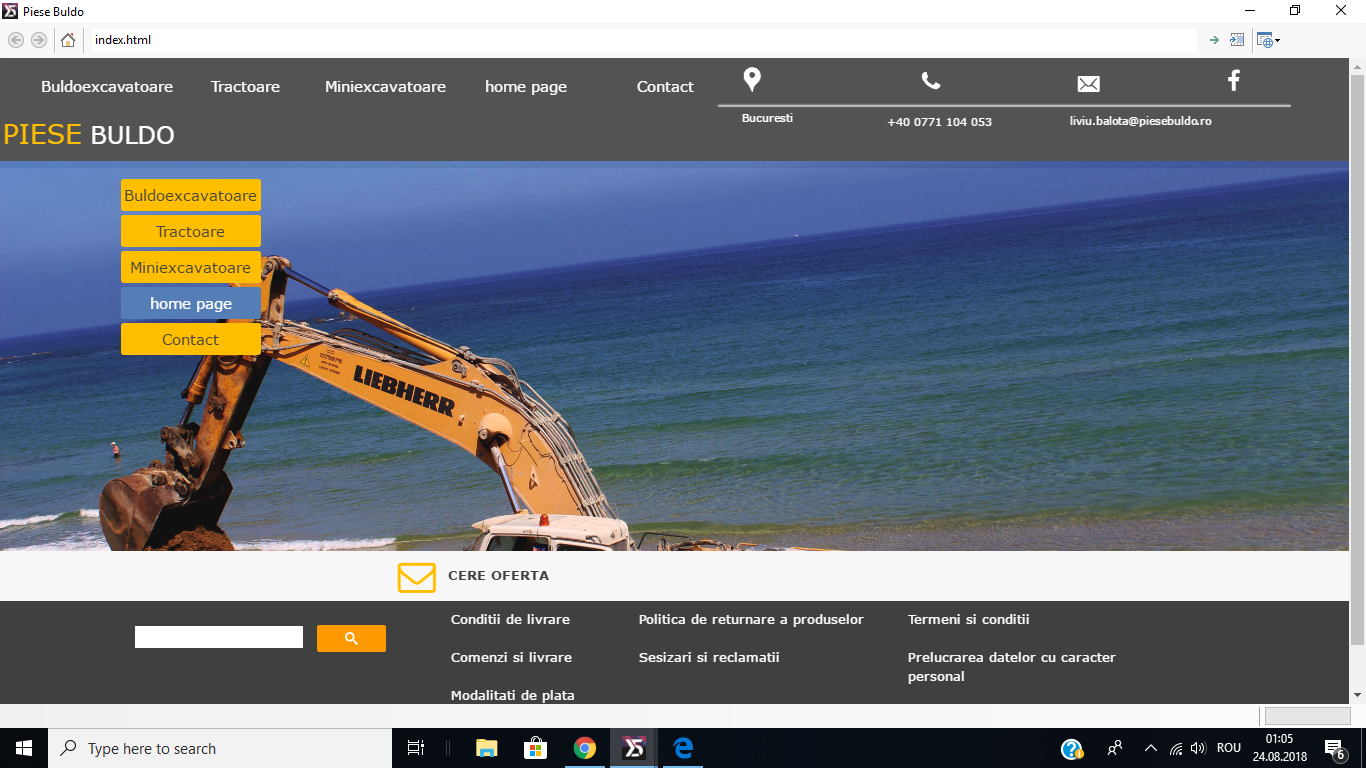
I have a problem with the slideshow. If I make the slide show smaller, it doesn t resize the pictures, it shows only a part of my pictures.
You can see this from the attachment.
What can I do?
Thank you,

Publicado en

Unsuitable images.
In the CSS "resize-cover" environment the main subject of the image must be in the center.
(IT) Immagini non adatte.
In ambiente CSS "resize-cover" il soggetto principale dell'immagine deve essere al centro.
ciao
.
.
.
.
Hi Mariana,
It would be useful to understand how the Slideshow was configured.
Could you attach here a screenshot or two that shows the Grid inside the software, and the way the Object was setup?
Please keep me posted so that we might investigate this further
Thank you
Stefano
Autor
You can find below the picture with the settings.
I have created the slidewhow as an image list.
... ... while waiting for the STAFF, try different images with the subject in the center of the picture frame.
.
Hi Mariana,
Since I can see that these images were used as background for the Row, I can confirm what KolAsim said.
The way these images are included works just as explained by him.
They won't get smaller with the screen, but will simply reduce the portion of visible image, with preference to the center.
As of now, this is the expected and correct behavior of the functionality.
Should you have need for more insight on the matter, please let me know here
Thank you
Stefano