Responsive header not working correctly 
Autor: Rod M.
Visitado 2972,
Followers 2,
Compartido 0
My website has four levels of responsive configuration according to devices accessing the site.
The largest setting (for PC) is fine. The remainder used to ALL be fine until I checked today.
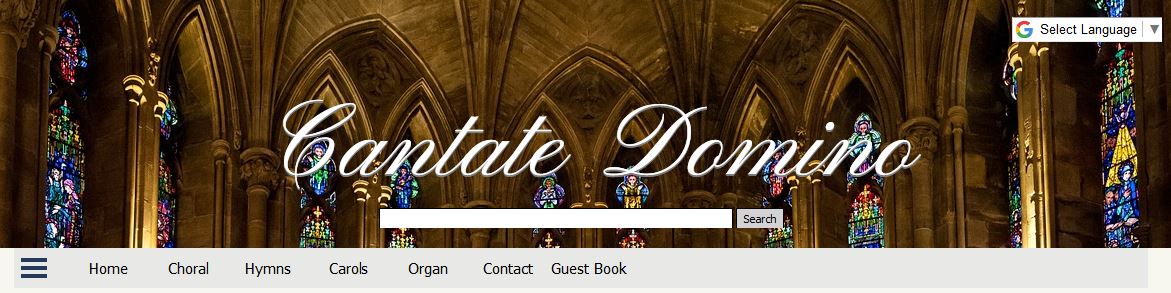
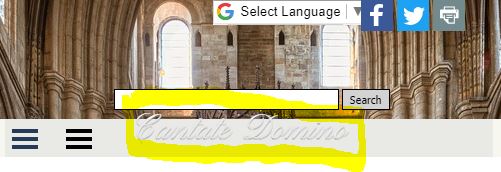
Level 1 fine

The result is fine

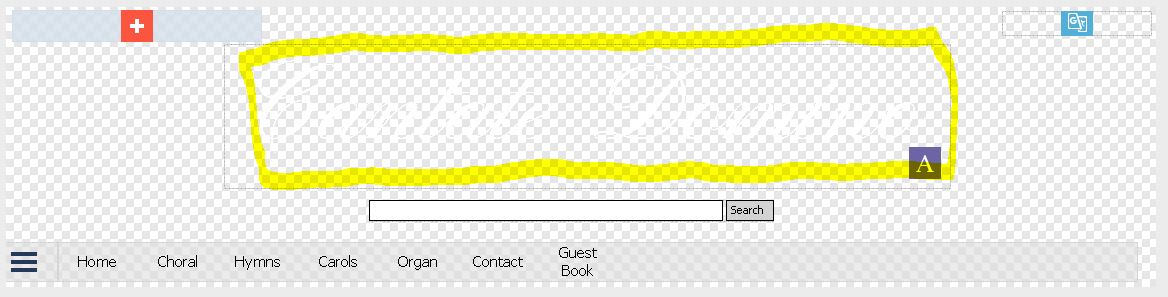
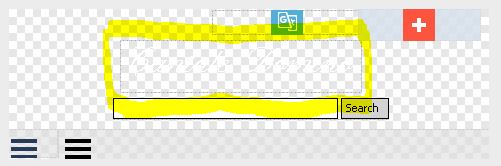
Level 2

The result is incorrect

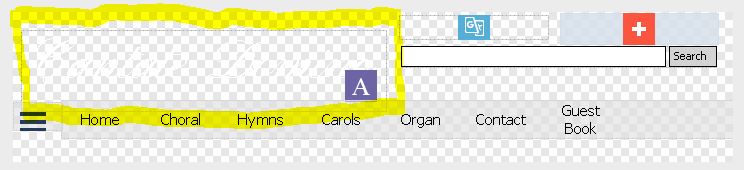
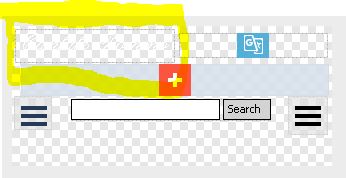
Level 3

The result is incorrect

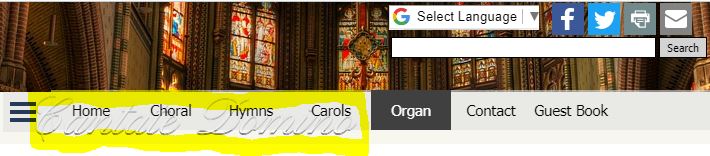
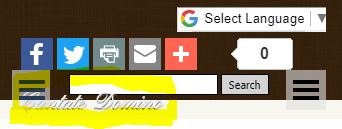
Level 4

The result is incorrect

How is this solved please?
Thank you to all who can assist
Publicado en

Rod, I am not sure how the changes happened, but nothing appears too difficult to fix.
On the desktop, you have 2 menu objects, is this intentional? I would delete the toaster menu.
I do not understand why the title object placed correctly in the template should be offset on display. Have you recently added any code (eg is googletagmanager new?) which may be having unforeseen effects on the display?
Autor
Thank you - Yes the two menus are intentional - because There are a massive amount of pages for "Choral, Hymns, Carols and Organ" which when highlighted would look ugly and decend below the page size, so I had to create a way so that it did not happen. The toaster menu, comes in from the left so people can easily navigate to the massive amount of pages in a tidier way.
I don't have googletagmanager, but Google analytics have been there since the start, and all was working fine. No changes have been made.
It's just that responsive used to work fine, and I have made no changes.
There is one thing though. As I revise/add pages sometimes the layout on the page corrupts, for example one block will have a massive distance from another and you have to scroll down an incredible distance of empty space to get to it, when in fact they should be close together. No amount of tweaking will sort it. The only remedy (that I have found) is to put the site through the Website X5 Optomiser software, and that solves the problem. However I am hesident about over using the optomiser because afterwards it uploads the entire website, and I'm not sure that in doing so it will erase forum/comments entries from visitors or have an efect on counters. (Since I have used the website x5 comments, rather than a third party comments/blog plugin).
I could try running the site through the optomiser again to see if it solves it!
Rod, try doing a simple export (step5 export, export project) to create an iwzip, and then load that (as you know from Optimiser, this will not overwrite your project). To the best of my knowledge it does what optimiser does but without attempting to optimise image sizes (BTW export often - in v16 you can append a date or rename the iwzip as required, this is far more reliable than the built in backup).
Even though you haven't changed google code (or any code), I recommend (temporarily) deleting it if the problem remains after import.
<!-- Global site tag (gtag.js) - Google Analytics --><scriptasyncsrc="https://www.googletagmanager.com/gtag/js?id=UA-547486-2" target="_blank" rel="nofollow">https://www.googletagmanager.com/gtag/js?id=UA-547486-2">https://www.googletagmanager.com/gtag/js?id=UA-547486-2"></script><script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-547486-2'); </script><scriptSRC="http://www.cantatedomino.org/htmlrotate/cantatedominohomepage.js" target="_blank" rel="nofollow">http://www.cantatedomino.org/htmlrotate/cantatedominohomepage.js">http://www.cantatedomino.org/htmlrotate/cantatedominohomepage.js"></script><scriptSRC="http://www.cantatedomino.org/htmlrotate/banner.js" target="_blank" rel="nofollow">http://www.cantatedomino.org/htmlrotate/banner.js">http://www.cantatedomino.org/htmlrotate/banner.js"></script>
If that doesn't fix it, try removing other objects in the header - if that works, make sure the objects you are using have not been updated.
As for your double menu, you appear to have a hidden page (hymns Index?), if so, you can start your second menu with Hymns Index as the root instead of the home page.
To the text "Cantate Domino" you have assigned a line spacing of 200px.
Or you correct the settings of each breakpoint, ... ... . .
... or you would solve immediately with these code strings to paste into the STYLE tag in /HEAD:
@media (max-width: 1149px) and (min-width: 720px) {
#imHeader_imObjectTitle_07_text {line-height: 50px !important;}}
@media (max-width: 719px) {
#imHeader_imObjectTitle_07_text {line-height: 60px !important;}}
.
ciao
.
Autor
Thank you Esahc and KolAsim for addressing the problem.
Yesterday I tried Esahc response, removing the Google Analytics, Removing the other script are part of the random content for the site and is separate on each of the 200+ pages. Though I did create a separate page and remove it all for that page as a test. Unfortunately it did not solve, but thank you for trying to address the problem.
This morning I saw KolAsim and the script/style solution works perfectly. THANK YOU
In seeking to understand where I have gone wrong I don't yet understand, or can't find where I have, assigned a line spacing of 200px. Though I must have done it somewhere.
Again thank you for your assistance. It looks fine again.
Rod, please mark KolAsim's post as correct so that it may help others.
Congrats on finding the fix.
... non li cerco, ma grazie tante , e saluti a tutti ...
, e saluti a tutti ...  ...
... ...
...  ...
...
.