Html-Objekt sieht nach Upgrade auf v17 falsch aus 
Autor: Bernhard K.Hi folks
nach dem Upgrade auf Version 17 sieht eine Unterseite ziemlich verhunzt aus.
Original sieht sie so aus:
https://heilendehände.de/kontakt.html
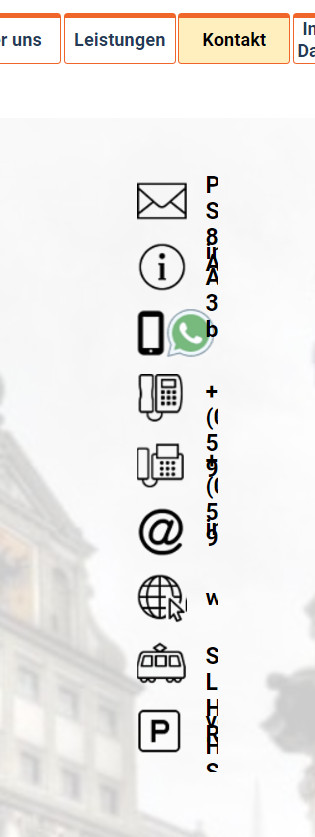
jetzt aber stehen die Icons in der Mitte und daneben ist noch der Anfang des Textes zu sehen bis zur Breite des breitesten Icons. Der Rest des Textes wird abgeschnitten, das sieht dann so aus


Zugrunde liegt einfaches HTML-Objekt mit folgenden Anweisungen
<div class="sprite" id="iaddress"></div>
<div class="itext" id=taddress><b>Pferseer Str. 7</b><br><b>86150 Augsburg</b></div>
<div class="sprite" id="iinfo"></div>
<div class="itext" id=tinfo><b>im Ärztehaus</b><br><b>3. Stock, barrierefrei</b></div>
<div class="sprite" id="iphone"></div>
<div class="itext" id=tphone><b>0160 913 64 987</b></div>
<div class="sprite" id="ifon"></div>
<div class="itext" id=tfon><b>+49 (0)821 50 88 96 50</b></div>
<div class="sprite" id="ifax"></div>
<div class="itext" id=tfax><b>+49 (0)821 50 88 96 51</b></div>
... usw
und den CSS-Definitionen
.sprite {
background: url(sprites.png) no-repeat;
height: 40px;
margin-bottom: 13px;
}
.itext {
position: absolute;
font-size: 14pt;
line-height: 1.15;
text-align: left;
padding-left: 55px;
}
#iaddress { background-position: 0 0; width: 40px; }
#taddress { top: 0; }
#iinfo { background-position: -41px; 0; width: 40px; }
#tinfo { top: 53px; }
#iphone { background-position: -81px 0; width: 62px; }
#tphone { top: 117px; padding-left: 67px; }
#ifon { background-position: -143px 0; width: 38px; }
#tfon { top: 165px; }
#ifax { background-position: -183px 0; width: 38px; }
#tfax { top: 220px; }
... usw
Vermutlich hängt das mit der neuen Wunderkerze CSSGrid zusammen, aber wieso ausgerechnet ein einfaches HTML-Objekt so verunstaltet wird - rätselhaft. Oder auch nicht. Der Cheffe von Entwicklung hat vermutlich eine Prämie ausgelobt, wenn die 17er-Version noch vor Weihnachten fertig wird. Aber, Incomedia, wir Kunden haben vor Weihnachten auch was besseres vor, als Workarounds zu finden.
Jedenfalls gehe ich zunächst wieder zur 16er-Version zurück.

Auch ich habe Probleme mit dem html Objekt, meine eigenen classen kann ich nicht mehr ansprechen.
Hi Bernhard
As you correctly pointed out, the differences in structure can be many since the new CSS Grid layout was adopted.
It is unfortunately impossible to guarantee compatibility with whatever code can be inserted into the HTML Object, and of course most codes will need to be tweaked a little, especially now, considering the great deal this change means.
Unfortunately, the Staff cannot provide support for custom codes, but I will leave this topic open so that other users might eventually stop by and help you out with this
Thank you for your understanding
Stefano
GOOGLE TRANSLATE ---
Hallo Bernhard
Wie Sie richtig betont haben, können die strukturellen Unterschiede erheblich sein, da das neue Layout für CSS-Grids übernommen wurde.
Leider kann die Kompatibilität mit dem Code, der in das HTML-Objekt eingefügt werden kann, leider nicht garantiert werden, und natürlich müssen die meisten Codes etwas angepasst werden, insbesondere jetzt, wenn man bedenkt, wie viel diese Änderung bedeutet.
Leider kann der Stab keine benutzerdefinierten Codes unterstützen, aber ich werde dieses Thema offen lassen, sodass andere Benutzer eventuell vorbeikommen und Ihnen dabei helfen können
Danke für Ihr Verständnis
Stefano
(It > De) ... Hi Bernard,
... können Sie hier den Link zu dem mit v.17 durchgeführten Test setzen?
.
Autor
Hi Stefano G & KolAsim
here is the link to an itnermediate Version built with v17
https://heilendehände.de/test/kontakt.html
any help is appreciated
Bernhard
1) ... fügen Sie diesen Code in die Seiteneigenschaften ein:
>> Schritt 3 - Sitemap > Eigenschaften der Seite Fenster > Funktionen im Bereich Erweitert| ▪Benutzerdefinierter Code: >> Vor dem </HEAD> Tag >>
<style>
#imHTMLObject_5_156 { width:100% !important }
#imCell_158 * { width:100% !important }
</style>
--------------------------------↓↓↓-------------------------
2) ... code IFRAME:
<!-- ==================K================ -->
<iframe width="100%" height="450" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2650.71348298188!2d10.880404315657056!3d48.366028979242316!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x61abae5665efbbbb!2sPhysiotherapie+Julius+Roden!5e0!3m2!1sde!2sde!4v1541767005710" style="position:absolute;width:100%;height:450px;top:0px;left:0px;border:0;" frameborder="0" allowfullscreen></iframe>
<!-- ==================K================ -->
------------------------------------
.
ciao
.
Autor
Hi KolAsim
this workaround is fine, thank you for your help
Bernhard