Affichage pleine largeur horizontale de plusieurs objets 
Autor: Elbe 2
Visitado 2412,
Followers 1,
Compartido 0
Bonjour à tous !
À l'attention d'INCOMEDIA,
Actuellement, on ne peut utiliser l'affichage pleine largeur horizontale que d'un seul objet.
Or, cela limite énormément l'usage de cette fonction.
Y-a-t-il une solution pour contourner cette limitation ?
Car sur beaucoup de sites externes à WebSite, on observe des affichages pleine largeur de plusieurs élements, pour bénéficier de la totalité de la taille des écrans sur lesquels le site est lu...
S'il n'y a pas de solution actuellement, pouvez-vous améliorer cette fonction pour qu'un affichage pleine largeur horizontale de plusieurs objets soit possible, lors d'une prochaine mise à jour ?
Avec mes remerciements...
Lionel
Publicado en

Salut Lionel,
A toutes fins utiles, des fois que... ?
As-tu essayé, une fois tes objets en place, d'aller dans le Style des lignes en appliquant "Agrandir à la largeur de la fenêtre du navigateur ?
Voir ma copie écran sur projet en 1680 px. Du vite fait, comme d'habitude, à fignoler bien entendu... ;o))
@+, J.P.
Autor
Hello Jean-Pierre,
Effectivement, cette solution est une très bonne idée dont je te remercie...
Elle peut être facilement mise en oeuvre...
Ma question porte sur l'usage des objets : on ne peut en mettre qu'un seul actuellement en affichage pleine largeur...
Dès qu'il y en a un 2ème, un message apparaît précisant que la pleine largeur est inutilisable...
Ce qui pénalise...
C'est sur ce point que j'attire l'attention d'INCOMEDIA...
Cordialement,
Lionel
Re...
OK, je laisse la place au Support Technique...
@+, J.P.
Salut Lionel,
Zarbi. Moi ici j'ai différents objets en pleine largeur !!
Cordialement
https://wsx5.afsoftware.fr
Autor
Bonjour Axel,
J'évoque plusieurs objets sur la même ligne...
Ce que tu montres en image est un objet élargi sur une seule ligne...
Cordialement,
Lionel
@Lionel,
Ha oui effectivement... cela n'est pas autorisé.
mais moi je vois aussi une chose.
Si tu avais plusieurs objets sur la même ligne et que tu veuilles un affichage sur la largeur totale..
Comment affecter telle largeur à tel objet. Le logiciel ne peut pas savoir !
Donc comment redimmensionner chaque objet dans ce cas ? sur quels critères ?
Cordialement
https:://wsx5.afsoftware.fr
Autor
Re-Axel,
Peut-être en affectant un affichage global à 100% de la largeur totale des objets présents sur la même ligne, & ce, quel que soit le nombre d'objets & leurs dimensions respectives, espaces entre eux inclus ?
Exemple : si ma largeur PC est de 1280 px, le logiciel considère ces 1280 px à afficher, quel que soit le nombre d'objets présents sur une même ligne (2, 3, 4)... Idem pour les définitions inférieures en tenant compte des lignes de rupture automatiquement ou manuellement positionnées...
Qu'en penses-tu ?
Cordialement...
Lionel
Non un affichage global à 100% sur x objets ne veut rien dire.
si tu as 4 objets... tu affiches chaque objet sur 25% ou un seul objet sur 50% et les 3 autres sur les 50% qui restent...
Qui fait la répartition de la largeur pour chaque ?
Je ne vois pas comment tu peux donner une dimension identique ou pas à chaque objet sans règle ?
ou alors il faut une option en définissant la largeur totale pour la ligne et que le logiciel demande le % pour chaque objet en vérifiant que cela fasse 100%
ca va se compliquer pour le dev !!
Ils aiment pas ce qui est compliqué . C'est un vrai constat.
. C'est un vrai constat.
https://wsx5.afsoftware.fr
Autor
Peut-être par une indexation en % en complément d'une taille en points sur les curseurs en bas de la grille, auxquels ont peut aujourd'hui affecter une largeur en points & demain (?), une largeur en % dont la somme ferait systématiquement 100%, calculant le % d'espace restant entre les objets pour l'adapter à un affichage pleine largeur ?
(It > Fr) ... Malheureusement, je n'ai pas encore le programme, mais j'ai une idée ...
... en plus, vous pouvez utiliser un truc simple, (escamotage), en s'inspirant de mes vieilles idées:
>> exemple1 ... >> exemple2
... en quelques mots:
1) ... ajouter deux nouvelles pages masquées sans appliquer le graphique, par exemple, page1.html et page2.html
2) ... dans la page1.html, insérez un objet dans la seule ligne de largeur complète et dans la page2.html, insérez l'autre objet dans une seule ligne de pleine largeur ...
3) ... dans la page où vous voulez voir ces objets, insérez deux iframes avec le code HTML de l'objet dans la ligne de largeur et collez ce code:
<div style="position:absolute;top:0px;left:0px;width:100%;height:auto;">
<iframe style="float:left" src="page1.html" width="50%" height="400" frameborder=0 >
</iframe>
<iframe style="float:left" src="page2.html" width="50%" height="400" frameborder=0>
</iframe>
</div>
...
...ciao ...
.
Autor
Hello KolAsim,
Merci pour ces informations & leur résultat intéressant.
À noter toutefois qu'en mode Smartphone, les photos ne se réduisent pas automatiquement au format du terminal.
Ce qui veut dire que la tête & la queue de la vache sont coupées...
Sinon, les 2 ou 3 photos sont bien en pleine largeur...
Bien cordialement,
Lionel
Bonjour Lionel,
malheureusement maintenant n'est pas possible d’utiliser cette fonction pour plusieurs Objet insérés sur une même ligne, je suis désolé. J'ai donc défini ce message en tant qu'Idée pour pouvoir signaler cette nécessité.
Merci ! Je vous souhaite une bonne journée.
(It > Fr) ... bonjour, ...les exemples sont nés pour d'autres raisons, ils servent d'idée ...

... vous devriez voir le look avec vos pages mentionnées dans le point précédent 1) ...
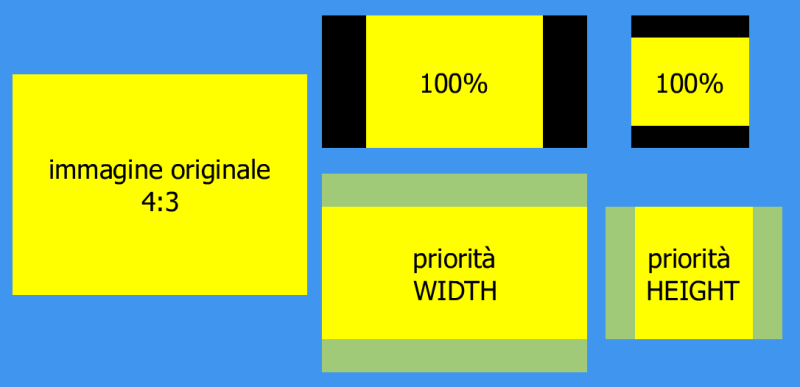
... les images de mes exemples sont en mode CSS COVER, elles seraient donc redimensionnées et coupées selon ce schéma:
... si vous voulez voir ma méthode avec des images de ratio différent, en resize/ratio, voir > cet autre exemple ...
.
Bonjour; salut, ciao
.
Autor
Hello KolAsim,
Merci pour l'information & l'exemple qui conserve effectivement la totalité des images en mode smartphone...
Je vais tester...
Cordialement,
Lionel
... ciao...
Autor
Hello KolAsim,
Une question : est-ce qu'il ne serait pas plus simple & efficace d'utiliser les propriétés HTML5 de la "flexbox" avec du code pour arriver à ce résultat, puis trouver une solution complémentaire éventuelle de code pour avoir un affichage pleine largeur sur tous les terminaux ?
Flexbox (FR)...
Ce qui éviterait la création de pagesHTML supplémentaires ?
Cordialement...
Lionel
(It > Fr) ... bonjour ... tout est possible; ... dépend de l'approche que vous savez utiliser... ...
...
... mon idée est basée sur les possibilités actuelles du programme, en quelques click et deux copier/coller...
... Bonjour; salut, ciao
.