Titolo del Blog e banner diversi per ogni pagina 
Autor: MAX B.
Visitado 2001,
Followers 3,
Compartido 0
Buongiorno,
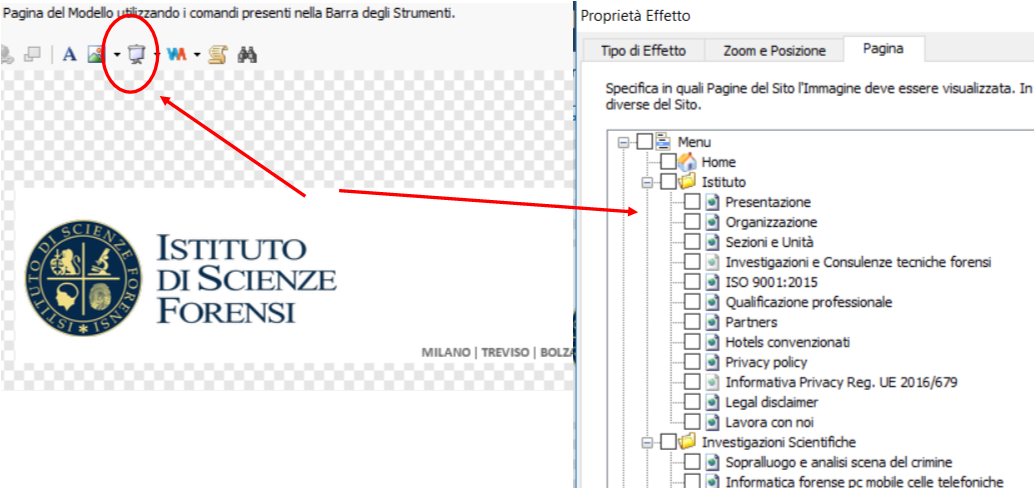
vengo da una versione Pro12 dopo averne avute diverse altre precedenti nelle quali si poteva inserire una o più immagini nell'header e scegliere in quali pagine rendere visibile ciascuna immagine. Funzione che non trovo nella versione Pro 2019.2.
Inoltre, vorrei capire se esiste una funzione che mi permetta du dare un titolo al blog, come avete fatto voi (sta malissimo non avere un header ad hoc per il blog o, quanto meno un titolo che campeggi per far vedere all'utente che si trova su di esso).
FUNZIONE MANCANTE NEL PRO 2019

VORREI ANCHE SUL MIO SITO UN HEADER CON IL TITOLO DEL BLOG

Grazie, buona giornata.
Max
Publicado en

... c'è già un argomento simile; ...meglio non frammentare gli interventi >> https://helpcenter.websitex5.com/es/post/214523
... sfogliando e studiando la guida potrai ottenere diverse risposte, come per esempio potresti usare lo slideshow nello stile delle righe, e quindi differenziarlo nelle varie pagine; ...c'è anche la presentazione dello Oggetto Testo, eccetera, ecc....
.
Autor
KolAsim, sei sempre gentile e competente e ringrazio te, come tutti gli utenti e i moderatori che mi hanno aiutato nelle poche volte che ho avuto bisogno di aiuto negli ultimi sette anni, visto che le diverse versioni che ho avuto mi hanno sempre permesso di creare ottimi siti.
Tuttavia, l'altro post che tu citi, non ha avuto sostanzialmente risposta, con tua stessa ammissione di non conoscere bene la versione ultima di Pro. Il manuale online, poi, per me è incompleto e si deve andare ogni volta per inferenze, cosa che rende il tutto un rompicapo.
Gli oggetti, le immagini e quant'altro non hanno la funzione che aveva il benedetto pro12 (l'ultima che ho avuto), con il quale si inseriva lo slideshow nell'header e si poteva scegliere quali slide far comparire nelle diverse pagine del sito. Il pro 2019.2 è, a mio parere, un ottimo programma, però sono costretto a rifare daccapo tutti i miei siti, perché l'importazione dalla pro12 alla 2019.2 restituisce un risultato pessimo. Quindi, non ti dico lo stress.
Pertanto, avrei necessità di sapere se posso o no fare quel che potevo fare con la pro12 (scegliere le slide dell'header per ogni pagina). In caso contrario, mi metterò il cuore in pace e proseguirò senza rompermi la testa ulteriormente :)
... i comandi della vecchia v.12 per la Sezione Pagina previste per Oggetto SlideShow inserito nell'Intestazione/Piè di pagina ...furono aboliti già dalla versione successiva, v.13, ...a favore delle altre opzioni disponibili a livello generale anticipate precedentemente con cui giostrarsi...
(... personalmente per superare qualsiasi limite, visto che è previsto dalla guida far uso di codice, userei il mio metodo extra con IFRAME, gestibile a piacimento in qualsiasi sezione del sito e della pagina, header/body/footer...)
.
ciao
.
Autor
Si va nel complicato e tempo poco...
Comunque grazie lo stesso
... non più di tanto; ...è più facile a farsi che a dirsi, e tutto nel programma...
... la mia idea consiste nel:
1) - creare gli slideshow in pagine "nascoste" e senza applicare la grafica per esempio "slide1.html, "slide2.html", ecc.
2) - nell'intestazione inserire semplicemente un Oggetto HTML con incollato il codice IFRAME, per esempio:
<iframe scr="slide1.html" width="600" height="200"> </iframe>
... provalo, non ti costa niente e serve a crescere, e se casomai l'idea ti piace proseguiremo con il resto, indolore, per concludere, ...altrimenti come non detto, e non c'è bisogno di risposta... ;-)
.