Ajustar formulario para otros dispositivos (teléfono móvil) 
Autor: Iván M.
Visitado 1685,
Followers 1,
Compartido 0
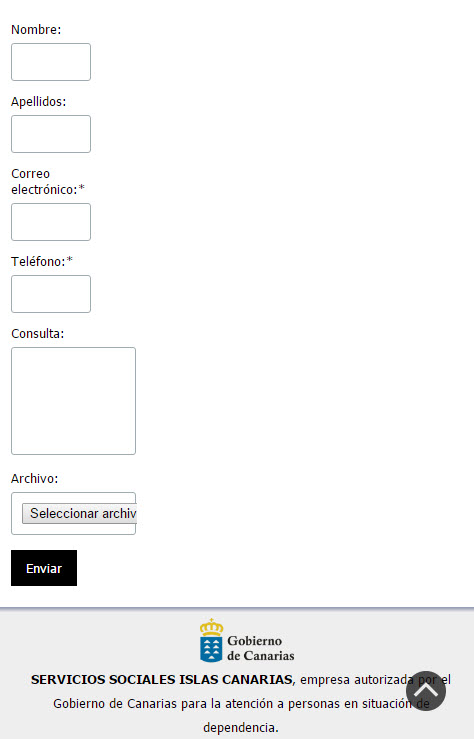
Hola, me gustaría saber como ajustar la sección CONTACTO de mi web para dispositivos móviles, he puesto un formulario de contacto pero se ve mal posicionado, adjunto captura. Me gustaria centrarlo que ocupe todo el ancho. Quiero hacer esa modificación sin que me afecte otras resoluciones, solamente en dispositivos móviles.
Muchas gracias.
Un saludo.

Publicado en

Hola Iván,
Eso es porque tienes alguna celda vacia a la derecha de tu formulario, que no has configurado para que se oculte, o se mueva en la vista desde moviles.
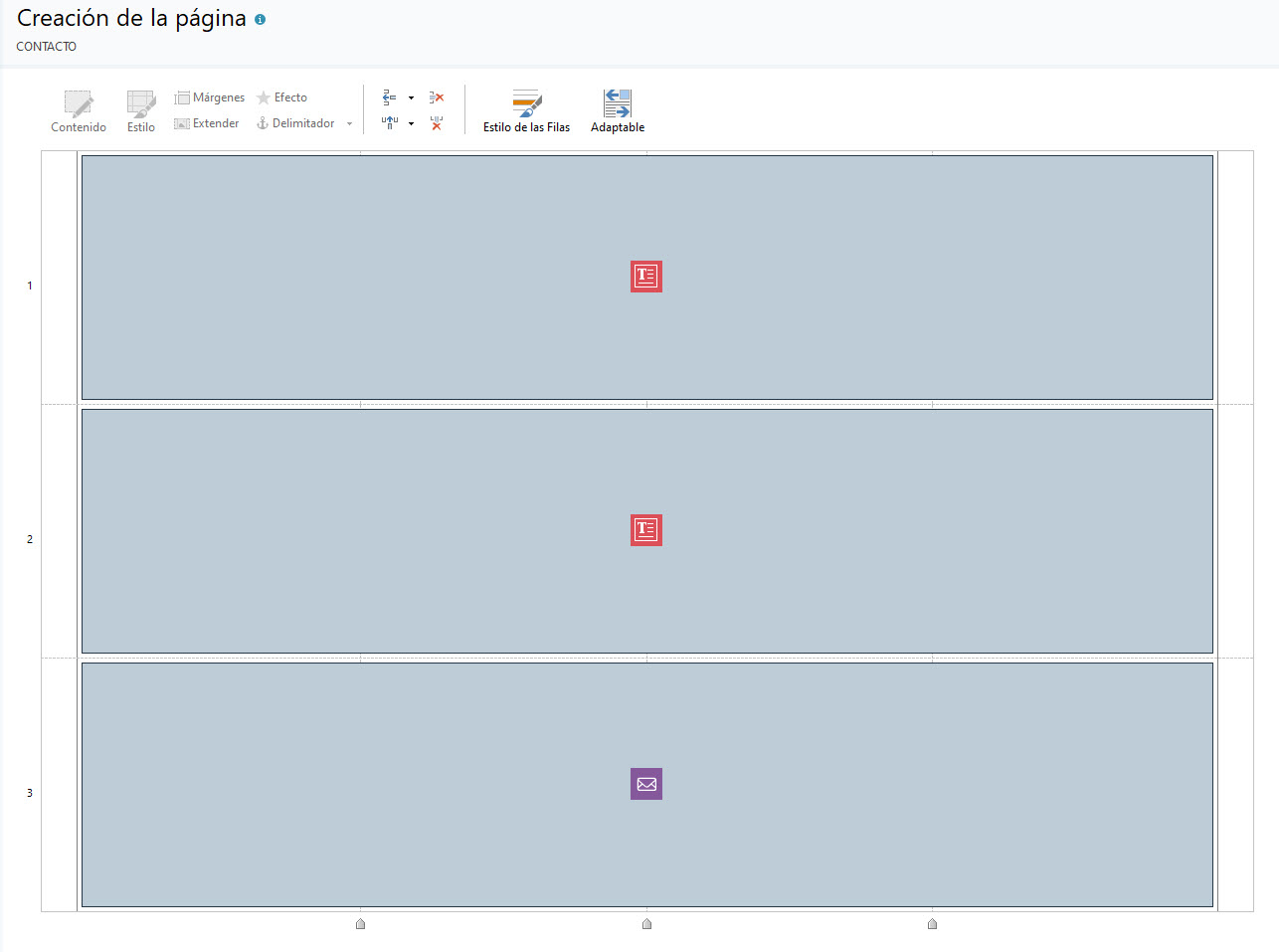
Si es posible para tener una mejor idea envianos una captura de pantalla de tu rejilla de diseño de la pagina de contacto.
Por otro lado, recuerda no dejar celdas vacias en la rejilla de diseño.
Estamos en contacto, a ver si te podemos ayuda con tu consulta luego de ver la captura.
Saludos colega...
Carlos A.
Autor
Hola Carlos, grracias por responder. No tengo celdas vacías, te mando captura.
Hola Ivan,
Eso esta bien... por lo que hay que buscar el problema por otro lado...
nos podrias decir la url de tu pagina para revisar?
Saludos!
Carlos A.
Autor
Hola Carlos, acabo de darme cuenta de algo. La web aun no está terminada, por lo tanto aun no la había subido al hosting, la he subido para pasarte la url y he comprobado que en dispositivos móviles se me ve bien, centrado como yo quería. Pero el problema lo tengo ahora en versiones de pc, el formulario me aparece totalmente a la izquierda, como puedo centrarlo?
te mando captura y url
http://serviciossocialesislascanarias.es/contacto.html
un saludo.
Hola Ivan
Lo que estás informando me parece muy extraño. ¿Cómo configuró cada campo? ¿Quizás modificó el ancho de cada campo?
Debe ser 100% para cubrir toda la pantalla
Verifica esto y mantenme informado aquí
Gracias
Stefano
Si quieres que los campos no ocupen todo el ancho de la pantalla pero lo quieres mas centrado simplemente usa tres columnas en la grilla de diseño, y en la del medio, del ancho que quieras, pones el formulario. Recuerda que en las otras dos lo ideal es poner objetos html (aunque sea sin contenido), para no dejar las celdas vacias, y revisa que para la visualizacion movil esos objetos se oculten.
Saludos colega...
Carlos A.
Autor
Hola Stefano, si yo tenia puesto un 30% pero aumentandolo al 100% queda muy feo tan grandes las casillas... te pongo foto de como a quedado... y adjunto uba foto editada por mi en photoshop de como en realidad quiero mi formulario
Iván, eso lo solucionas con lo que te puse yo en mi ultimo mensaje.
Agrega dos columnas en tu grilla de diseño, una de cada lado de la columna donde esta el objeto Formulario. Con eso puedes ajustar el ancho que quieras para tu formulario. Solo recuerda ocultarlas en las visualizaciones de menor resolucion.
Saludos
Carlos A.