La imagen paralax no se ajusta a tamaño de vision inferior tipo celular 
Autor: Gustavo O.
Visitado 2084,
Followers 2,
Compartido 0
Hola., les consulto algo que debe ser una pavada pero no le encuentro la vuelta.
Cuando veo la imagen que puse en Paralax, en resolucion grande se ve de 10
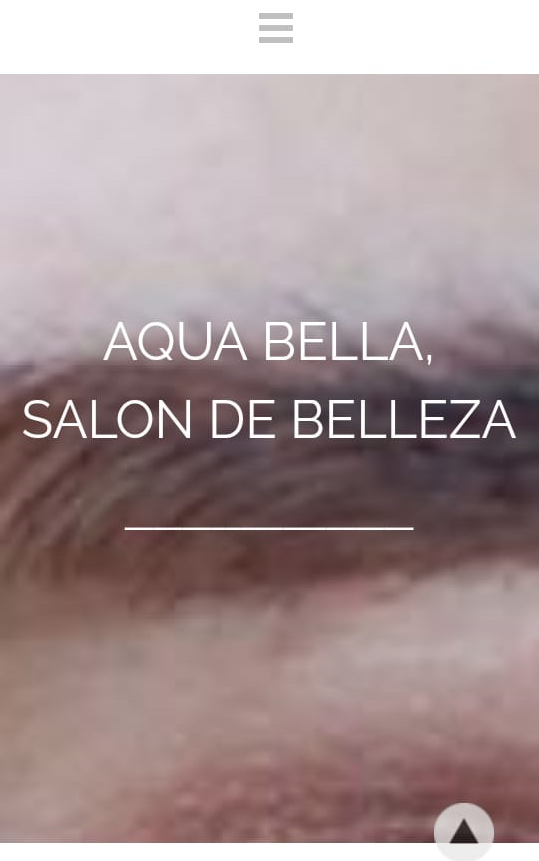
Pero... cuando lo veo desde el celular., no se ajusta a ese tamaño u queda feo...
Pego ejemplo y enlace:
http://www.pelu.gogdigital.com.ar/

y en vista de celular se ve asi:

La imagen de la chica no se ajusta a la ventana.
Me ayudan???
que estoy haciendo mal?
Saludos
Gustavo
Publicado en

(It > Es) ... es un problema con algunos dispositivos "móviles" ...
... es mejor esperar la opinión de los expertos del PERSONAL, a partir del próximo lunes ...
... entonces, si está interesado, y si sabe cómo usar los paneles provistos para el código EXTRA para Expertos, ... hágamelo saber, para que pueda ofrecerle uno de mis inventos adicionales ...
... de lo contrario, ignore este mensaje, ...como no se dijo ...
.
ciao
.
Autor
Hola KolAsim!!!!
No se si soy experto pero mientras esperamos la opinión de los expertos del PERSONAL y estás con ganas de pasarme algunos de tus inventos... lo espero!!
Abzo como siempre
(It > Es) ... lo que sigue es uno de mis códigos para el fondo de página fijo; ... debe copiarlo y pegarlo en la siguiente sección de las páginas respectivas:
>> Paso 3 - Mapa > Ventana Propiedades de la página > Las opciones de la sección Avanzado | ▪Código personalizado: (3°) >▼Antes del cierre de la etiqueta HEAD
... código para la página de Aqua Bella:
<style>
#imPageExtContainer { background: transparent url('')}
html{ background: url("https://www.pelu.gogdigital.com.ar/images/hpg1--gus-web-.jpg") ;
background-position: center center; background-repeat: no-repeat;height:100%;
-webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; background-attachment: fixed;}
</style>
... código por página Servicios:
<style>
#imPageExtContainer { background: transparent url('')}
html{ background: url("https://www.pelu.gogdigital.com.ar/images/spg1--gus-web-.jpg") ;
background-position: center center; background-repeat: no-repeat;height:100%;
-webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; background-attachment: fixed;}
</style>
.
ciao
.
Autor
Estimado KolAsim: eres un maestro!!!! me quedo como lo necesitaba!!!!
La unica duda que tengo es que al tener dos efectos paralax en la misma pagina de Aqua Bella lo que hice fue duplicar lo que me pasaste cambiando la direccion de la imagen por la que va. pero el resultado final es que el 1er paralax me lo reemplazo por la imagen del segundo quedando repetida.
TE pego lo que hice
<style>
#imPageExtContainer { background: transparent url('')}
html{ background: url("https://www.pelu.gogdigital.com.ar/images/hpg1--gus-web-.jpg") ;
background-position: center center; background-repeat: no-repeat;height:100%;
-webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; background-attachment: fixed;}
</style>
<style>
#imPageExtContainer { background: transparent url('')}
html{ background: url("https://www.pelu.gogdigital.com.ar/images/hpx1--gus-web-.jpg") ;
background-position: center center; background-repeat: no-repeat;height:100%;
-webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; background-attachment: fixed;}
</style>
Pregunta: si hay varios paralax dentro de la misma pagina se puede diferenciar tu truco???
Eres mi mago!!!!
Abrazo y espero tu devolucion
Gustavo
(It > Es) ... Vi el cambio, OK, en el teléfono inteligente parece funcionar muy bien... ...
... ...
...
... por lo demás, no! ... mi código solo es válido para el fondo de la página ...
... debido a los efectos de paralaje no puedo intervenir, porque actualmente no tengo el programa ni la PC...
.
ciao
.
Autor
Gracias KolAsim!!! dejo el post abierto por si los desarrolladores de website pueden aportar la solucion
Si tienen una lista de trucos de magia bienvenida sea!!!
Saludos., Gustavo
... hola ... tal vez nos escucharemos más la en otros temas ... ciao ... ...
...
Hola Gustavo
Desafortunadamente, la opción FIJA para el fondo en el Paso 2 no puede funcionar en dispositivos móviles, ya que utiliza reglas particulares que están deshabilitadas de forma predeterminada en los teléfonos móviles.
Para solucionar esto, tendrá que deshabilitar obligatoriamente la propiedad FIJA para el breakpoint móvil allí:
Considere cambiar la imagen de fondo en este breakpoint con otra diferente que tenga las proporciones correctas para que se muestre correctamente en el teléfono móvil
Espero haber sido de ayuda
Stefano