Content slider : paramétrage couleur au passage de la souris 
Autor: FABRE Danielle
Visitado 1390,
Followers 1,
Compartido 0
Bonjour à tous,
Quelqu'un peut-il me dire à quel endroit il est possible de paramétrer la couleur d'affichage du bouton au passage de la souris ?
Exemple :
affichage du bouton : 
au passage de la souris : 
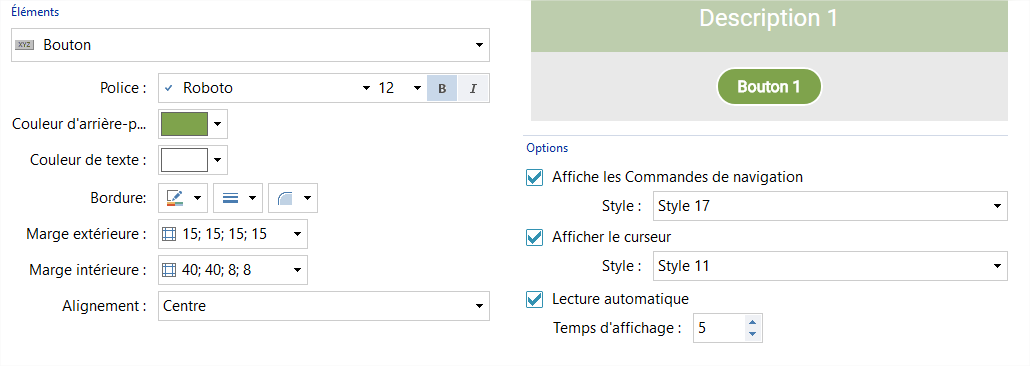
Pas d'option trouvée dans le style du bouton pour modifier cette couleur marron...

Rien trouvé dans les paramètres avancés de la page et ce n'est pas non plus dépendant du style dans le modèle (étape 2)
Merci pour votre aide.
Danielle
Publicado en

Salut Danielle,
Je n'ai pas trouvé non plus... Il semble que le bouton s'assombrit uniquement et automatiquement au passage de la souris. J'ai même, tout comme toi, testé les propriétés du bouton dans le Style, rien n'y fait.
Attendons peut-être l'avis de quelqu'un d'autre, ou d'un technicien Incomedia ?
@+
J.P.
Autor
Merci JiPé,
Je me suis rendue compte que selon la couleur choisie, le changement se fait en "nuance" de la couleur initiale.
Seulement avec ma couleur verte (olive puisque c'est un site d'huile d'olives) ça vire au "marron bizarre".
Tout mon modèle est construit avec une charte couleur et je trouve dommage qu'on ne puisse pas agir comme dans le nouveau bouton Click par exemple...
J'attends donc la réponse de Incomedia sur l'ajout possible de cette option... peut-être... rapidement ? (une idée de cadeau de Noël ).
).
Danielle
Bonjour Danielle,
je vous confirme que l'effet au passage de la souris affiche automatiquement une différente nuance de la couleur choisie pour le bouton. Malheureusement, il n'est pas possible de définir une autre couleur pour l'effet, j'ai donc défini ce post en tant qu'idée et je l'ai signalé.
Merci ! Cordialement.
Hello,
2 lignes de CSS dans les propriétés de la page et l'affaire est réglée... Ca ira plus vite qu'une évolution
et au survol
#imObjectContentSlider_146_06 .slide-button:hover {
background-color: #cc0000 !important;
}
Enjoy !
https://wsx5.afsoftware.fr
Autor
Merci Elisa pour le passage en idée !
Merci Axel pour ta réactivité technique ultrasonique, as usual ;-)
Danielle