Sonderzeichen in Ebenenmenü farbig 
Autor: Klaus G.
Visitado 2446,
Followers 1,
Compartido 0
Hallo alle zusammen und ein GUTES NEUES JAHR,
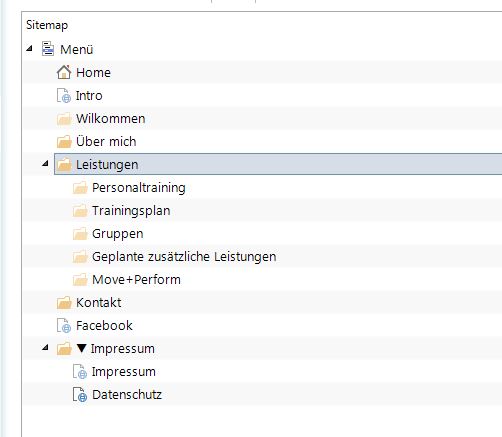
ist es möglich Sonderzeichen im Ebenenmenü mit individuellen Code farbig zu gestallten.
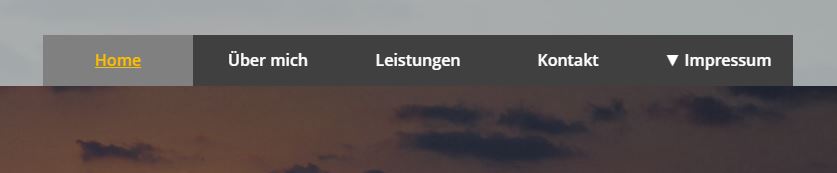
Ich würde gerne den Pfeil (bei Impressum) nach unten per Code farbig haben.
Ist das derzeit mit WSX 5 Version 2019.3.11 mäglich ????
Gruß
MCMACMASTER


Publicado en

Wie hast du den Pfeil eingebunden in die Ebene? In den Eigenschaften der Ebene als Grafik? Oder hast du im Text einfach die Tastenkombi benützt für das Sondernzeichen?
Autor
Tastenkombination ALT+31
Hello Klaus
I am afraid that there is no way to do that through the software alone.
Perhaps you could use some custom code to modify the look of the text once it is loaded on the final page, but as you know the Staff cannot help with that.
If you meant that you wished this color to appear on UI instead, then I am afraid that there's really no workaround for that
I will leave the topic open in any case so that other users might provide their ideas if you needed this to actually appear online
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Klaus
Ich befürchte, dass es keine Möglichkeit gibt, dies allein durch die Software zu tun.
Möglicherweise könnten Sie einen benutzerdefinierten Code verwenden, um das Aussehen des Texts zu ändern, sobald er auf der letzten Seite geladen ist. Wie Sie jedoch wissen, kann der Stab hier nicht weiterhelfen.
Wenn Sie damit gemeint haben, dass diese Farbe stattdessen auf der Benutzeroberfläche angezeigt werden soll, dann fürchte ich, dass es dafür wirklich keine Problemumgehung gibt
Ich werde das Thema auf jeden Fall offen lassen, damit andere Benutzer ihre Ideen einbringen können, wenn Sie dies benötigen, um tatsächlich online zu erscheinen
Vielen Dank
Stefano
... EXTRA >> JavaScript / jQuery >> LINK ...?...
ciao
*
.
Autor
Hallo KolAsim,
hättest du mir eventuell mal so ein Script.
Danke schon mal im vorraus.

Gruß
MCMACMASTER
(It > De) ... leider habe ich momentan keinen PC und daher auch kein Programm... ...
... , sonst kann ich mir nichts vorstellen...
, sonst kann ich mir nichts vorstellen... ...
...
... also wie gesagt, ich kann mich nur auf Page LINKS verlassen ...
... wenn Sie den LINK setzen, auch ein einfaches Beispiel mit dem Pfeil (▼) [▼], dann werde ich gerne versuchen zu sehen, was getan werden könnte und ich werde wieder hierher kommen
Hallo, ciao
.
Autor
https://www.move-and-perform.de/home.html
Der Pfeil bei Impressum.
Danke

... OK, ... für rote Farbe, probieren Sie diesen Code im Expertenbereich > /HEAD
<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_01_container');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
</script>
...
ciao
... ps: ... wenn du willst, werde ich den Beitrag mit dem LINK verstecken ...
.
Autor
Hallo KolAsim,
das ganze funktioniert
 , solange es nur ein Pfeil ist. Wenn ich jetzt 2 oder 3 Pfeile drin habe, wie müsste ich den Code ändern.
, solange es nur ein Pfeil ist. Wenn ich jetzt 2 oder 3 Pfeile drin habe, wie müsste ich den Code ändern.
Gruß
MCMACMASTER
Autor
Hier ein Link mit 3 Pfeilen:
https://www.terrassendach-experte.de/Weihnacht-Seite/index.html
Es werden doch alle 3 Pfeile in rot angezeigt! Der Code gilt für das ganze Menü-Objekt und nicht nur für einen Pfeil!
Autor
NeNeNe,
das ist nur die Beispielseite wie es sein sollte. Die Testseite ist noch nicht Online, bin ja noch am Testen.
Der Code oben funktioniert nur auf dem erst und dem letzten Pfeil, der mittlere bleit noch weis
<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imMnMnMiddle_imLevel');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imMnMnLast');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
</script>
Autor
Test, Testen und nochmal Testen und dann machts klick und es funktioniert

<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imLevel');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imMnMnLast');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
</script>
So ist es cooool.
Da Inco es nicht schaft Icons mit "Title" und "ALT" zu versehen, muss halt solch eine Lösung her.
Ich danke euch und KolAsim
Soviel Code benötigst du nicht! Versuche mal das...
<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imLevel');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
</script>
Vorausgesetzt die Objektnummer stimmt!
Autor
Danke Andreas,
denn Code habe ich noch anpassen müssen. So funktioniert er für Menü und für StickyBar:
<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container; container .imLevel; container .imMnMnLast');
K = $('#imStickyBar_imMenuObject_01_container; container .imLevel; container .imMnMnLast');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
</script>
Danke nochmal an alle.
MCMACMASTER
(It > De) ... Ich habe gesehen, dass Sie den PNG adoptiert haben, ... sehr gut ... ...
...
Jedenfalls weiß ich nicht, ob ich es verstehe, aber mit meinem Code können Sie immer einen beliebigen Abschnitt des Menüs steuern und jedem Pfeil eine andere Farbe zuweisen ...
... wenn Sie interessiert sind, benachrichtigen Sie mich und setzen Sie den LINK eines Beispiels ohne Code und mit 2 oder 3 Pfeilen ...
ciao
.
Autor
Hallo KolAsim,
es wahr zu schön um wahr zu sein. Ich bekomme nur 2 Pfeile hin.
<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
}); Funktioniert
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imLevel');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
}); Funktioniert Nicht ???
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imMnMnLast');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
}); Funktioniert
</script>
Hier der Link zur Testseite
Danke im Vorraus
Was ist wenn du nur meinen Code nimmst? Der müsste alle 3 abdecken !
Hallo KolAsim,
es wahr zu schön um wahr zu sein. Ich bekomme nur 2 Pfeile hin.
... ... ...
[/quote
... K1, K2, K3, ... child(4), child(5), child(7) ... ... blue, yellow, fuchsia ... ...
<script>
$( document ).ready(function() {
K1 = $('#imHeader_imMenuObject_12_container > ul > li:nth-child(4)');
$(K1).html($(K1).html().replace('▼','<span style="color:blue">▼</span>'));
K2 = $('#imHeader_imMenuObject_12_container > ul > li:nth-child(5)');
$(K2).html($(K2).html().replace('▼','<span style="color:yellow">▼</span>'));
K3 = $('#imHeader_imMenuObject_12_container > ul > li:nth-child(7)');
$(K3).html($(K3).html().replace('▼','<span style="color:fuchsia ">▼</span>'));
});
</script>
.
... or all BLUE:
<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imLevel');
$(K).html($(K).html().replace('▼','<span style="color:blue">▼</span>'));
});
</script>
.
ciao
.
... K1, K2, K3, ... child(4), child(5), child(7) ... ... blue, yellow, fuchsia ... ...
<script>
$( document ).ready(function() {
K1 = $('#imHeader_imMenuObject_12_container > ul > li:nth-child(4)');
$(K1).html($(K1).html().replace('▼','<span style="color:blue">▼</span>'));
K2 = $('#imHeader_imMenuObject_12_container > ul > li:nth-child(5)');
$(K2).html($(K2).html().replace('▼','<span style="color:yellow">▼</span>'));
K3 = $('#imHeader_imMenuObject_12_container > ul > li:nth-child(7)');
$(K3).html($(K3).html().replace('▼','<span style="color:fuchsia ">▼</span>'));
});
</script>
.
... or all BLUE:
<script>
$( document ).ready(function() {
K = $('#imHeader_imMenuObject_12_container .imLevel');
$(K).html($(K).html().replace('▼','<span style="color:blue">▼</span>'));
});
</script>
.
ciao
.
Autor
Hallo KolAsim,
danke für den Code, ich habe ihn noch ein wenig an meine Webseite angepasst und so funktioniert er sehr gut.
1x MENÜ und 1x StickyBar.
LINK
Dieser ist für Menü:
<script>
$( document ).ready(function() {
K1 = $('#imHeader_imMenuObject_12_container');
$(K1).html($(K1).html().replace('▼','<span style="color:red">▼</span>'));
K2 = $('#imHeader_imMenuObject_12_container > ul > li:nth-child(5)'); (hier die Zahl des Menüs ändern)
$(K2).html($(K2).html().replace('▼','<span style="color:red">▼</span>'));
K3 = $('#imHeader_imMenuObject_12_container .imMnMnLast');
$(K3).html($(K3).html().replace('▼','<span style="color:red">▼</span>'));
});
</script>
Dieser ist für StickyBar:
<script>
$( document ).ready(function() {
K = $('#imStickyBar_imMenuObject_01_container');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
K = $('#imStickyBar_imMenuObject_01_container > ul > li:nth-child(5)'); (hier die Zahl des Menüs ändern)
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
K = $('#imStickyBar_imMenuObject_01_container .imMnMnLast');
$(K).html($(K).html().replace('▼','<span style="color:red">▼</span>'));
});
</script>
DANKE NOCHMALS FÜR DEINE HILFE
Gruß
MCMACMASTER
... + Sticky Bar ... ausgezeichnet, gut ...
Hallo