Blog nova atualização 
Autor: Almir A.
Visitado 2536,
Followers 2,
Compartido 0
Bom dia
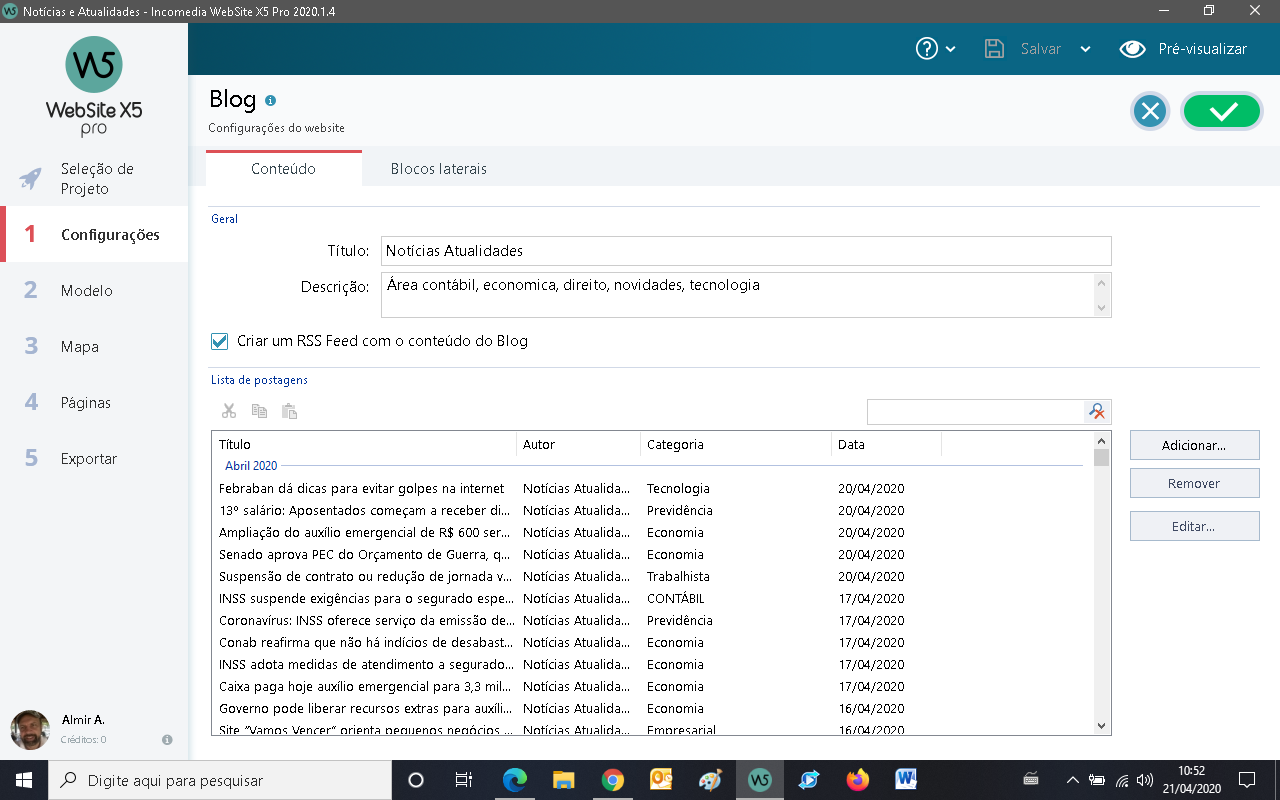
Baixei a nova atualização do Website X5 versão 2020.1.4 e para minha surpresa ao abrir o Blog o item da aba personalização da capa não aparece mais apenas a aba Blocos laterais:

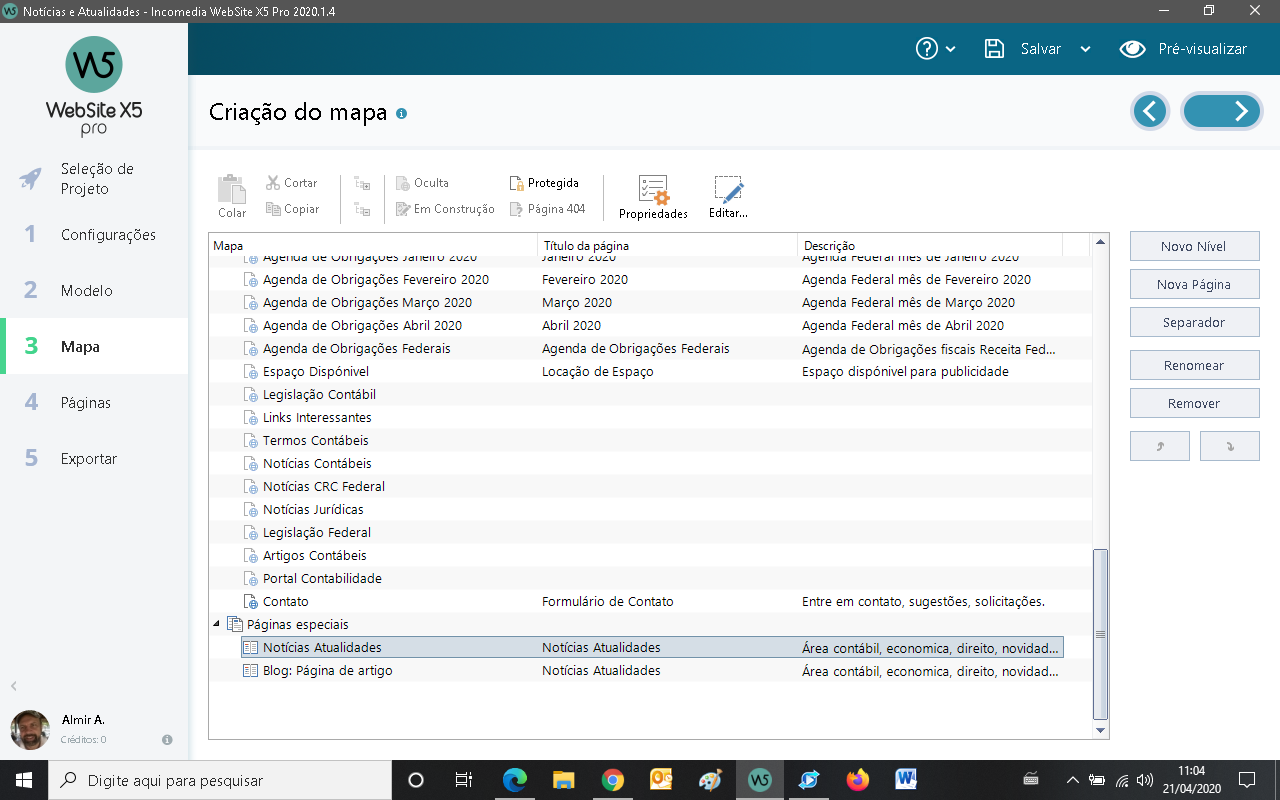
Ao verificar o Mapa o item em questão agora aparece páginas especiais e sinceramente não endendi o porque dessa mudança já que não acrescentou nada de novo as configurações do Blog apenas mais trabalho ao ter que mudar as configurações em outro local e não tudo diretamente no Blog como era.

Publicado en

bom dia, vi que já realizou a atualização, poderia me dizer se ouve mudanças nas opções de ecommerce, como: novas opções de pagamento, integração com os correios? obrigado des de já.
Hola Rafael,
Interaccion con los correos es dificil que puedan agregar, imaginate que deberian hacerlo para todos los correos del mundo, ya que el programa tiene usuarios por todo el mundo y no solo en brasil. Sería muy dificil implementar eso, y si lo estan haciendo, habra que tener paciencia colega, porque puede demorar...
Saludos
Carlos A.
Hello Almir
I'm sorry to hear that this change caused confusion to you.
We've moved the configuration there in order to maintain a certain degree of coherency with the rest of the pages.
Right now, in order to edit the appearance of every page (cart and blog included) you must visit Step 3. That is the reason for this change
I hope I was helpful
Stefano
GOOGLE TRANSLATE ---
Olá Almir
Lamento ouvir que essa mudança causou confusão para você.
Mudamos a configuração para lá, a fim de manter um certo grau de coerência com o restante das páginas.
No momento, para editar a aparência de todas as páginas (carrinho e blog incluído), você deve visitar a Etapa 3. Essa é a razão dessa alteração
Espero ter sido útil
Stefano
Autor
Boa tarde Stefano
Já que estamos falando em mudanças o Blog deveria gerar para cada projeto um perfil diferenciado em certos aspectos como por exemplo no botão da página inicial não era para poder personalizar direto sem ter que ir em configurações de idioma? Já que ao alterar no idioma cada vez que atualizar vai haver uma mudança em todos os projetos.
Deixa eu explicar melhor em certos projetos eu uso as palavaras "Saiba Mais" ou " Ler a matéria" em outros " "Click para acessar" cada blogue que faço pode ter formas diferentes de solicitar que a pessoa que estiver lendo acesse o conteúdo.
Deveria ter um local próximo da fonte como acontece no botão enviar na ferramenta de e-mail, um campo estilo.
Mas se não estou enganado existia essa opção antes da atualização.
At. Almir
Hola que tal...
Esta buena la idea.
Ojala la puedan tomar en cuenta ya que no es nada dificil.
Saludos colega!
Carlos A.
Autor
Carlos Amaral bom dia!
Obrigado e concerteza seria bem mais prático para todos essa mudança.
Outro ponto seria em relação os blocos laterais e não ter como torna-los fixos, pois quando colocamos uma notícia ou matéria muito grande ao rolar a barra eles acabam ficando em cima do texto e isso se torna um problema.
Para resolver parte desse problema tive que inserir a minha própia página como uma página incorporada por meio de um "iframe" usando a ferramenta código HTML.
Veja como fica sem esse tipo de recurso na imagem abaixo:
já com o código fica dessa forma:
Isso resolve quase todos os problemas ainda mais que essa minha página e compartilhada em outros sites que fiz, pois facilita a atualização várias páginas ao mesmo tempo.
Mas ao compartilhar a matéria no facebook o link acaba direcionando para a página do artigo que abre dessa forma veja nessa imagem:
O vizitante que acessa o link se depara com esse problema nas matérias muito longas
O compartilhamento e feito pela ferramenta Social AddThis.
Felizmente com o "iframe" o problema não ocorre ao acessar direto a página incorporada, mas seria mais fácil se tivesemos a opção deixar os blocos lateriais fixos:
Para quem quiser usar o código do inframe vou deixar abaixo o exemplo:
Código HTML:
<div style="--aspect-ratio: 16/28;">
<iframe
src="https://AQUI A PAGÍNA QUE VAI INCORPORAR"
width="1600px"
height="2200px"
frameborder="0"
>
</iframe>
</div>
Largura 100%
Altura desativada
Sei que no inicio deveria ser 16/22 mas fica melhor dessa forma pelo menos para mim 16/28
Aba Avançadas:
[style*="--aspect-ratio"] > :first-child {
width: 100%;
}
[style*="--aspect-ratio"] > img {
height: auto;
}
@supports (--custom:property) {
[style*="--aspect-ratio"] {
position: relative;
}
[style*="--aspect-ratio"]::before {
content: "";
display: block;
padding-bottom: calc(100% / (var(--aspect-ratio)));
}
[style*="--aspect-ratio"] > :first-child {
position: absolute;
top: 0;
left: 0;
height: 100%;
}
}
Esse código resolveu também o problema de abertura no responsivo relativo a celulares com páginas incorporadas:
Bom resumindo seria excelente criar o boltão conforme já descrito e a opção deixar fixo os blocos laterais.
Se alguém tiver uma idéia de como resolver o problema do compartilhamento do link eu aguardo uma sugestão.