Carrello e-commerce 
Autor: ANTONIO SGOBBA
Visitado 1753,
Followers 3,
Compartido 0
Salve a tutti
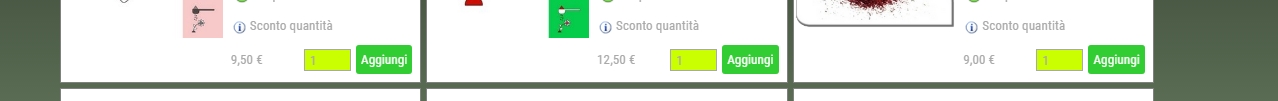
è possibile cambiare lo sfondo del campo quantità della "schermata" della presentazione dell'articolo?
.... sicuramente (spero) con la foto allegata mi spiego meglio
Grazie
Publicado en

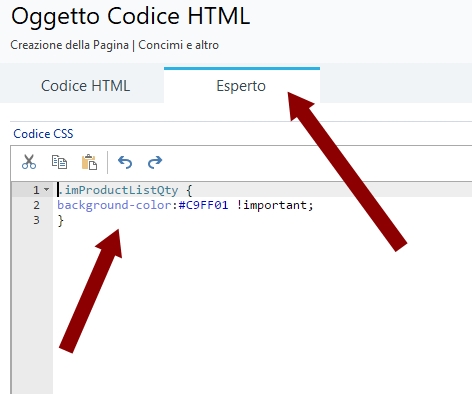
In un oggetto HTML anche vuoto, in esperto:
#product_65rog4ff5_qty {
background-color:red !important;
}
In grassetto è l'identificativo della cella che devi trovare, purtroppo questo sistema lo devi ripetere er tutti i prodotti, se si riuscisse ad individuare li'ID comune si potrebbe fare per tutti
Dovrebbe esserci la classe .imProductListQty da usare come selettore per tutti i campi quantità degli "Oggetto Catalogo Prodotti".
Altrimenti, da provare anche questo selettore: .imProductListCard input[id$="_qty"]
Rif. https://www.w3schools.com/cssref/css_selectors.asp
Autor
Grazie per le risposte ricevute ... ma troppo tecniche per le mie competenze.
Peccato che in quella schermata è possibile modificare tanti parametri ma non teso e sfondo per le quantità.
... Magari in uno dei prossimi aggiornamenti, non c'è qualche altro consiglio alla mia .. portata.
ancora grazie
Antonio
Come suggerito da Lemonsong la classe per selezionare tutti i campi quantità è quella da lui indicata per cui è facile, basta inserire in un oggetto HTML anche vuoto, nella sezione Esperto questo codice:
.imProductListQty {
background-color:yellow !important;
}
Devi solo modificare il colore in grassetto, se usi il nome dei colori primari scrivi il nome in inglese se invece usi i codici esadecimali devi mettere prima #
.imProductListQty {
background-color:#000000 !important;
}
Così è nero
Antonio cerco di aiutarti graficamente.
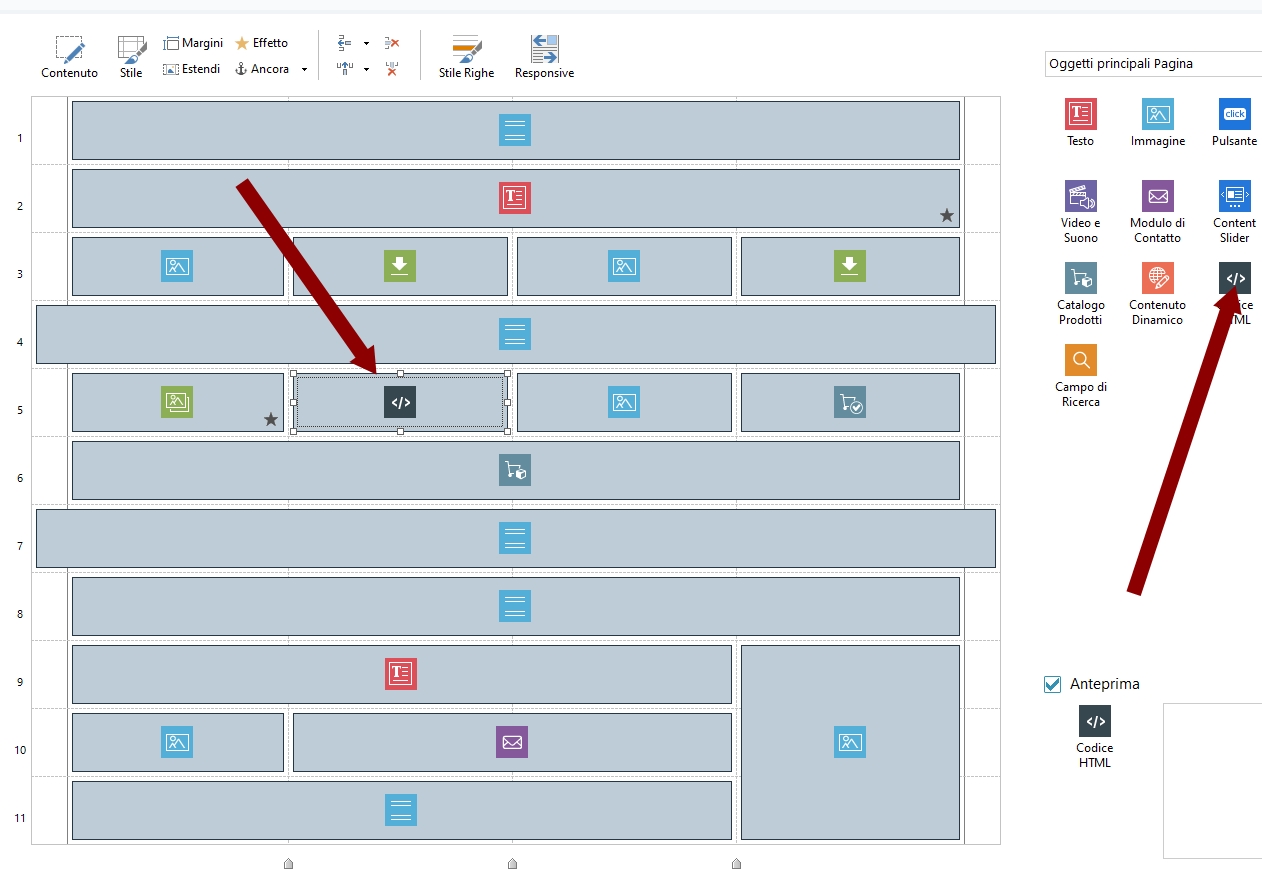
Vai da Mappa alla pagina che contiene i prodotti a cui vuoi modificare il colore quantità, In un angolino o spazio vuoto trascina l'oggetto HTML (non ti cambierà nulla nell'impaginazione) poi ci clicchi due volte e vai nella linguetta in alto ESPERTO. Li incolla il codice che ti hanno suggerito cambiando il colore come nome o codice esadecimale del colore. Ti allego anche una pagina interattiva per sapere il codice di ogni colore (salvala sul desktop e basterà cliccare su ogni bottone colore per vederlo) . Spero di esserti stato d'aiuto. Qui la pagina colori


Ottimo funziona!
Intervengo solo per aggiungere e precisare che, in generale, le regole CSS possono anche essere inserite "Prima della chiusura del tag HEAD" nelle Proprietà della Pagina (oppure in Statistiche, SEO e Codice) all'interno dei tag <style> e </style>
Per chi volesse approfondire: https://www.html.it/pag/14211/inserire-i-fogli-di-stile-in-un-documento/
Autor
... Grazie Patrizia, Grazie Lemonsong, Grazie Ezio
La pagina che contiene gli articoli è "Carrello e-commerce: ricerca" dove sembra non sia possibile inserire l'oggetto codice html.
ho provato ad inserire il codice nella "proprietà della pagina" ma senza alcun risultato.
se può esservi utile posto il link dove testo la Pagina Carrello: http://promosito.altervista.org/
ancora graie per il tempo dedicatomi
Antonio
Allora il codice da inserire nel tag head della ricerca ecommerce è questo:
<style>
.im-products-card input.im-products-qty {
background-color:red !important;
}
</style>
Se lo vuoi ovunque devi mettere questo codice al passo 1--->Avanzate--->Statistiche e Seo--->Codice--->Prima della chiusura del tag HEAD:
<style>
.imProductListQty {
background-color:orange !important;
}
.im-products-card input.im-products-qty {
background-color:orange !important;
}
</style>
Oops, non avevo aperto l'immagine allegata nel tuo primo post.
Autor
... Patrizia sei grande !! funziona alla grande ! Grazie