Animated image, personaliser affichage 
Autor: FABRE Danielle
Visitado 1464,
Followers 1,
Compartido 0
Bonsoir,
J'utilise l'objet Animated image dans mon projet.
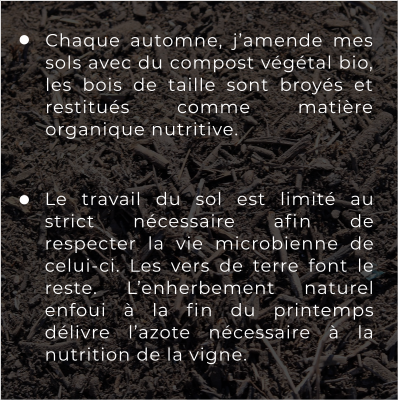
Dans le texte Initial Status, j'ai besoin d'afficher le texte ainsi :
 (exemple dans objet texte avec image dans Style)
(exemple dans objet texte avec image dans Style)
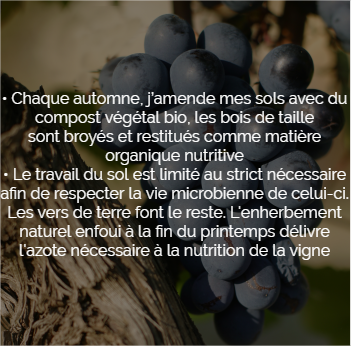
Or cet affichage est impossible ; voici ce que j'obtiens :

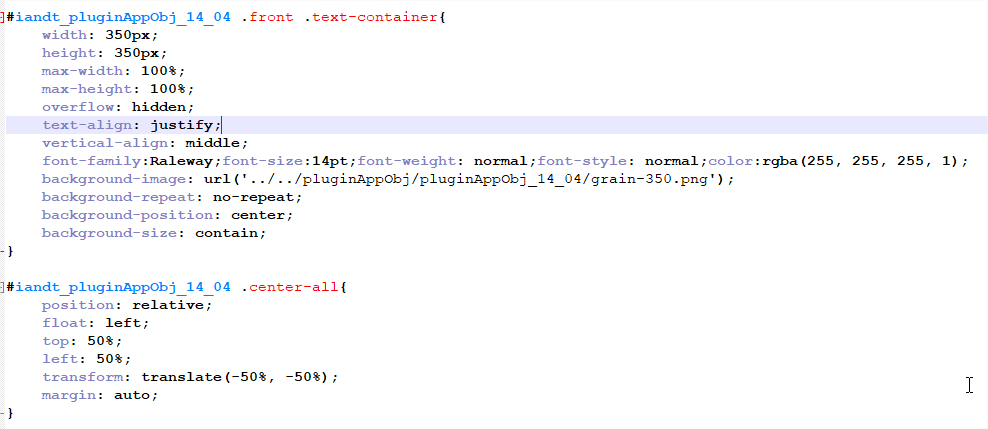
Je suis allée dans le css ; j'arrive à aligner à gauche ou à justifier mais je n'arrive pas :
- à réduire les marges intérireures
- à afficher sous forme de liste à puces...
J'en suis là dans mon code :

Quelqu'un peut-il m'aider ?
En effet, je n'ai pas d'autre choix que d'utiliser cet objet...
Merci d'avance à tous pour votre aide
Danielle
Publicado en

Hello,
As-tu déjà essayé en codant directement dans l'objet ?
Cordialement,
Xavier
Autor
Bonjour Xavier,
Un grand merci pour votre test et votre aide. Bien évidemment, c'est la solution : bravo
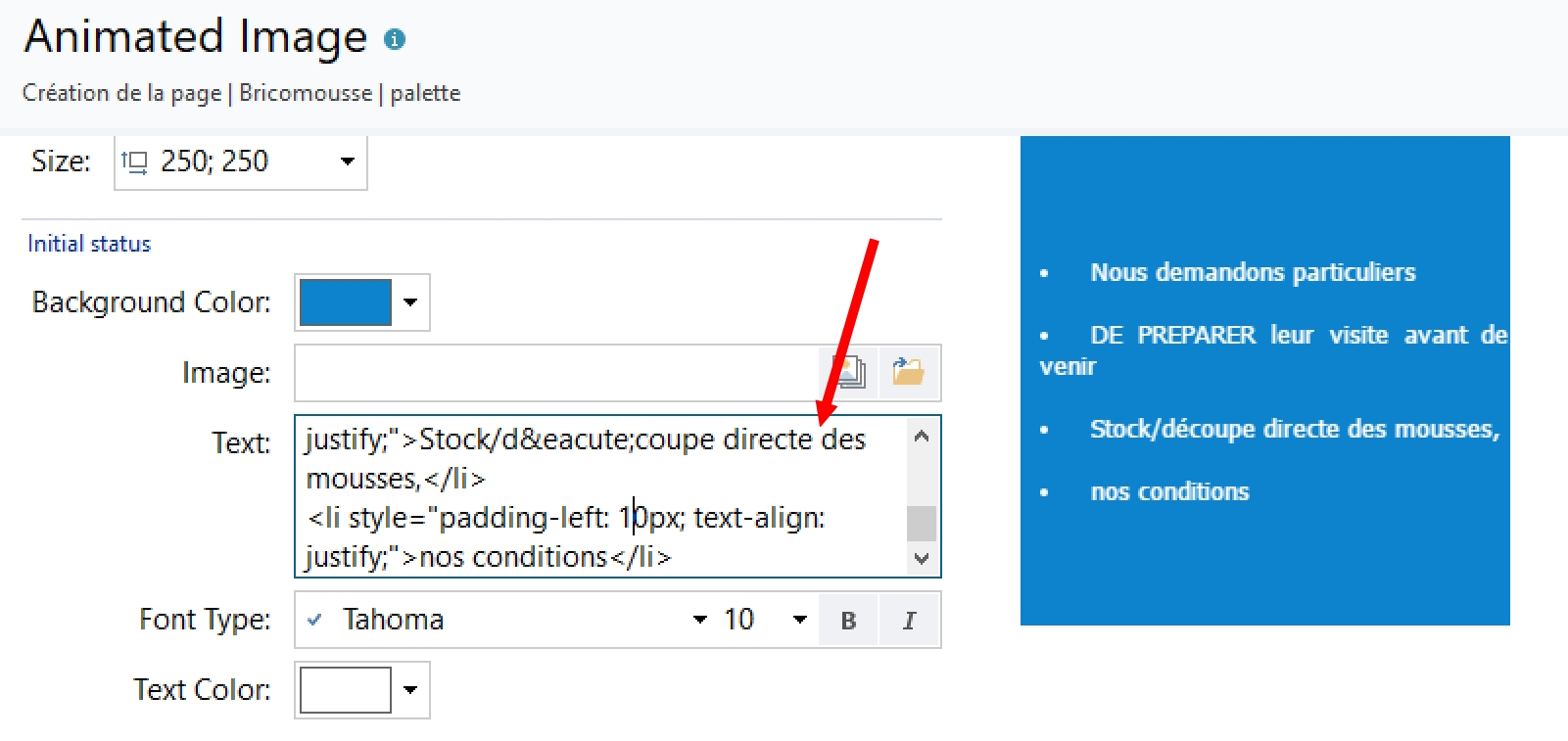
J'ai repris mon projet et j'ai appliqué votre code (j'ai juste ajouté le padding-right: 10px). Voilà ce que j'obtiens :
Dans l'idéal, il faudrait que dans les blocs bas :
- l'alignement du texte se fasse au niveau du retrait (text-intend ne fonctionne que sur la 1ère ligne)
- l'alignement vertical se fasse en haut (vertical-align: top ne fonctionne pas) ; j'ajouterai alors le padding-top: 10px ou padding:10px ?)
Je tatonne ; je ne suis vraiment pas douée car ce que je tente ne fonctionne pas...
Si vous avez une solution, je vous en remercie vraiment.
(Et pardon pour la coquille dans le titre de mon post : "personnaliser")
Cordialement,
Danielle