Carrello E-commerce 
Autor: Cristian Piras
Visitado 1581,
Followers 2,
Compartido 0
Salve
Sto creando un nuovo sito con E-commerce (il sito non è ancora online).
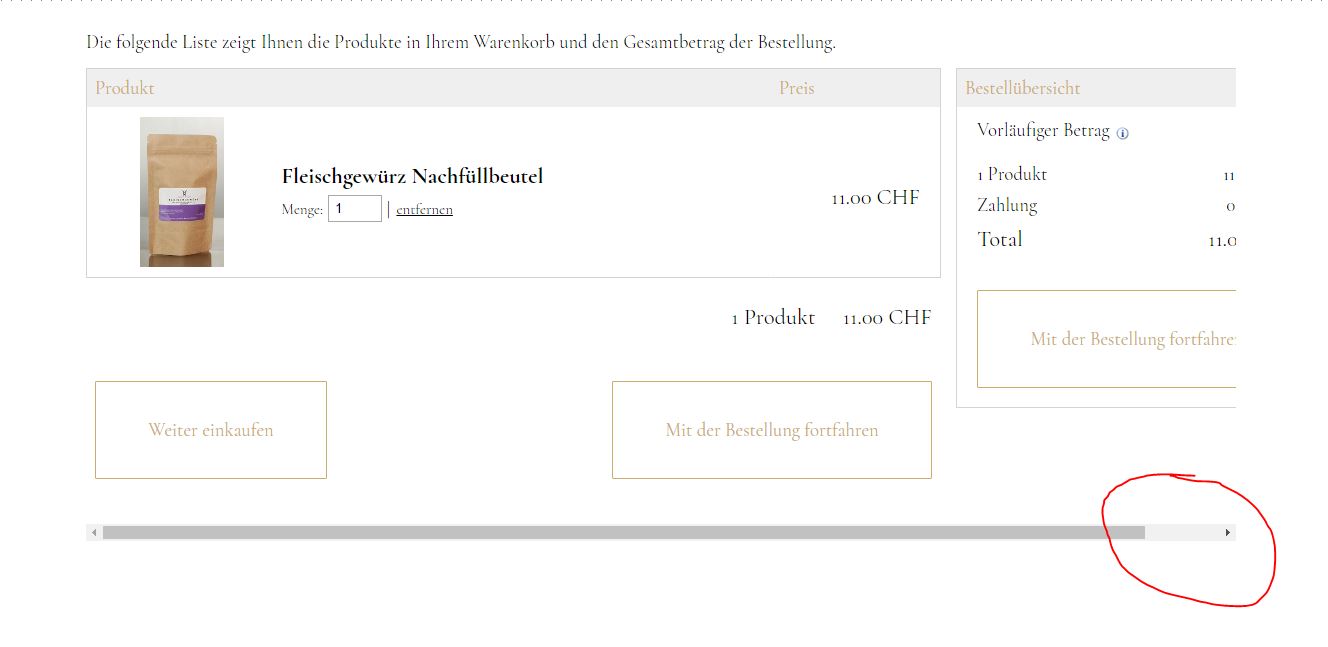
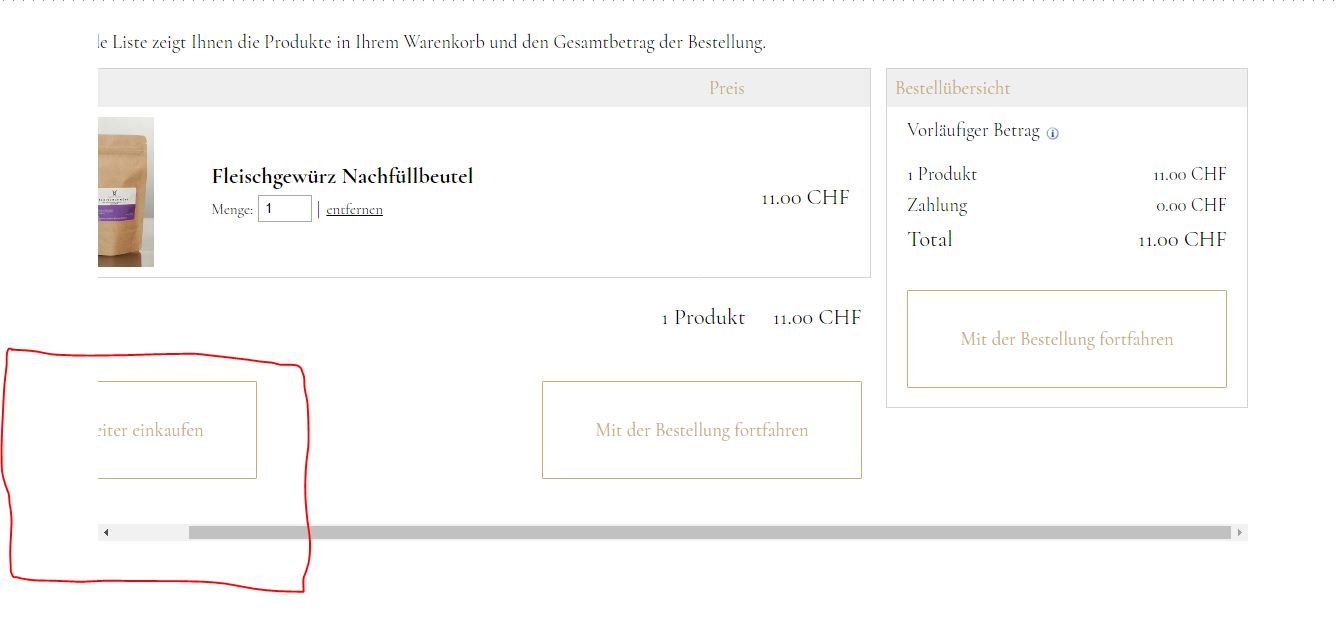
Nel carrello E-commerce non riesco ad adattare le dimensioni come negli screenshot qui sotto. Come posso adattarlo alla finestra? Ho lo stesso problema sia nella grandezza Desktop sia in tutti Breakpoint.
Grazie per il vostro supporto



Publicado en

Non penso sia un problema di carrello, vai al passo5--->analizza e ottimizza sito sicuramento hai qualche oggetto che esce dall'area di lavoro, con la versione PRO in tuo possesso te lo dice il programma quale oggetto ed in quale breackpoint sborda l'oggetto.
Autor
Ciao Patrizia
Si mi dice che l'oggetto esce fuori dalla sua area di lavoro, ma non capisco cosa devo fare!
Nel secondo breackpoint (1150-720) hai il menù che sborda da qualche parte, controlla li.
Guarda anche statistiche, seo e codice cosa ti dice perchè potrebbe essere anche del codice scritto male, prima però fai una prova sistemando il breackpoint.
Autor
Ciao Patrizia
pultroppo non riesco a risolvere il problema. Al breakpoint 1150 - 720 non mi sembra che il menu sbordi da qualche parte. Oppure capisco io male qualcosa.
Anche il template originale ha lo stesso problema...vedi lo screeshot sotto
Template originale
se non ne vieni a capo...
pubblica il sito in una sottocartella o in uno spazio gratuito...
e posta qui il link...
(cosa che sarebbe da fare SEMPRE, quando si chiede aiuto... per "aiutare" chi cerca di aiutarti..)
A parte il consiglio di Claudio che avrei scritto ora io, l'ultima immagine che hai postato non coincide con l'immagine del breakpoint che hai inserito nel tuo secondo post.
Questa:
Con questa:
Sembrano di 2 siti differenti !?!?
Autor
Il sito è online.
Grazie per il vostro supporto
https://www.cristian-kochschule.ch/index.html
Autor
Ciao Patrizia
Si hai ragione. Ho pensato che forse il logo usciva fuori dall'area di lavoro, quindi l'ho cambiato.
Nella prima foto è il sito in cui sto lavorando e la seconda foto è il template originale che ha lo stesso problema
Quello che sembrerebbe dare fastidio è la parte di codice in grassetto in style.css alla riga 157:
#imPage input[type="button"], #imPage input[type="submit"], #imPage input[type="reset"], #imPage button.imButton {
padding: 37px 52px 37px 52px;
padding-top: 37px;
padding-right: 52px;
padding-bottom: 37px;
padding-left: 52px;
Ha i valori troppo alti e crea quel problema, non so se hai inserito tu o è del template acquistato, ma se li porti tutti a 10 scompare lo scroll orizzontale:
padding: 25px 10px 25px 10px;
padding-top: 10px;
padding-right: 25px;
padding-bottom: 10px;
padding-left: 25px;
Autor
Ciao Patrizia Grazie per il tuo supporto.
Non essendo un esperto di informatica non so dove devo cambiare questi codici.
Hai riscontrato questi valori alti nel mio sito? Se mi dici dove gli trovo provo a cambiarli e verifico.
Grazie per la tua pazienza
Prova a fare così, inserisci questo codice al passo 3--->carrello ecommerce--->proprietà--->esperto--->prima della chiusura del tag HEAD
<style>
#imPage input[type="button"], #imPage input[type="submit"], #imPage input[type="reset"], #imPage button.imButton {
padding: 25px 10px 25px 10px !important;
}
</style>
Guarda se funziona, altrimenti bisogna lavorare sul file.
@Cristian Piras
Il "problema" pare sia la lunga scritta in tedesco "Mit der Bestellung fortfahren" (il nostro "Procedi all'ordine") in combinazione con i margini impostati al Passo 2 - Stile dei testi - Pulsante (52x37).
Il CSS postato da Patrizia lo puoi sostituire abbassando, da programma (soprattutto i 52 orizzontali) tali valori:
Se invece vuoi mantenere alti i margini occorreranno altre soluzioni (CSS), ma prima ti conviene fare una ricerca nei post in lingua tedesca per vedere se è emerso tale "problema" oppure aspettare la risposta di Incomedia.
Allego uno screenshot di una prova fatta utilizzando il tuo stesso tipo di font e i margini pulsante da te impostati su un progetto nuovo (versione demo 2020.2.5).
Non escludo che ci siano altre impostazioni da fare (da programma) per una soluzione definitiva, mantenendo tali margini e tipo di font.
E' vero che si può fare da programma ma ti cambia i margini di tutti i pulsanti mentre se inserisci quel codice nell'esperto del carrello cambi solo la procedura d'acquisto... Ora bisogna vedere se vuol cambiare tutti i pulsanti, per risolvere il problema del carrello basta quel codice
Anche se forse non sarà utile, posto un CSS nell'eventualità che la precedente "diagnosi" sia giusta.
Se vuoi mantenere i margini pulsante così alti, incolla questa regola CSS nello stesso posto indicato da Patrizia nel suo ultimo post:
<style>
#cart-sidebar input {
white-space: normal;
}
</style>
Il risultato:
@Patrizia
Letto ora, stavo scrivendo.
Certo, hai perfettamente ragione e lo davo per scontato, visto che è un'impostazione globale.
Comunque adesso dovrebbe avere (forse) tutte le possibilità..
@lemonsong
Certo, solo che avendo specificato Piras che non mastica di codici ero io a non darlo per scontato
Buon Ferragosto.
Autor
Grazie a tutti. Ho risolto il problema . Ho impostato il codice che mi ha datto Patrizia e in piu ho rimpiciolito un po i margini dei pulsanti come spiegato da lemonsong.
. Ho impostato il codice che mi ha datto Patrizia e in piu ho rimpiciolito un po i margini dei pulsanti come spiegato da lemonsong.
Grazie per il vostro aiuto e la vostra infinita pazienta.
Buon ferragosto a tutti dalla Svizzera