Link in Accordion Text / faq 
Autor: Stiac Engineering
Visitado 2247,
Followers 2,
Compartido 0
Salve ragazzi,
ho difficoltà a inserire un collegamento link nell'oggetto Accordion Text / FAQ.
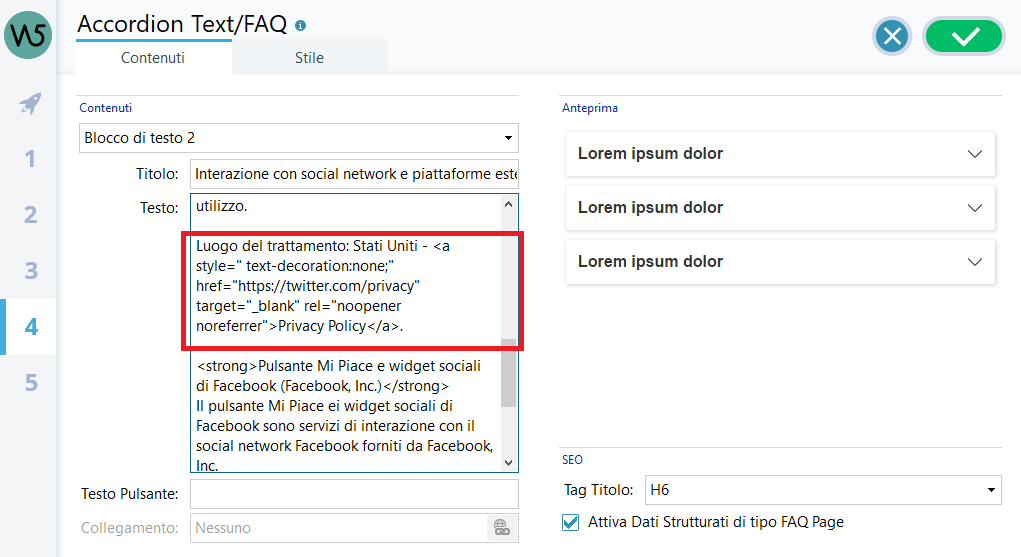
Ad esempio, se inserisco tale codice:
<a style=" text-decoration:none;" href="https://www.stiac.it/privacy.html" target="_blank" rel="noopener noreferrer">Privacy Policy</a>
Il link effettivo sarà https://www.stiac.it"https://www.stiac.it". Come posso risolvere tale problema senza creare delle apposite pagine con redirect?
Stavo cercando di creare una pagina carina per le varie politiche e avevo pensato fosse utile indirizzare l'utente alla policy dell'azienda citata.

Publicado en

Autor
Attualmente ho provato js usando questo codice. Eventuali consigli sono sempre ben accetti.
scusa sinceramente non ho capito quale sia il problema...
Autor
Ciao Claudio, il problema sostanziale deriva dal fatto che non si riesce a mettere un collegamento link al testo per via tradizionale con il codice. Almeno io avevo tale difficoltà.
cioè, ho capito bene...non vi è di default l'inserimento di un collegamento ipertestuale sul testo?
Quindi di conseguenza tale oggetto non prevede nemmeno il grassetto ed il corsivo per il testo inserito?
Provato ed in effetti Gabriele sembrerebbe che in quest'oggetto i codici non abbiano effetto, quindi sono
disabilitati.
Autor
Buona sera,
esatto, i codici sono in un certo senso inibiti. Suppongo per motivi sensati altrimenti non vedo il motivo di castrare tale funzione.
C'è da dire che io ho anche necessità peculiari, ma amo essere una pecora nera e distinguermi dal gregge e tal volta mi trovo a dover usare oggetti contro la loro natura.
Accetta il tag per il grassetto, del CSS, e anche i link, tuttavia li "distorce" se li si vuole aprire un una seconda pagina.
Scusate ... state parlando dell'oggetto forse non ho capito , anche perchè ho avuto poco tempo per provare, ma a me i TAG funzionano...
forse non ho capito , anche perchè ho avuto poco tempo per provare, ma a me i TAG funzionano...
qui la mia prova
"sito web eliminato"
si hai ragione Claudio, avevo fatto un test troppo frettoloso...
Autor
Non ho controllato i tag nello specifico. Come detto il problema che io ho riscontrato è l'apertura di un link.
Se usi il codice e metti un URL "http://www.websitex5.com/blabla.php" ti apre la pagina male, ovvero tra le " ", e si riceve errore 404.
Oltre al link io desideravo aprire la finestra in una nuova pagina e purtroppo non mi andava. Un po in crisi ho pensato di aprire il post ma poco dopo ho trovato una soluzione in autonomia e ho pensato di lasciarlo aperto per un consiglio sulla soluzione, oltre che poter essere d'utilità.
Autor
Grazie Claudio! Tu hai inserito il codice con il tag <a>?
https://www.w3schools.com/html/html_links.asp
Autor
Se io inserisco il tag <a> il link si apre così:
... ma è ovvio, ...messo così è un semplice testo; ...ed è sempre ovvio che per i collegamenti bisogna fa SEMPRE usare il TAG <A>...!... ...
...
.
Autor
No dai! Sono uscito matto con i codici quando bastava metterlo maiuscola?!
Dunque andrebbe bene un <MYDIV>?
... non ti perdere anche con la <A> o la <a> che in HTML dovresti saperlo sono la stessa cosa...
ma noooooo.... non serve la maiuscola...
... giustamente, ...non serve ... è indifferente...
Autor
No purtroppo non lo sapevo! Tutto il mio sapere deriva letture online oltre che i preziosi aiuti dati in questa community.
Sto facendo una leggera confusione. Allora che serve?
Nel frattempo ho provato online qui, ma il risultato è sempre quello.
Ciao a tutti, non ho capito però... A me sembra che Gabriele abbia inserito in modo corretto il tag <a> di apertura e chiusura... Così vedo dal suo stamp
...!...
<a href=""https://www.w3schools.com/"">Visit W3Schools.com!</a>
... visto che gli apici (") in più (") forse li mette automaticamente il programma, lo pesumo!!! ... prova a non metterle nel TAG <A>
... per esempio prova con:
<a href=https://www.w3schools.com />Visit W3Schools.com!</a>
.
Autor
Sì, li mette direttamente il software. Senza gli apici funziona.
Grazie KolAsim! Dunque il problemino è dato dall'inserimento automatico degli apici.
Ciò è da considerarsi un bug o logia software per evitare conflitti con l'oggetto?
... penso semplicemente che non sia previsto; ...puoi comunque aggiungere l'ennesima idea per quel che ne vale un volta che sai come fare...
(... ci sono anche altre alternative p.e. con jQuery...)
... purtroppo non io ho il programma per provare, ma tu che puoi, prova a vedere cosa avviene se copi ed incolli direttamente da qui queste due stringhe così come le vedi qui:
https://www.google.it/
google
.
@Gabriele , ok ecco perchè a te non funzionava ...
io appena ho visto che aggiungeva gli apici nell'indirizzo, li ho tolti...
Autor
Sì, in effetti ho risolto con JavaScript. Essendo la prima volta che capita mi ha preso impreparato ma cercherò di farne tesoro.
L'idea purtroppo lascia il tempo che trova, anche se sono uno di quelli che ne scrive a dire basta.
Il fulcro che dovrebbero prendere in considerazione è quello di creare oggetti più completi e compatibili al codice extra, cosa che tuttavia si sarebbe potuta risolvere inserendo dei controlli per la formattazione dei testi + pannello link, ma sono consapevole che l'uso che ne faccio io è un "abuso".
Sicuramente come oggetto è ancora migliorabile...
già è meglio rispetto a prima... ma l'editor di ogni oggetto ed anche quello principale (oggetto testo) va migliorato...
Ormai è storia vecchia quanto il mondo... Gli Oggetti non saranno mai completi per mille ovvi motivi.
Ciao