Inserimento copyright ed anno, in automatico per ogni pagina è possibile? 
Autor: Diego C.
Visitado 2669,
Followers 3,
Compartido 0
ciao a tutti ho una domanda. Andate al link del mio web:
http://www.diegocrotti.com/news.html
In fondo alla pagina dove ho la scritta "diego crotti copyright", vorrei sapere è possible metttere anno esempio: 2004-2020, ed anno 2020, finito l'anni al 31 dicembre cambia in automatico ad 2021, oppure anche lasciare 2020, ma tutte le volte avendo moltissime pagine, vorrei che si aggiornasse ina utomatico è possibile se si come? Metterlo manualmente ogni anno dovrei farlo e richiede un sacco di tempo oltre che scomodo grazie
Publicado en

Ciao Diego, devi entrare nel menù "2 Modello" gestione "Contenuto del Modello"
entri nella sezione "Footer" aggiungi un oggetto "Testo" lo apri ci scrivi quello desideri e apparirà su tutte le pagine del sito che hai creato.
... non penso che sia un progetto/sito congelato, e pertanto se è nel footer non serve ricorrere a codici extra per esperti; ...basta correggere ed esportare all'occasione...
.
Nel footer, in un oggetto HTML metti questo codice :
<!-- HTML -->
<center>
<span style="font: 14px tahoma; color: #c93a39">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + " - Diego Crotti - XXX XXX XXXXX XXXX")</script><br/>
Vietata la riproduzione, anche parziale, a scopo di lucro.
<br>
Tutti i diritti riservati - Foto e Marchi sono dei legittimi proprietari
</span>
</center>
Per essere inregola, dove ci sono le XXX ci andrebbe il codice fiscale, se è un sito personale e/o la partita IVA se sito di un professionista/ditta
Autor
vorrei fare senza codici non si può aver il modo di farlo che in automatico si aggiorni?
se desideri l'anno che varia nel tempo ti serve il codice, se vuoi delle date fisse non serve il codice.
Autor
no solo anno, ma ho visto soppra non riesco capire come fare. Potreste scrivermelo pazzo per passo
Autor
e come scritto lo vorrei a fine pagina vicino la scritta detta ad inizio blog
Inserisci solo questo, così com'è, nel footer in un oggetto HTML:
<span style="font: 14px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + "")</script>
</span>
2004 è l'anno d'inizio, se è differente metti l'anno che hai iniziato, se non vuoi far vedere l'anno d'inizio allora metti questo codice:
<span style="font: 14px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © "+ update + "")</script>
</span>
Autor
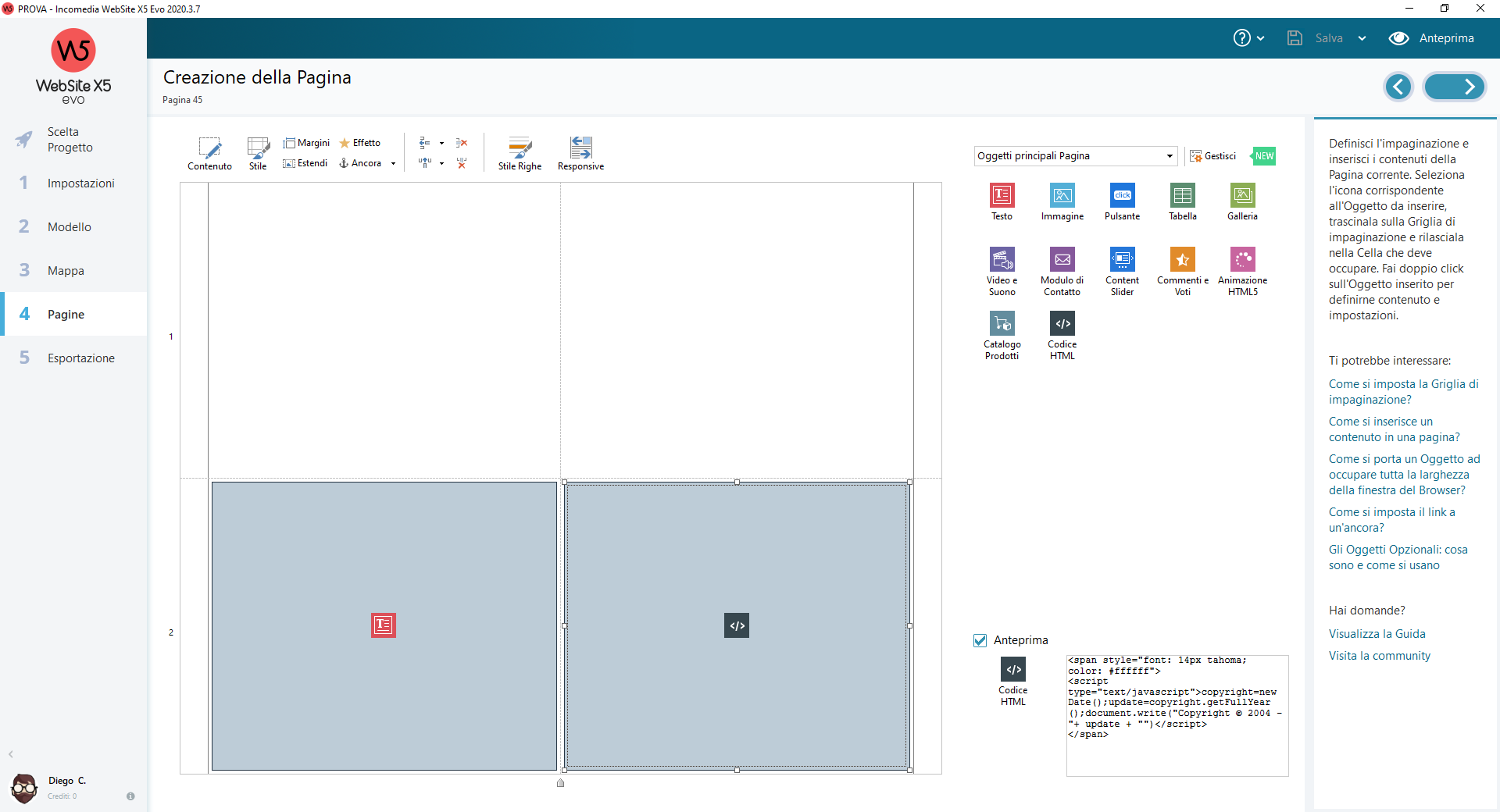
ok ecco immagine 1
Autor
è corretto così?? Se faccio cos' confermate che nel 2022 in automatico sù tutte le pagine che avrò questo codice ogni anno aggiorna il secondo anno in automatico???
Autor
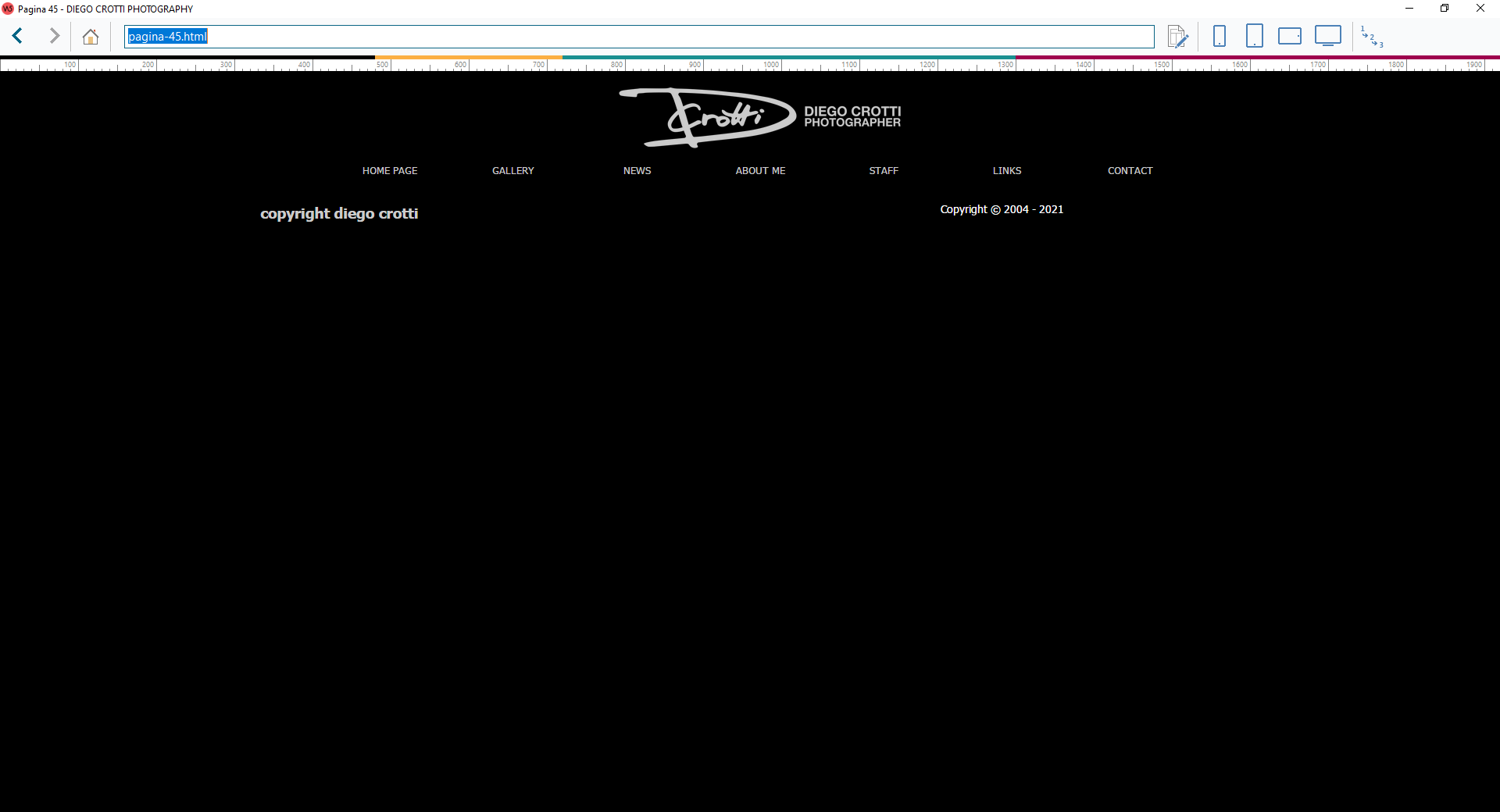
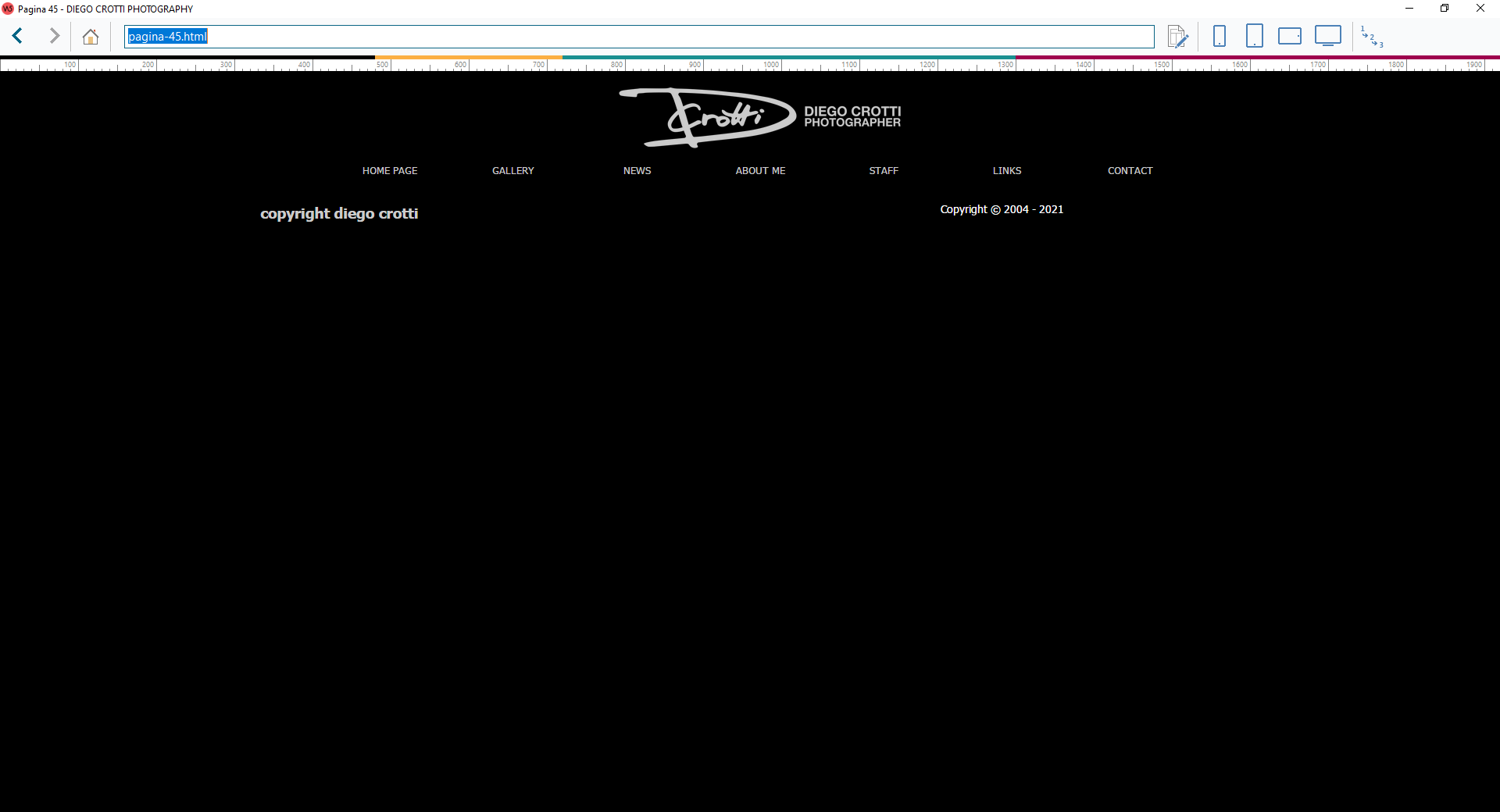
foto 2. Come vedete il codice è a sinistra. chiedo è possibile avere tutto e destra anche col mio nome come vedete immagine?

se vuoi anche il nome il codice è questo:
<span style="font: 14px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + "Diego Crotti")</script>
</span>
Ma non va nelle pagine ma al Passo 2--->Modello--->Contenuto Modello--->Footer
Autor
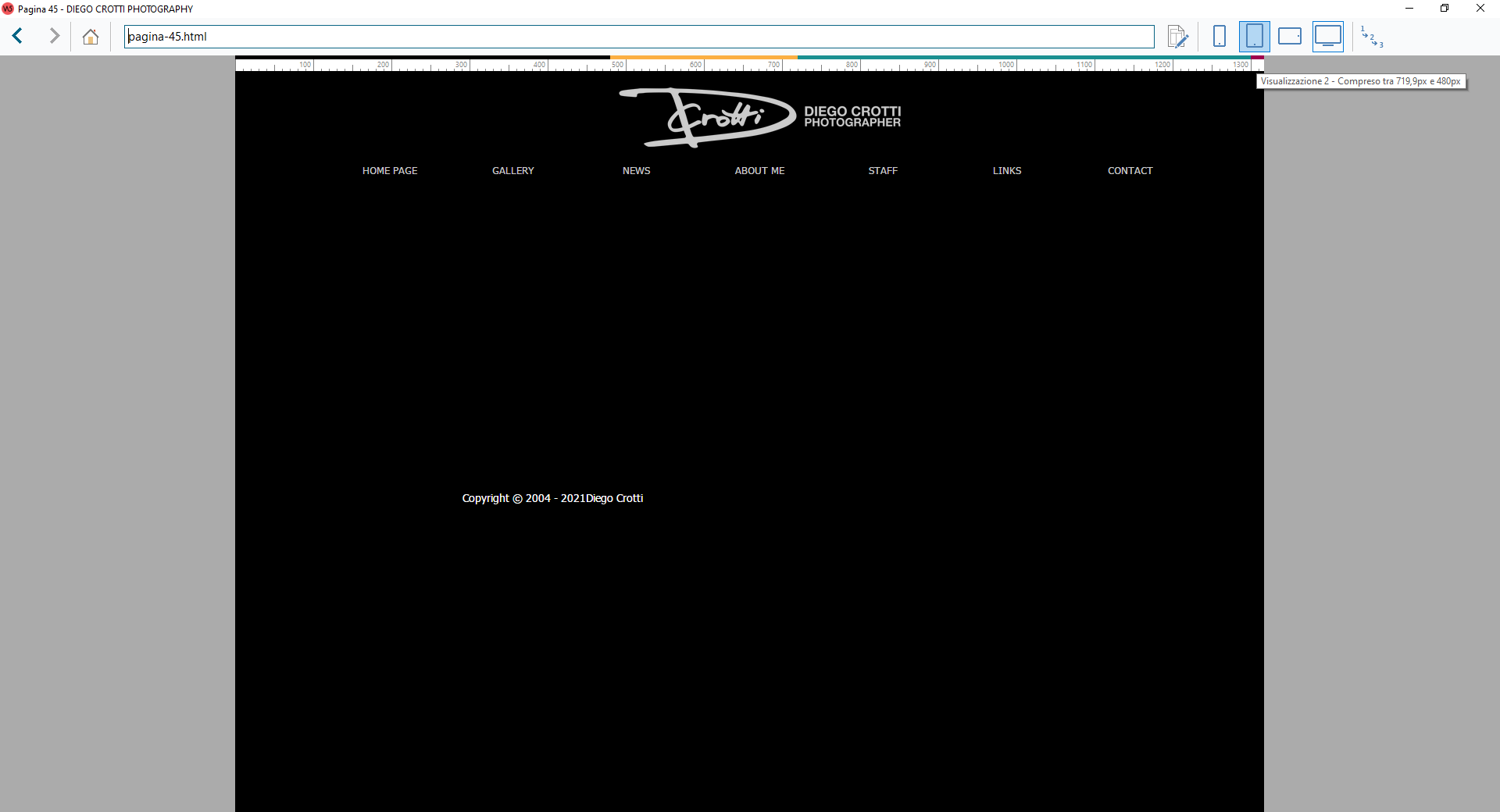
ok allego immagini vorrei sapere pur allargando quando uso la versione mobile come le anteprime, il cognome non è in fila ma sotto mentre pc è corretto questo è normale? in certi web li vedo tutti in fila anche sui mobile come posso fare?


Autor
NEWS NON HO PIù AVUTO RISPOSTE DALLO STAFF??
Nascondi il codice precedente per i breakpoint inferiori e metti questo
<span style="font: 9px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + "Diego Crotti")</script>
</span>
Autor
Ho provato ma non è completamente a sinistra ed è piccolo dovrebbere essere una dimension 14 come il mio fatto manualmente. coi codici forniti io non riesco metterlo tutto a sinistra e grandessa 14
Per modificare la grandezza del font cambia il nuero in grassetto:
<span style="font: 9px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + "Diego Crotti")</script>
</span>
Autor
ciao perfetto ci siamo quasi allego imamgine. come dò uno spazio prima del mio nome e cognome? poi è possibile averlo tutto a sinistra vedi che non è proprio a sinistra garzie
Autor
poi non capisco la risposta di kolasim:
.. non penso che sia un progetto/sito congelato, e pertanto se è nel footer non serve ricorrere a codici extra per esperti; ...basta correggere ed esportare all'occasione...
.. non c'è tanto da capire se non proprio quello che ho detto... ... ...la cosa più semplice...
... ...la cosa più semplice...
... in pratica, e lo ripeto, "...basta correggere ed esportare all'occasione..." ... ...e proprio in questo caso non servirebbero codici extra per non complicarsi la vita se non si è esperti, ...anche se il codice di Patrizia è valido, semplice ed immediato...
.
Per lo spazio inserisci "uno sazio" tra la prima virgoletta ed il nome " Diego Crotti"
Per spostarlo a sinistra devi posizionarlo tu facendo delle prove.
Per lo spazio inserisci "uno spazio" tra la prima virgoletta ed il nome " Diego Crotti"
Autor
Patrizia B. ho provato ma non si sposta nulla non hai immagini per vedere come fare a sinistra non ci va. Per Kolasim, cercavo un procedimento automatico altrimenti tutti gli anni deo faree modificare tantissimi progetti, ed il alvoro è lunghissimo capisci grazie
Non è possibile con le immagini dovrei farti un video, ma è semplice... restringi l'oggetto fino a che si vede la scritta e spostalo manualmente verso sinistra (tutto l'oggetto HTML chiuso).
Autor
perfetto adesso ok, ho ristretto come detto da te dal footer la colonna grazie. Per finire confermi visto che io di codici non sono espero che inserendo questo codice:
<span style="font: 9px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + "Diego Crotti")</script>
</span>
ongi anno si aggiorna solo la data dopo 2004? Domanda il codice sarà universale? Per futuri aggiornamenti del programma website, non cambia nulla i codici si modificano,cambiano col tempo? chiedo epr non trovarmi bloccato in futuro altrimenti alscio come sono adesso grazie
Il codice cambia solo l'anno corrente quindi ti confermo che il 2004 non viene cambiato, per il futuro non dovrebbero esserci problemi considerando che un javascript, a meno che non cambino le regole javascript e allora sarà da aggiornare, considera che sono circa 7/8 anni che utilizzo questo codice per i siti che gestisco
Autor
ok grazie mille Patrizia B. tutto chiaro grazie gentilissima grazie grazie
Autor
Scusa Patrizia B. avevo chiuso ma riapro inserendo questo codice:
<span style="font: 9px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + "Diego Crotti")</script>
</span>
la scritta Diego Crotti è attacata all'anno come posso farla spostare di un spazio?? grazie ancora
Te l'avevo scritto sopra
Autor
si interna o esterna cosi originale:
<span style="font: 9px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + "Diego Crotti")</script>
</span>
CONVERTIRE COSì:
<span style="font: 9px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + " Diego Crotti")</script>
</span>
Autor
o devo lasciarlo anche dopo virgoletta del cognome?
No solo avanti il nome come è sul secondo codice che hai postato
<span style="font: 9px tahoma; color: #ffffff">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + " Diego Crotti")</script>
</span>
Autor
Perfetto Patrizia B., perdonami mi sono dimenticato per il colroe farlo del grigio come il mio testo del mio web cosa devo toccare e dove scusami ancora grazie
<span style="font: 9px tahoma; color: #808080">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + " Diego Crotti")</script>
</span>
Ora l'ho modificato io con il tuo colore ma, se vuoi modificare in seguito devi agire sul valore in grassetto.
Prima era ffffff che corrisponde al bianco ora è 808080 che corrisponde al tuo grigio.
... ciao Patriza, ... +*n ... te lo meritavi, o te lo saresti meritato...
+*n ... te lo meritavi, o te lo saresti meritato...
Grazie KolAsim
mi accodo anch'io
Autor
Patrizia B., perdona ancora vorrei in grasseto cosa modifico? Grazie mille ancora
<span style="font: 9px tahoma; font-weight: bold; color: #808080">
<script type="text/javascript">copyright=new Date();update=copyright.getFullYear();document.write("Copyright © 2004 - "+ update + " Diego Crotti")</script>
</span>
Autor
Grazieee Patrizia B.; davvero gentilissima grazie di tutto ciao ciao e grazie ancora superrrrr