Animated Headlines Speed 
Autor: Ionescu C.
Visitado 1934,
Followers 1,
Compartido 0
Hello guys,
I wanted to know if there is a posibility to change the speed of the CLIP Animated Effect?
It is showing, as it should, but the customer wanted to slow down the speed.
Is it possible?
If with the Clip Animation Effect it is not possible, maybe with Type Animated Effect?
This is website: http://focsanii.ro/IulianaPopa/index.html
Regards,
Cristi
Publicado en

Hello. As far as I know, unfortunately, there is no such possibility in the program.
Autor
Helo,
if for the Clip Animation effect we can't change the speed, is there any way to change the background color for Type effect?
I'm refering to the background color, when all the text it is selected and wiped.
Regards,
Cristi
CSS maybe ?
link error
Oups... probably not. Because the object is managed by Javascript probably !
Try to find the .js file of this object and if editing is authorized try to find a variable for the speed like var speed = xxx;
Change it and test it.
Enjoy!
Axel
(It > En) ... ... @Ionescu C., ...only if you are interested, and if you like to do it yourself, you could replace that effect with my invention, where you can adjust, speed, interval, colors, etc ....
... notify me only if you are interested, otherwise ignore my post ...
.
ciao
.
Autor
Hello KolAsim,
You gave me good advices in the past.
So I would like to try your solution.
Regards,
Cristi
...OK ... you have seized the moment ; ... paste this simple and powerful code of mine into an HTML Code Object, start the Preview, and then you'll understand for yourself:
; ... paste this simple and powerful code of mine into an HTML Code Object, start the Preview, and then you'll understand for yourself:
<!-- (macchina da scrivere) (typewriter) by KolAsim -->
<div id="text" style="font-size:22px;color:red"> bla bla blabla bla blabla.... </div>
<script>
/** SCRIPT (macchina da scrivere) (typewriter) by KolAsim **/
spedK=100; // millesimi
pauseK= 10; // battute di pausa
i = 0; textK = $('#text').text(); //K;
setInterval(function(){composizioneK();}, spedK ); //K;
function composizioneK() { if(i <= textK.length + pauseK) {
if(i === textK.length ){$('#text').css("background","yellow");}
i=i+1; textK2 = textK.substr(0, i) + "_";$("#text").text(textK2);}
else {i=0; $('#text').css("background","transparent")}}
</script>
__________________________
Hello, ciao
____________________________
<!-- (macchina da scrivere) (typewriter) by KolAsim -->
<div id="text" style="font-size:22px;color:red"> bla bla blabla bla blabla.... </div>
<script>
/** SCRIPT (macchina da scrivere) (typewriter) by KolAsim **/
spedK=100; // millesimi
pauseK= 10; // battute di pausa
i = 0; textK = $('#text').text(); //K;
setInterval(function(){composizioneK();}, spedK ); //K;
function composizioneK() { if(i <= textK.length + pauseK) {
if(i === textK.length ){$('#text').css("background","yellow");}
i=i+1; textK2 = textK.substr(0, i) + "_";$("#text").text(textK2);}
else {i=0; $('#text').css("background","transparent")}}
</script>
----------------------
.
Autor
Hey!
It is awesome, it does what my customer wanted!
One more question, what parameter do I have to change when copy the same code, but for different display dimensions (PC/Tablet/Phone)?
I used the same code, but only for PC is animated, for the rest of display dimensions, it is shown as a simple text.
P.S. You are awesome!
Regards,
Cristi
... it is possible, but I have to see the LINK in order to verify the situation and evaluate how to intervene ...
ciao
.
Autor
Hello,
Certainly, here is the link:
http://focsanii.ro/IulianaPopa2/index
And for PC resolution the script is working, for the tablet/smartphone, the text is not animated.
Regards,
Cristi
Hello Ionescu
You could also use this free news ticker: http://www.jquerynewsticker.com/
You can style it the way you like - and it can have more news shown.
... I saw, your page crashes to you, but I don't understand why it happens ...
... try replacing all the code with this modified one, with reinforced var:
<!-- (macchina da scrivere) (typewriter) by KolAsim -->
<div id="text_k" style="font-size:22px;color:#dead2c">Important este ceea ce contează pentru tine!</div>
<script>
/** SCRIPT (macchina da scrivere) (typewriter) by KolAsim **/
spedK=200; // millesimi
pauseK= 15; // battute di pausa
i = 1;textK = "Important este ceea ce contează pentru tine!";
$("#text_k").text(textK);//K;
lengthK=Number(textK.length);
setInterval(function(){composizioneK();}, spedK ); //K;
function composizioneK() { if(i <= lengthK + pauseK) {
if(i == lengthK ){$('#text_k').css("background","transparent");}
i=i+1; textK2 = textK.substr(0, i) + "_";$("#text_k").text(textK2);}
else {i=1; $('#text_k').css("background","transparent")}}
</script>
.
ciao
.
Autor
Hello ,
@KolAsim, I tried to use the code given but if there are two "script" on the same page only one will work.
I also don't understand the reason, I will try different approache.
The text it is used in the Header section, and for smaller devices, the same text but with smaller font.
So there will be two "script" files , one of them hidden and the other visible for the specific resolution.
@John S, thank you for the tip, i will give it a try.
Regards,
Cristi
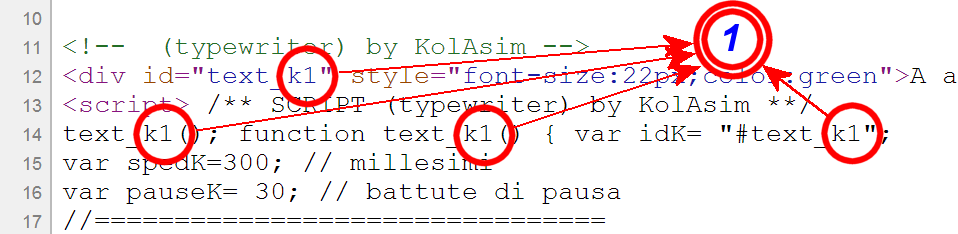
... ... with a small modification that controls the IDs with my invention it is possible to use various objects with different customizations, just use the ID number of the DIV also in the variables of the SCRIPT, as indicated in this STAMP:

... the new code you need to use for these purposes, is this:
<!-- (typewriter) by KolAsim -->
<div id="text_k1" style="font-size:22px;color:green">A aaa aaa aa a a aa aaa aa aa a a a ... X</div>
<script> /** SCRIPT (typewriter) by KolAsim **/
text_k1(); function text_k1() { var idK= "#text_k1";
var spedK=300; // millesimi
var pauseK= 30; // battute di pausa
//================================
var i = 1; var textK = $(idK).text();//K;
var lengthK=Number(textK.length);
$(idK).text(textK);//K;
setInterval(function(){composizioneK();}, spedK ); //K;
function composizioneK() {//K;
if(i <= lengthK + pauseK) {i=i+1; textK2 = textK.substr(0, i) + "_";$(idK).text(textK2);} else {i=1; }} }
</script>
<!-- (typewriter) by KolAsim END 1 -->
------------------------------------------------------------------
<div id="text_k2" ... ... ...
<script> /** SCRIPT (typewriter) by KolAsim **/
text_k2(); function text_k2() { var idK= "#text_k2";
... ... ... (3, 4, 5...) ... ... ... ... .. .. .. . . .
-----------------------------------------------------------------
... I am attaching here also my original HTML example (typewriterK.html), which is worth more than 100 words, and you will realize how simple it is...
.
ciao
.
Autor
Hey,
I used the code as mentioned and is working flawlessly.
Thanks!
... thanks for the feedback... ...
...
Hello, ciao