Font più piccolo modalità mobile 
Autor: Roberto A.
Visitado 1591,
Followers 1,
Compartido 0
Ciao,
se possibile vorrei che in vista mobile, il testo uscisse piu' piccolo o si ridemensionasse in automatico
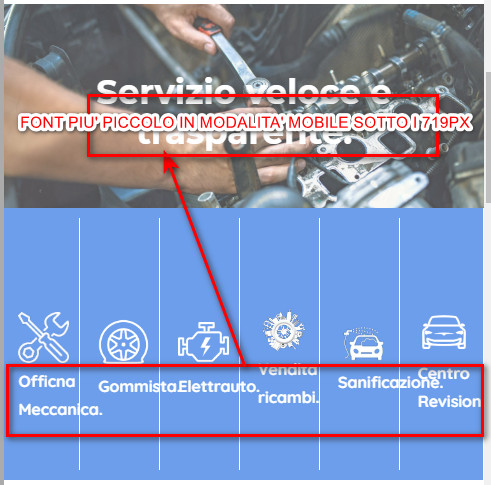
vedi foto.
Ho provato con il codice, ma non funziona sicuramente sbaglio qualcosa.
https://www.officinezanonsnc.com/
Grazie
Publicado en

Se lo fai con delle celle separate puoi utilizzare l'oggetto titolo, uno per ogni scritta, che si adatta alle varie risoluzioni altrimenti devi utilizzare codice extra con i @media.
Il codice dei @media è questo, da inserire al passo 3--->proprietà--->esperto--->prima della chiusura del tag HEAD, devi individuare la cella dove ti serve e metterlo al posto di nomecella:
<style>
@media (max-width:490px) {
.nomecella{
font-size: 14px!important;
}
</style>
Io, comunque, utilizzerei l'oggetto Titolo, spuntando Adatta le dimensioni del Font alla larghezza dell'oggetto
<style>
@media (max-width: 719px) and (min-width: 480px) {
#imCell_52 *, #imCell_53 *, #imCell_54 *, #imCell_55 *, #imCell_56 *, #imCell_57 * { font-size:10px !important; padding:0px !important}}
</style>
.
ciao
.
Autor
Ho provato prima con oggetto adattad dimensioni ma non funziona, e poi per quanto riguarda il codice ho inserito questo ma forse sbaglio qualcosa perchè non riduce.
@media (max-width:719px) {
.imCell_52{
font-size: 14px!important;
}
</style>
Qualche errore sicuramente di sintassi, non sono un esperto
Scusa sul mio codice c'è un errore quello giusto è questo:
<style>
@media (max-width:490px) {
#nomecella{
font-size: 14px!important;
}
</style>
In grassetto da personalizzare.
Autor
io ho inserito questo , visto che le celle da modificare sono più di una ma non funziona
<style>
@media (max-width:719px) {
#imCell_52 {font-size: 14px!important;}
#imCell_53 {font-size: 14px!important;}
#imCell_54 {font-size: 14px!important;}
#imCell_55 {font-size: 14px!important;}
#imCell_56 {font-size: 14px!important;}
#imCell_57 {font-size: 14px!important;}
}
</style>
Autor
Con questo codice tutto ok. Perfetto Grazie.
<style>
@media (max-width: 719px) and (min-width: 480px) {
#imCell_52 *, #imCell_53 *, #imCell_54 *, #imCell_55 *, #imCell_56 *, #imCell_57 * { font-size:10px !important; padding:0px !important}}
</style>
L'altro codice non ti funzionava perchè hai messo (max-width: 719px) invece di (max-width: 480px) e font-size 14px invece di 10px comunque hai risolto e sono contenta.