Das Bild im parallaxe Design wird nicht responsive verändert. 
Autor: Gerhard G.
Visitado 2345,
Followers 1,
Compartido 0
Ich gestalte gerade eine neue Webseite im responsiven Design und habe eine Zeile mit einem Parallaxe-Effekt erstellt. Das Bild in der Parallaxe-Zeile wird aber nicht responsive verändert. Auf dem PC-Bildschirm sieht alles gut aus (Vorschau und Internet). Mit dem Handy sieht diese Zeile aber richtig schlecht aus (Vorschau und Internet). Siehe auch Anhang aus der Vorschau.
Publicado en

.(It > De) ... im CSS COVER-Modus, wenn Sie wissen, was passiert, ist normal...
... wenn Sie stattdessen am Größenänderungsverhältnis interessiert sind, lesen Sie dieses Thema (En):
>> https://helpcenter.websitex5.com/es/post/243912
.
ciao
.
Autor
ich habe mich nicht deutlich genug ausgedrückt.
Unabhängig von der Bildschirmgröße - ob PC-Monitor oder Handy - möchte ich immer die ganze Bildbreite in der Prallaxe-Zeile sehen. Auf dem PC-Monitor sehe ich die gesamte Bildbreite in der Zeile. Mit dem Handy sehe ich nur einen Bildausschnitt in der Zeile. Die Zeile wird also nicht responsive dargestellt.
Link: https://trio-tjbz.de/TMPX/
Autor
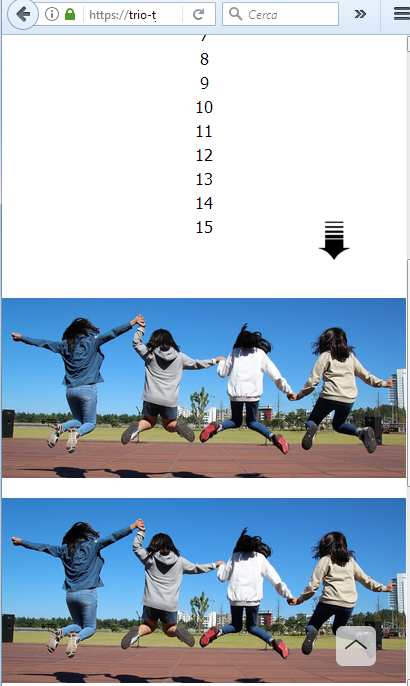
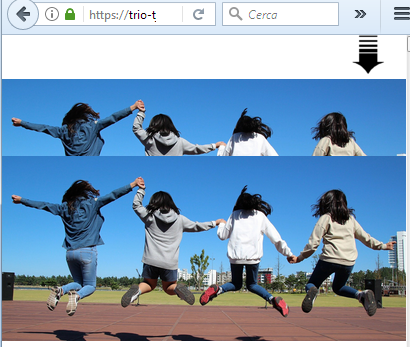
ich habe heute Morgen nur eine Zeile mit der Parallaxe dargestellt und darunter - in der nächsten Zeile - noch einmal das gleiche Bild als Grafik gelegt. So wird der Fehler sofort sichtbar. Die Parallaxe wird wird nicht responsive dargestellt. Die Grafik in der nächsten Zeile sehr wohl und sieht auf dem PC-Monitor und dem Handy gleich aus.
Link: https://trio-tjbz.de/TMPX/
Die Grafik im Bildobjekt ist eine vordergrundgrafik und wird automaitsch angepasst responsive. Eine Hintergrundgrafik wird durch den sichtbaren vordergrund beeinflusst bzw. von der Höhe die gleich bleibt. Versuche mal ein Bildobjekt in die Reihe des Parallaxeffekts zugeben mit einer transparenten Grafik (1% transparenz) als png.
Autor
Danke für deine schnelle Reaktion Andreas. Ich habe gerade das JPG-Bild in der Parallaxe durch ein PNG-Bild mit 99% Deckkraft ausgetauscht. Der Fehler ist leider immer noch da.
Link: https://trio-tjbz.de/TMPX/
(It > De) ... ... es tut mir leid, ... aber vielleicht haben Sie meine Methode, die ich für die antike v.12(!) erstellt hatte und die dann von allen kopiert und angewendet wurde, nicht gelesen oder vielleicht nicht verstanden, ...weil ich sehe, dass Sie es nicht angewendet haben, und zusätzlich wäre der Parallaxe-Effekt in diesem speziellen Fall zu entfernen...
... auch wenn das > Thema, das ich zuvor vorgeschlagen habe, auf Englisch ist, ist es das gleiche ziemlich verständlich (google translate), und im selben Thema finden Sie meine beiden Bilder in PNG (16:9) zum Download für Sie und einfach bewerben...
... mit nur zwei Klicks sollten Sie den daraus resultierenden Effekt verstehen und somit leicht lösen können...
.
ciao
.
.
Nein du verstehst mich falsch.
Nicht den Hintergrund sollst du ändern sondern den Vordergrund in dem du ein Transparentes Bildobjekt gibst und darunter dann das Hintergrund dem Vordergrund anpasst.
Autor
Hallo KolAsim, Hallo Andreas,
ich habe die Webseite jetzt entsprechend verändert. Im Vordergrund eine Dummy.png 100% transparent. Im Hintergrund das gleich große Bild Jugend.jpg mit 100% Deckkraft. Im Anhang mein Screenshot.
Leider hat sich aber nichts geändert.
Link: https://trio-tjbz.de/TMPX/
Autor
Wie schon ganz am Anfang gesagt: Auf dem PC-Monitor ist alles ok. Auf einem kleineren Bildschirm wie z.B. das Handy wird das Bild der Parallaxe rechts und links abgeschnitten. Das Kontrollbild darunter wird jedoch responsive skaliert.
... Ich weiß nicht, wie Sie das gemacht haben, weil die Struktur anders aussieht als die des Themas, das ich Ihnen angegeben hatte ...
 >>
>> 
... wie auch immer, mit meinem EXTRA-Code könnten Sie dieses Ergebnis erzielen, und wenn Sie daran interessiert sind, benachrichtigen Sie mich bitte oder warten Sie auf andere Vorschläge von anderen:
.
Autor
Hi KolAsim,
zunächst erst einmal DANKE für ihre Bemühungen. Das sieht sehr gut aus. Wenn durch Ihren EXTRA-Code die Darstellung auf dem Handy genauso aussieht wie auf dem PC-Monitor bin ich natürlich sehr an diesem Code interessiert.
... OK; ... wenn Sie es versuchen möchten, fügen Sie meinen folgenden Code in die Eigenschaften dieser Seite in diesem Abschnitt ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: > 3.Möglichkeit > Vor dem </HEAD> Tag:
<style>
@media (max-width: 719px) {
#imPageRowGraphics_5 {background-position:center center !important;background-size:100% !important }
#imCell_29,#imCell_29 div{ max-height:200px !important }}
</style>
.
ciao
,
Autor
Hi KolAsim,
vielen Dank für den Code. So kann ich erst einmal arbeiten. Auf dem PC-Monitor, dem Tablet und dem Handy funktioniert es. Auf dem Laptop funktioniert es jedoch noch nicht.
... OK ... ... können Sie den oberen Breakpoint (1149px) hinzufügen und die fett gedruckten Werte anpassen:
<style>
@media (max-width: 1149px) {
#imPageRowGraphics_5 {background-position:center center !important;background-size:100% !important }
#imCell_29,#imCell_29 div{ max-height:500px !important }}
@media (max-width: 719px) {
#imPageRowGraphics_5 {background-position:center center !important;background-size:100% !important }
#imCell_29,#imCell_29 div{ max-height:200px !important }}
</style>
.
ciao
.
Autor
...super... jetzt ist es fast fertig, bis auf eine Auflösung.
... + (min-width: 1150px) ... ... :
... :
<style>
@media (min-width: 1150px) {
#imPageRowGraphics_5 {background-position:center center !important;background-size:100% !important }
#imCell_29,#imCell_29 div{ max-height:700px !important }}
@media (max-width: 1149px) {
#imPageRowGraphics_5 {background-position:center center !important;background-size:100% !important }
#imCell_29,#imCell_29 div{ max-height:500px !important }}
@media (max-width: 719px) {
#imPageRowGraphics_5 {background-position:center center !important;background-size:100% !important }
#imCell_29,#imCell_29 div{ max-height:200px !important }}
</style>
Autor
Hi KolAsim, ich war zu schnell.
Mit der einen Parallaxe-Zeile auf der Testseite werden alle Auflösungen responsive gezeigt.
Auf der fertigen Webseite habe ich aber 4 Parallaxe-Zeilen. Die 1. Zeile wird korrekt dargestellt wie auf der Testseite. Die restlichen 3 Zeilen auf der gleichen Seite haben noch den alten Fehler. Das Bild wird rechts und links in den Parallaxe-Zeilen abgeschnitten.
SORRY.
Das ganz wäre mit meiner MEthode einfacher gewesen.
Dazu wäre nur dieser Code notwendig für eine Reihe
<style>
#imPageRowGraphics_5 {background-size: contain!important;}
</style>
Wenn du mehrere Zeilen hast (Siehst du ja bei dem Zeilenstil wo das Bild eingebunden ist), dann musst du nur den Code erweitern und zwar die Reihennummer ausbessern.
#imPageRowGraphics_5, #imPageRowGraphics_7, #imPageRowGraphics_9
Siehe meine Testseite LINK
... auf Ihrer aktuellen Seite im Netz fallen mir die anderen Zeilen nicht auf ...
... eventuell, wenn Sie im Netz exportieren können, posten Sie den LINK dieser Seite hier, damit ich beurteilen kann, ob etwas getan werden kann...
.
Autor
Hallo Andreas, Hallo KolAsim,
vielen, vielen Dank für eure Bemühungen. Ich habe heute Abend nicht mehr mit einer Antwort gerechnet.
Jetzt habe ich die Methode von Andreas eingesetzt. Die Reihennummer der Zeilen einzusetzen ist ja sehr einfach. Bisher hatte ich nur eine Testseite mit einer Zeile online. Jetzt habe ich die Struktur der endgültigen Seite mit 4 Parallaxe Zeilen online gestellt. Ich lasse sie bis Montag stehen, falls das noch jemand sehen will. Damit ist das Problem für mich endgültig gelöst.
DANKE noch einmal an euch beide.
Link: https://trio-tjbz.de/TMPX/
... OK ... ciao ... ...
...
... das Attribut "contain" ist das gleiche wie bei mir, aber die Zwischenkontrollen würden fehlen ...
... versuchen Sie sich mit dieser Modifikation, bezogen auf Ihr letztes Beispiel, selbst zu bewerten ...
<style>
div[id^='imPageRowGraphics_'] {background-position:center center !important;background-size:100% !important }
@media (min-width: 1150px) {
#imCell_27,#imCell_27 div,#imCell_28,#imCell_28 div,#imCell_29,#imCell_29 div,#imCell_30,#imCell_30 div{ max-height:700px !important }}
@media (larghezza massima: 1149px) {
#imCell_27,#imCell_27 div,#imCell_28,#imCell_28 div,#imCell_29,#imCell_29 div,#imCell_30,#imCell_30 div{ altezza massima:500px !importante }}
@media ( max-width: 719px) {
#imCell_27,#imCell_27,#imCell_28,#imCell_28 div,#imCell_29,#imCell_29 div,#imCell_30,#imCell_30 div{ max-height:200px !important }}
</style>
.
.
.
Autor
... OK KolAsim ... ich habe Ihre Modifikation eingegeben und getestet. Optisch hat sich an der Webseite nichts verändert. Sie funktioniert und sieht mit beiden Modifikationen gleich gut aus. Für einen User, der keinen so exakten Einblick in die Programmiertechnik hat, ist der Code von Andreas aber leichter zu verstehen und zu nutzen.
Die Zwischenkontrollen sind sicherlich notwendig wenn ich eine allgemeingültige Lösung suche. Das wäre z.B. in einer nächsten Release Korrektur der Fall wie in 2021.5.
Nochmals vielen Dank für die Unterstützung.
... OK ... ciao ...