Swf format ang gif file not working 
Autor: Jebran K.
Visitado 2390,
Followers 1,
Compartido 0
hello sir please help me i am how to import swf file and gif file use please help me import gif file but not working please expalin thanks
Publicado en

Hello Jebran
After insertying a swf project with a gif in X5, then you have to manyally ftp upload the original gif to the location on the web.
Gif files is "destroyed" when uploaded in a X5 project - they stop functioning. So only way is to upload the gif-file manually. It is a bug in the WebAnimator.
Autor
thanks webanimator not sport gif and html 5 file.
webAnimator not sport using adobe animation file html5 gif or swf file
please help us thanks i am waiting .................
Sorry - I thought it was about WebAnimator.
Flash files should not be used anywhere anomore.
(It > En) ...ciao, it's very simple and hassle-free if you use images of a size suitable for the host cell... ...
...

... for example if the cell measures 200x200 pixels the Gif Anim image must be of a smaller original size, for example 180x180 pixels and must not be resized...
... or, very simple, attach your image "imagename.gif" to the project with the options provided for all versions of WebSiteX5, even the oldest (v7 onwards)...
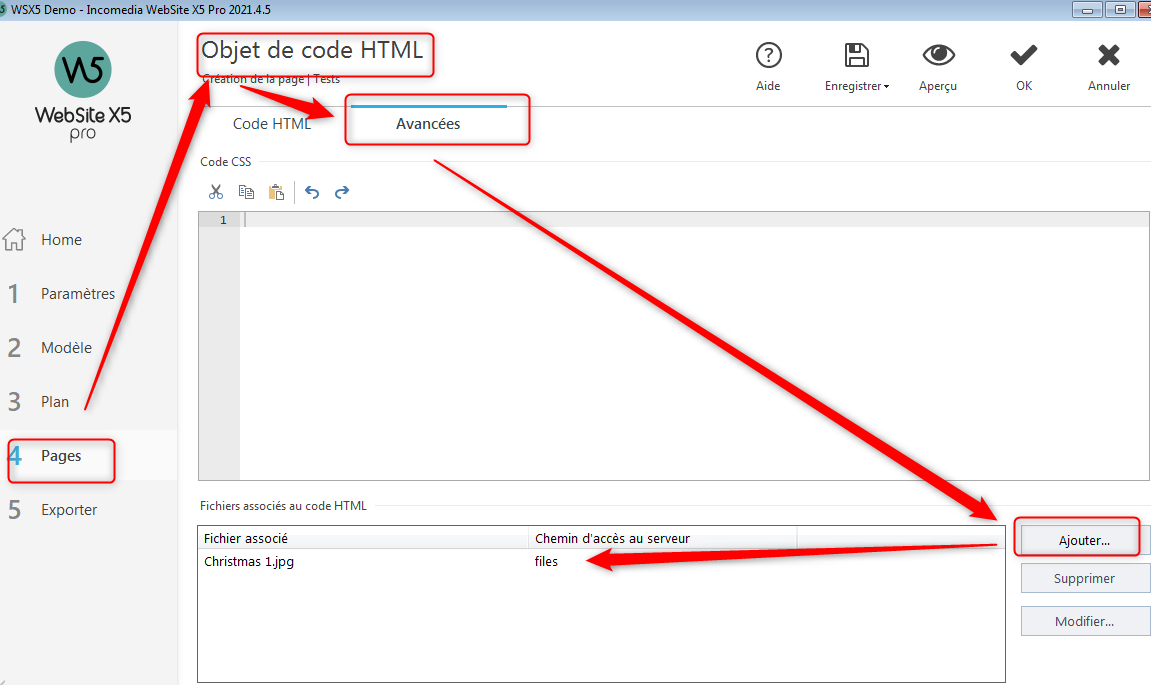
... in this case you must leave the "files" folder already proposed by default as the destination folder, then for the image select the URL option and in the INPUT field type:
files/imagename.gif
... as you can see and understand it is very simple ...
... or, perhaps even more flexible, would be to use the HTML Code Object, and paste the <img> tag with SRC relative to the attached file into it, for example by pasting this very simple basic code:
<img src = "files/imagename.gif" width ="100">
...
... try it, you'll be amazed how simple it is ...
... ... to understand the attachments see this STAMP by Axel, based on my instructions:
.
ciao
.
Autor
thank you kolasim great help gif problam solved Now
how to use html 5 file upload in website x5 please help us thanks
What do you mean by "Upload HTML5 file" ???
With Webanimator, do you mean a backup file?
... great that you solved ... ...
...
... for this second question it would have been better to close this topic and open a new themed Topic ...
... anyway, look, ... unfortunately I don't currently have the program, ... but it shouldn't be a problem importing HTML5 animations ...
... usually just paste the code of the STYLE declarations and those of the SCRIPTs in the section / HEAD (Expert / 3rd option) ...
... and active HTML (<div>) and SCRIPT (<script>) in the BODY section, Expert / 5th or 6th option ...
... however, if you have a standalone online example of this animation on its own page, eg. "animation.html", you can use a simple invention of mine from 15 years ago, now used by everyone, based on DIV_CUTOM + IFRAME, in EXTRA code, very easy and very simple to incorporate into the project ...
... if you are interested please let me know to continue with the instructions, hoping to be able to understand with the translator...
.
ciao
.