Colore testo del menù (sottolivello) 
Autor: Francesco Tedeschi
Visitado 1162,
Followers 2,
Compartido 0
Ciao ragazzi,
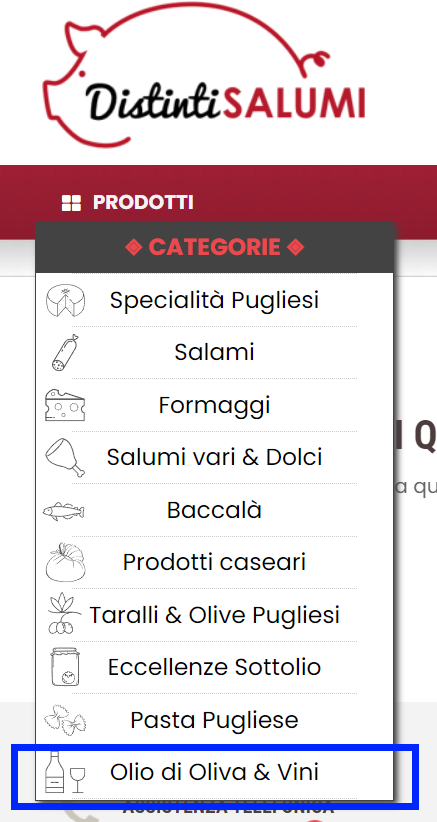
come potrei fare a cambiare il colore solo di una voce di questo menù sottolivello?
il sito è questo, vorrei rendere il solo il testo "Olio di Oliva e vini" di colore bianco e lasciare invariato il colore di tutte le altre voci....
Da programma, se cambio colore ai testi, me lo cambia a tutte le voci....
Sono ben accetti anche codici extra
Grazie
Publicado en

... per quale motivo e perchè bianco...?...
... bianco su bianco è non visibile, se non solo al mouseover...!...
... potresti non usare il testo in quel pulsante, o una immagine, tanto per non ricorrere al codice EXTRA...
... prova in questo senso se ti va bene, e sentiamo anche gli esperti...
.
ciao
.
Autor
Ciao Kol, devo aggiungere un altra voce sotto quelle già visibili.
La nuova voce si chiamerà "promozioni in corso" e avrà uno sfondo rosso. Ecco perché il testo lo vorrei bianco il testo.
... ed uno sfondo rosso o con immagine, non si può dare? ...magari con il livello che è personalizzabile...?...
Autor
Si Kol ma se il sito viene tradotto, l'immagine non viene tradotta...
... purtroppo non posso provare nel programma, ma penso che con i livelli si possa personalizzare liberamente...
... comunque, prova a tagliare la testa al toro sul tuo LINK con questo mio CSS EXTRA per il testo bianco (white) sull'ultimo pulsante in +PRODOTTI:
<style>
#imHeader_imMenuObject_18 ul ul li:last-child .label,#imStickyBar_imMenuObject_08 ul ul li:last-child .label {color:white !important;}
</style>
.
ciao
.
Autor
Ciao KolAsim e grazie mille, funziona .
Però, dalla risoluzione 720px (compresa) in giù, il testo è nero.
Questo perchè dalla 720 in giù del mio progetto (nell'header) è impostata un altra visualizzazione di questo oggetto.
Sapresti aiutarmi a perfezionare il codice che mi hai dato nel tuo messaggio precedente in modo da visualizzare il testo bianco anche per le visualizzazioni inferiori ??
Grazieeeee
... x sopra e sotto 720:
<style>
#imHeader_imMenuObject_18 ul ul li:last-child .label,#imStickyBar_imMenuObject_08 ul ul li:last-child .label,#imHeader_imMenuObject_20-menu-opened li:last-child .label,#imStickyBar_imMenuObject_18-menu-opened li:last-child .label {color:white !important;}
</style>
.
Autor
Ti amo KolAsim
Autor
Buongiorno, riapro un attimo questo topic e mi rivolgo a KolAsim in quanto mi ha aiutato a risolvere questa faccenda.
Ho notato che dalla risoluzione 960 px in giù, quando si clicca su PRODOTTI ---> nella stickybar, la voce "promozioni in corso" rimane nera anzichè bianca...
Potresti gentilmente darmi un ulteriore mano Kol?
... adesso non posso, esco, darò un'occhiata in serata e poi ti farò sapere...
ciao
.
Autor
OK ;)
...!... strano...!... ... cambia nome o aggiunge un nuovo selettore...
... dopo il tag <style> di apertura aggiungi come prima riga/istruzione questa stringa di codice:
#imStickyBar_imMenuObject_17 ul ul li:last-child .label,
<style>
#imStickyBar_imMenuObject_17 ul ul li:last-child .label,eccetera eccetera***
.
ciao
.
Autor
CIAO Kol
ho aggiunto la stringa come da te riferito ma il problema persiste, sotto i 960 px della sticky bar la scritta "promozioni in corso" rimane nera
... rilevato altro selettore (_27), ...aggiunto in testa:
<style>
#imStickyBar_imMenuObject_27-menu-opened ul > li:last-child > .label-wrapper .label,#imStickyBar_imMenuObject_17 ul ul li:last-child .label,#imHeader_imMenuObject_18 ul ul li:last-child .label,#imStickyBar_imMenuObject_08 ul ul li:last-child .label,#imHeader_imMenuObject_20-menu-opened li:last-child .label,#imStickyBar_imMenuObject_18-menu-opened li:last-child .label {color:white !important;}
</style>
.
ciao
-
Autor
grazie Kol !!!!
ora va bene, buon 2022 caro
.