Menu - efekt Element bieżącej strony nie działa po eksporcie 
Autor: Jacek A.
Visitado 1853,
Followers 1,
Compartido 0
Cześć,
Proszę o pomoc w rozwiązaniu zagadki, dlaczego efekty elementów menu nie działają ani po eksporcie na dysk, ani na serwer
https://www.keystone-english.pl/o-mnie
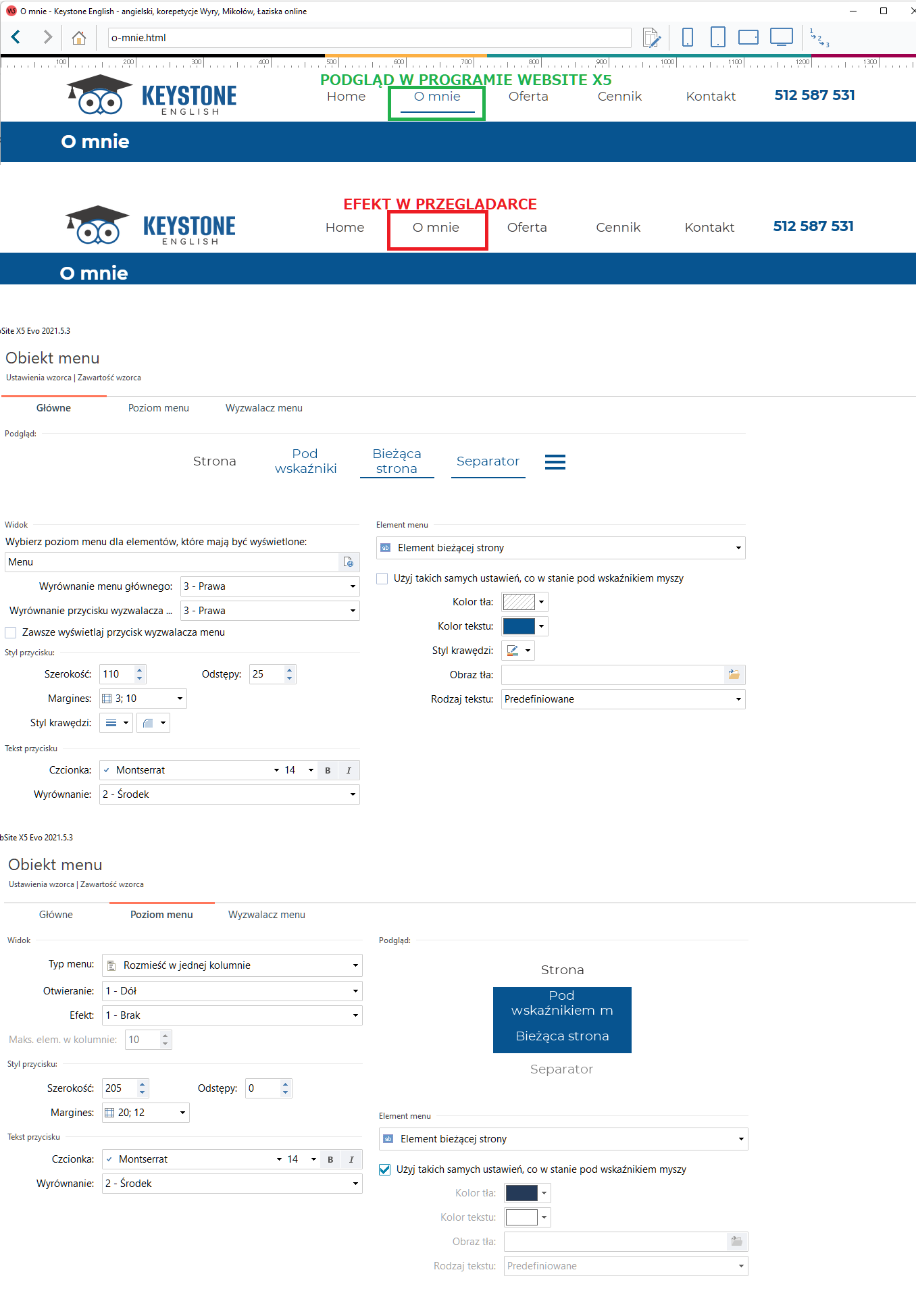
Chodzi o efekt bieżącej strony.
W menu destop powinna się pojawić pod nazwą strony niebieska linia, w mobilnym ma mieć niebieskie tło.
Co ciekawe, ustawiony w programie efekt DZIAŁA TYLKO I WYŁĄCZNIE DLA HOME.
Dla reszty stron jest niewidoczny.

Publicado en

Witaj Jacek,
Ta funkcjonalność opiera się na rozpoznawaniu adresu otwartej strony, który u Ciebie jest zmieniany po stronie serwera, najpewniej przy pomocy modułu mod_rewrite (serwer po otwarciu adresu .../o-mnie.html wykonuje przekierowanie "301 Moved Permanently" na .../o-mnie).
Pozdrawiamy
Autor
Dziękuję za odpowiedź. Chyba jednak nie w tym rzecz, skoro nawet po otwarciu wyeksportowanej strony na dysk (czyli w trybie offline) linie się nie pojawiają... (?)
W htaccess miałem poniższy kod, ale po jego usunięciu nic się nie zmieniło:
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://www.keystone-english.pl/$1 [R=301,L]
Nie mam pojęcia co oznacza:
i co z tym zrobić.
Proszę o konkretną wskazówkę.
Witaj Jacek,
Czy korzystasz z niestandardowej nazwy pliku we właściwościach strony "o mnie"?
Pozdrawiamy
Autor
Nie wiem, czym jest niestandardowa nazwa, dlatego zamieszczam zdjęcie.
Problem nie dotyczy wyłącznie strony O MNIE, a wszystkich poza HOME, która z kolei nazywa się "index" we właściwościach.
Witaj Jacek,
Proszę wkleić w odpowiedzi całą zawartość pliku .htaccess z Twojego serwera.
Pozdrawiamy
Autor
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.keystone-english.pl [NC]
RewriteRule ^(.*)$ https://www.keystone-english.pl%{REQUEST_URI} [R=301,L]
RewriteCond %{THE_REQUEST} /([^.]+)\.html [NC]
RewriteRule ^ /%1 [NC,L,R]
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^ %{REQUEST_URI}.html [NC,L]
ErrorDocument 404 https://www.keystone-english.pl/404.html
Autor
Problem zniknął po usunięciu poniższego wiersza:
RewriteRule ^(.*)$ https://www.keystone-english.pl%{REQUEST_URI} [R=301,L]
Niestety powyższa komenda odpowiada za przekierowanie adresu na https, co jest absolutnym wymogiem klienta.
Bez niej po wpisaniu w pasek adresu np. keystone-english.pl otwiera się strona bez zielonej kłódki i przedrostka https.
Nie może być tak, że albo rezygnuję z certyfikatu SSL, albo mam podkreślone elementy menu...
Witaj Jacek,
W Twoim pliku .htaccess są wpisy odpowiedzialne za przekierowanie adresów z rozszerzeniem ".html" na takie bez niego - proszę sprawdzić na jaki adres wskazuje element menu "o-mnie", a jaka strona po jego kliknięciu jest wyświetlona (co znajduje się w pasku adresowym przeglądarki). Przekierowanie z http na https nie ma tutaj żadnego znaczenia.
Pozdrawiamy
Autor
Faktycznie, to właśnie źródło problemu.
Rozwiązanie powoduje niestety pojawienie się w adresie strony końcówki .html co również jest problemem, który należy rozwiązać.
Czy Website X5 musi generować te końcówki?
Każdy program generuje te końcówki, tylko niektóre później je ukrywają :)
Spórbuj coś z tego:
https://make-cash.pl/usuni%C4%99cie-ko%C5%84c%C3%B3wek-html-z-podstron-t27827/
Autor
@Andrzej
Źle się wyraziłem, chodziło mi o to, czy musi to działać tak, żeby poradzenie sobie z jednym problemem nie generowało kolejnego.
Pod podanym prze ciebie adresem jest kilka wariacji tego, co już mam w htaccess, czyli:
-------------
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.keystone-english.pl [NC]
RewriteRule ^(.*)$ https://www.keystone-english.pl%{REQUEST_URI} [R=301,L]
RewriteCond %{THE_REQUEST} /([^.]+)\.html [NC]
RewriteRule ^ /%1 [NC,L,R]
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^ %{REQUEST_URI}.html [NC,L]
RewriteEngine On
RewriteRule ^index\.html$ / [R=301,L]
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://www.keystone-english.pl/$1 [R=301,L]
ErrorDocument 404 https://www.keystone-english.pl/404.html
-------------
Element menu wskazuje na o-mnie.html
Po najechaniu myszą na link wyświetla się na dole strony też adres o-mnie.html
Bez pliku htacces na serwerze po wejściu na stronę w pasku adresu wyświetla się strona o-mnie.html, a z plikiem na serwerze tylko o-mnie
Niestety brakuje w tym przypadku efektów menu, o których pisałem.
Koniec końców, po dziesiątkach prób modyfikacji .htacces wygląda na to, że albo na stronie będą efekty, ale w pasku adresu końcówki .html, albo nie będzie efektów i nie będzie końcówek.
Dla mnie absurd, ale mam nadzieję że problem tkwi w mojej niewiedzy i ktoś pomoże :)
(It > Pl) ... możesz wypróbować mój ekskluzywny wynalazek, tylko na Twoich aktualnych stronach...
... musisz wkleić mój kod w:
>> Krok 1 - Ustawienia > Polecenia na karcie Zaawansowane > Statystyki i kod > Opcje na karcie Kod | ▪Kod niestandardowy: >> 3^ (trzecia) opcja >> Przed tagiem zamykającym sekcję HEAD
... kod:
<script>
$( document ).ready(function() {//K;
/** ====by KolAsim===**/
indirizzoK0 = window.location.href;
var indirizzoK = window.location.href.split('/');
var wwwK1 = "https://www.garfieldvictoria.com.au/";
var wwwK2 = "https://www.garfieldvictoria.com.au/index";
var pagina_K = indirizzoK[indirizzoK.length - 1];
//=== K1 ===
menuK0 = 'index';
menuK1 = 'our-history , news , garfield-weather , emergency-services , medical-services';
menuK2 = 'moving-here- , business-finder , facebook , public-transport , education worship';
menuK3 = 'event-calendar , attractions , sporting-clubs , social-clubs , seniors-page , community-directory';
menuK4 = 'about-us , add-your-business , contact-us';
//=== K2 ===
posmenuK0 = menuK0.indexOf(pagina_K);
posmenuK1 = menuK1.indexOf(pagina_K);
posmenuK2 = menuK2.indexOf(pagina_K);
posmenuK3 = menuK3.indexOf(pagina_K);
posmenuK4 = menuK4.indexOf(pagina_K);
//=== K3 ===
indirizzoK0 = window.location.href;
var indirizzoK = window.location.href.split('/');
var wwwK1 = "https://www.garfieldvictoria.com.au/";
var wwwK2 = "https://www.garfieldvictoria.com.au/index";
var pagina_K = indirizzoK[indirizzoK.length - 1];
if (indirizzoK0 == wwwK1 || indirizzoK0 == wwwK2 ) { $("#imHeader_imMenuObject_04_container > ul > li:nth-child(5n+1) ").css("background", "Khaki") }
else {//K ELSE
posmenuK0 = menuK0.indexOf(pagina_K);
posmenuK1 = menuK1.indexOf(pagina_K);
posmenuK2 = menuK2.indexOf(pagina_K);
posmenuK3 = menuK3.indexOf(pagina_K);
posmenuK4 = menuK4.indexOf(pagina_K);
//=== K4 ===
if (indirizzoK0 == wwwK1 ) { $("#imHeader_imMenuObject_04_container > ul > li:nth-child(5n+1) ").css("background", "Khaki") }
if (indirizzoK0 == wwwK2 ) { $("#imHeader_imMenuObject_04_container > ul > li:nth-child(5n+1) ").css("background", "Khaki") }
if (posmenuK1 != -1 && posmenuK1 != "index") { $("#imHeader_imMenuObject_04_container > ul > li:nth-child(5n+2) ").css("background", "Khaki") }
if (posmenuK2 != -1 && posmenuK2 != "index") { $("#imHeader_imMenuObject_04_container > ul > li:nth-child(5n+3) ").css("background", "Khaki") }
if (posmenuK3 != -1 && posmenuK3 != "index") { $("#imHeader_imMenuObject_04_container > ul > li:nth-child(5n+4) ").css("background", "Khaki") }
if (posmenuK4 != -1 && posmenuK4 != "index") { $("#imHeader_imMenuObject_04_container > ul > li:nth-child(5n+5) ").css("background", "Khaki") }
}// end K ELSE
});//K;
//====K - END====
</script>
.
ciao
.
Autor
@KolAsim thank you for your effort, but it's not working :(
Please check it online
I suppose that I was supposed to change https://www.garfieldvictoria.com.au/ into https://www.keystone-english.pl but I don't know how to change another elements.
Some parts of code are in Italian - should I leave it this way?
--- x >> www.keystone-english.pl
... kod:
<script>
$( document ).ready(function() {//K;
/** ====by KolAsim===**/
indirizzoK0 = window.location.href;
var indirizzoK = window.location.href.split('/');
var wwwK1 = "https://www.keystone-english.pl/";
var wwwK2 = "https://www.keystone-english.pl/index";
var pagina_K = indirizzoK[indirizzoK.length - 1];
//=== K1 ===
menuK0 = 'index';
menuK1 = 'o-mnie';
menuK2 = 'oferta';
menuK3 = 'cennik';
menuK4 = 'kontakt';
//=== K2 ===
if (indirizzoK0 == wwwK1 || indirizzoK0 == wwwK2 ) {//K1>;
$( "#imHeader_imMenuObject_01_container > ul > li:nth-child(5n+1) " ).last().addClass( "imMnMnCurrent" );}//K1<<;
else {//K2>;
posmenuK0 = menuK0.indexOf(pagina_K);
posmenuK1 = menuK1.indexOf(pagina_K);
posmenuK2 = menuK2.indexOf(pagina_K);
posmenuK3 = menuK3.indexOf(pagina_K);
posmenuK4 = menuK4.indexOf(pagina_K);
//=== K3 ===
if (indirizzoK0 == wwwK1 ) { $("#imHeader_imMenuObject_01_container > ul > li:nth-child(5n+1) ").last().addClass( "imMnMnCurrent" ); }
if (indirizzoK0 == wwwK2 ) { $("#imHeader_imMenuObject_01_container > ul > li:nth-child(5n+1) ").last().addClass( "imMnMnCurrent" ); }
if (posmenuK1 != -1 && posmenuK1 != "index") { $("#imHeader_imMenuObject_01_container > ul > li:nth-child(5n+2) ").last().addClass( "imMnMnCurrent" ); }
if (posmenuK2 != -1 && posmenuK2 != "index") { $("#imHeader_imMenuObject_01_container > ul > li:nth-child(5n+3) ").last().addClass( "imMnMnCurrent" ); }
if (posmenuK3 != -1 && posmenuK3 != "index") { $("#imHeader_imMenuObject_01_container > ul > li:nth-child(5n+4) ").last().addClass( "imMnMnCurrent" ); }
if (posmenuK4 != -1 && posmenuK4 != "index") { $("#imHeader_imMenuObject_01_container > ul > li:nth-child(5n+5) ").last().addClass( "imMnMnCurrent" ); }
};//K2<<;
});//K;
//====K - END====
</script>
..............................
.
ciao
.
Autor
Thank you, you're the best! <3
Still, it's unfortunate that software does not provide simple solution for this issue.
Hiding .html ending is common practice and I think that X5 should deal with it.
(It > Pl) ... nie sądzę, to nie jest normalne, ale to wymuszanie po stronie serwera...
.
ciao ... ...
...
.