[esperto] codice esterno 
Autor: Francesco Tedeschi
Visitado 2261,
Followers 3,
Compartido 0
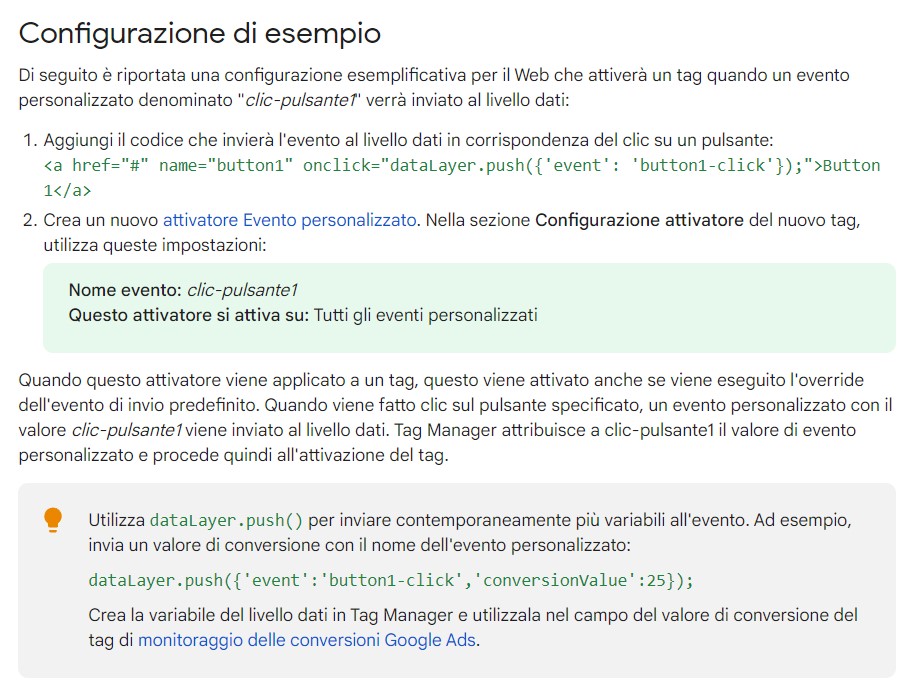
Buongiorno, in seguito a delle indicazioni che mi ha fornito il supporto di google, devo seguire questa mini guida:

praticamente dovrei inserire questo codice sul mio sito web:
<a href="#" name="button1" onclick="dataLayer.push({'event': 'purchase'});">Button 1</a>
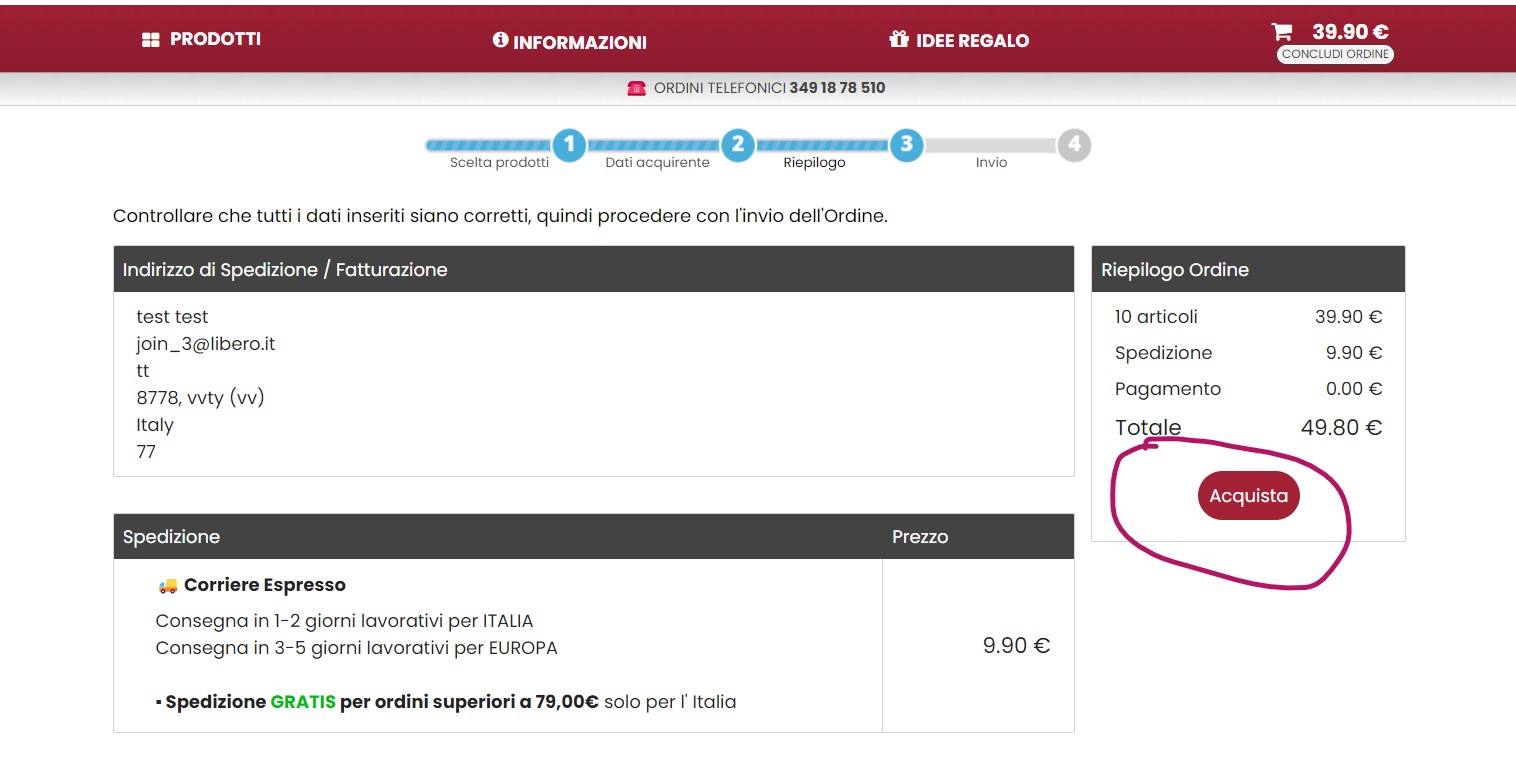
penso che questo codice dovrebbe attivarsi al click del tasto ACQUISTA (evidenziato nello screen sottostante) che si trova allo #step3 del mio ecommerce

Qualcuno saprebbe aiutarmi a capire dove e come inserire questo codice?
Grazieee
Publicado en

Buongiorno Francesco
Poichè il software non dispone di una pagina dedicata unicamente all'ultimo passo dell'acquisto, il codice che andrai a inserire dovrà probabilmente attaccare questo codice alla pagina solo all'ultimo step, come hai indicato correttamente tu
Lascerò la discussione aperta così che altri utenti possano soffermarcisi ed eventualmente darti una mano
Stefano
... non so che cosa sia, e non ho capito se vuoi che il pulsante appaia nello #step3, come nel mio STAMP simulato, o se vuoi che la relativa funzione venga associata al pulsante (Acquista)...
.
ciao
.
Autor
Ciao Kol, speravo in un tuo intervento :)
Vorrei che quella funzione venga associata al tasto acquista dello step 3.
Nello step 3 ci sono 2 tasti acquista (uno sopra e l'altro sotto) , quello di sopra nella visualizzazione da mobile scompare, quindi vorrei che a entrambi i tasti acquista venga associata questa funzione.
In pratica, quando l'utente clicca su ACQUISTA, oltre che a concludere il suo ordine, viene notificato a Google che è stato effettuato un acquisto sul mio sito web. ..
ciao, ... purtroppo non so di cosa si tratti, e non ho possibilità per verificare...
... prova a vedere un po' tu provando con questo:
<script>
$(window).on("hashchange", function() {//K>
ritardoK= 3; // secondi di ritardo da valutare
anchorK = location.hash;
if (anchorK == "#step3"){//K2>
setTimeout(function() {//K3>
$(".btn-proceed-to-order").click(function(){ google_K()})
$(".btn-go-next").click(function(){ google_K()})
},ritardoK * 1000);//K3<<
}//K2<<
});//K<<
function google_K() { //K4>
dataLayer.push({'event': 'purchase'})
alert("completato"); //da disabilitare anteponendo //
}//K4<<
</script>
.
Autor
Ciao Kol e grazie,
ho inserito il tuo codice.
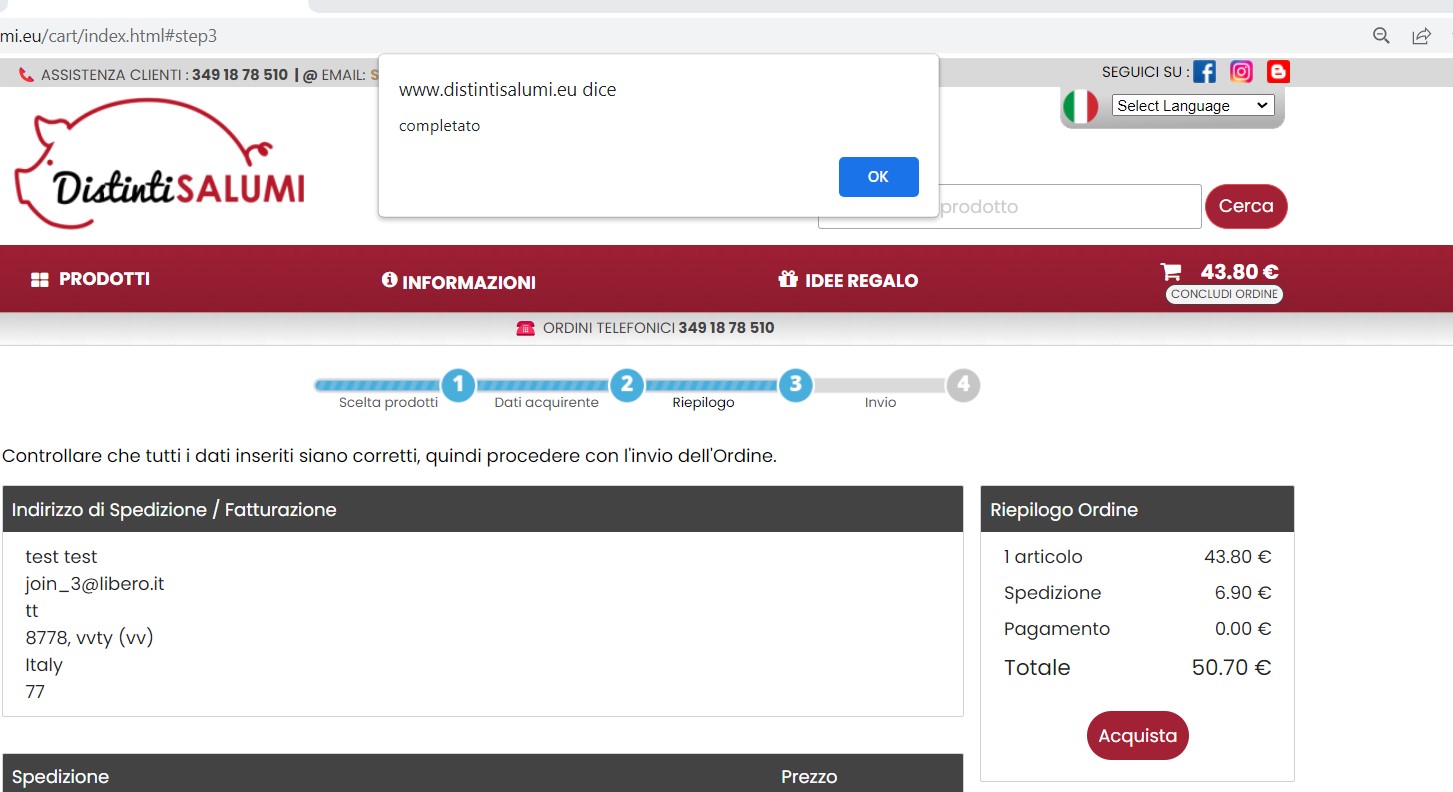
Quando allo step3 si clicca sul tasto acquista, appare un alert con finestra e dicitura completato.

Vedo nel tuo codice che hai scritto che è possibile disabilitare questo alert ?
Seèpossibiledisabilitarlo,comelodisabilito?
... riga di riferimento a fine funzione K4:
alert("completato"); //da disabilitare anteponendo //
... se non vuoi questo ALERT, o cancelli tutta la riga che vedi, ...oppure, come commentato, anteponi "//" in questo modo:
//alert("completato"); //da disabilitare anteponendo //
... facendo così diventa un commento e la funzione verrà ignorata, come se non ci fosse nel codice...
.
ciao
.
Autor
Domanda: se disabilito l'alert, la funzione cessa di esistere? È come se non ci fosse più ?
... qunto detto è relativo solo al messaggio di ALERT...
Autor
Grazie mille x l'aiuto KolAsim
Autor
oggi mi sono risentito con il mio account manager google, abbiamo testato la funzione che mi hai dato e funziona perfettamente !!!
Sei un grande KolAsim ti ringrazio molto
... Grazie a te per il riscontro... ...
...