Rendere il campo Nazione Obbligatorio 
Autor: Alberto B.
Visitado 2013,
Followers 4,
Compartido 0
ciao a tutti
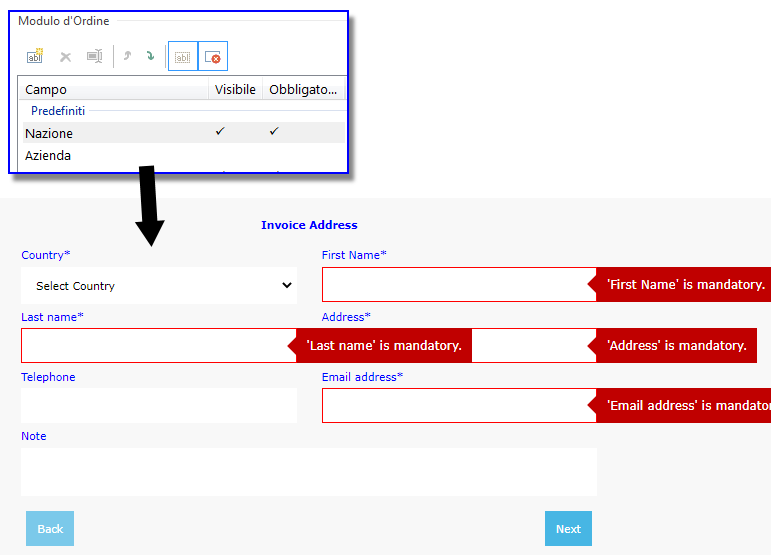
Nell'immagine qui sotto si vede che l'impostazione della nazione è spuntata come OBBLIGATORIA ma in realtà se si prosegue l'acquisto, il Carrello si blocca SOLO se mancano tutti gli altri campi...
E' possibile rendere veramente obbligatorio il campo Nazione ?
sito di esempio qui: prova

Publicado en

Se è reso obbligatorio e viene bypassato significa che c'è un bug nel software è va risolto per mezzo Staff.
$('#Country option').val('');
... se c'è latenza nella pagina devi applicare allo SCRIPT un ritardo di qualche secondo, da valutare...
.
Comunque a me viene selezionato automaticamente.
Autor
si lo so che viene selezionato automaticamente, se si inseriscono tutti i campi e non si compila Nazione e poi al posto di ITALY cè scritto IRELAND, il sistema va via dritto con IRELAND, invece il campo deve essere BIANCO o fermo su SELECT COUNTRY e indicare "Nation is mandatory" in rosso come il disegno sopra.
-
>> https://helpcenter.websitex5.com/es/post/247561
,
Autor
grazie KOL !
provo questo, mettendo al posto di CH metterò "SC" Select Countries
... x CART > Esperto > 3^opzione > Prima della chiusura del tag /HEAD:
<script>
$( document ).ready(function() {//K>;
$(window).on("hashchange", function() {//K1;
anchorK = location.hash;
if (anchorK == "#step1"){//K2>;
$('#Country option[value="CH"]').prop('selected', true);
}; //K2<<
}); //K1<<;
}); //K<<;
</script>
Autor
... ma sinceramente KOL con questo codice non visualizzo "Country is Mandatory"
... se vuoi impostare per default la Svizzera, allora OK... (...!... manca IT ...!...)
... altrimenti per ottenere quanto del mio STAMP, il codice completo diventerebbe questo:
<script>
$( document ).ready(function() {//K>;
$(window).on("hashchange", function() {//K1;
anchorK = location.hash;
if (anchorK == "#step1"){//K2>;
$('#Country option').val('');
}; //K2<<
}); //K1<<;
}); //K<<;
</script>
.
ciao
.
... ho visto online ... no! SC ...!...
Autor
è perchè la prima nazione che esce nel modulo di selezione nazione è Select Country:
[array]SC,AT,BE,BG,DK,EE,FI,FR,DE,GR,IE,LV,LI,LT,LU,MC,NL,PL,PT,CZ,RO,SK,SI,ES,SE,CH,HU
[array]SelectCountry,Austria,Belgium,Bulgaria,Denmark,Estonia,Finland,France,Germany,Greece,Ireland,Latvia,Liechtenstein,Lithuania,Luxembourg,Monaco,Netherlands,Poland,Portugal,Czech,Republic,Romania,Slovakia,Slovenia,Spain,Sweden,Switzerland,Hungary
... forse hai manipolato qualcosa, perchè la lista non mi pare completa...
... ma comunque puoi sempre ridurla-personalizzarla a tuo piacere, sia con le opzione del programma che con il codice EXTRA...
...il codice che ti ho postato prima dovrebbe funzionarti come nella mia simulazione...
.
Autor
Si la lista l'ho ridotta direttamente sul software W.S. èd è proprio quella che vedi [array]..... ecc ecc
il codice non mi sembra attivo, perchè se lascio Select Country il carrello prosegue, ora controllo meglio ma il codice è quello sopra inserito in modalità esperto 3° opzione sulla pagina "e-commerce: carrello e checkout"
... allora hai dimenticato "IT"...
... in rete vedo ancora il codice sbagliato...
Autor
Scusami ma, non capisco il significato di "IT" perchè lo devo inserire ? non cè IT tra quella lista di paesi !
Avevo messo "SC" perchè pensavo che il codice intervenisse sulla prima scelta...
... IT = Italy = Italia ...
... dove hai preso questo "SC"...?... ...perchè è la sigla delle "Seychelles"...!...
... mi pare che hai manipolato-alterato, ...per qui decade quanto detto prima...
Autor
Scusami se insisto forse non mi sono spiegato bene...
Si ho già scritto che ho ridotto l'elenco dei paesi perchè è un sito destinato solo ad alcuni paesi europei come avevo già scritto prima, non pensavo che il tuo codice funzionasse solo se ci sono tutti i paesi, Italia compresa.
Purtroppo io ho questa esigenza nell'elenco ci devono essere solo questi paesi, ora ho tolto SC ed ho inserito il primo della lista AT Austria, ma non cambia nulla...
questo è quello che ho inserito:
<script>
$( document ).ready(function() {//K>;
$(window).on("hashchange", function() {//K1;
anchorK = location.hash;
if (anchorK == "#step1"){//K2>;
$('#Country option[value="AT"]').prop('selected', true);
}; //K2<<
}); //K1<<;
}); //K<<;
</script>
-> con questa lista di 26 paesi nella lingua di contenuti
[array]AT,BE,BG,DK,EE,FI,FR,DE,GR,IE,LV,LI,LT,LU,MC,NL,PL,PT,CZ,RO,SK,SI,ES,SE,CH,HU
[array]Austria,Belgium,Bulgaria,Denmark,Estonia,Finland,France,Germany,Greece,Ireland,Latvia,Liechtenstein,Lithuania,Luxembourg,Monaco,Netherlands,Poland,Portugal,Czech,Republic,Romania,Slovakia,Slovenia,Spain,Sweden,Switzerland,Hungary
... invece, da quel che vedo adesso online pare che hai rimediato, però senza campo neutro, e con Austria impostata per default via mio codice, e mi pare che funzioni...
... se vuoi che il campo predefinito (Austria) si attui sempre forzando eventuali scelte precedenti, forse(!) si dovrebbe applicare in ritardo per esempio di 1"...
.................................................................
...!... secondo me, per fare in modo che l'utente sia spronato a fare un sua scelta, sarebbe meglio mettere un primo campo neutro, e poi vedere se è possibile controllarlo via codice...!...
.
Autor
si, sono d'accordo con lo "spronamento" dell'utente, per inserire un campo neutro avevo già fatto dei tentativi ma si bloccava l'apertura del campo ... mi puoi aiutare su questa lista ?
[array]AT,BE,BG,DK,EE,FI,FR,DE,GR,IE,LV,LI,LT,LU,MC,NL,PL,PT,CZ,RO,SK,SI,ES,SE,CH,HU
[array]Austria,Belgium,Bulgaria,Denmark,Estonia,Finland,France,Germany,Greece,Ireland,Latvia,Liechtenstein,Lithuania,Luxembourg,Monaco,Netherlands,Poland,Portugal,Czech,Republic,Romania,Slovakia,Slovenia,Spain,Sweden,Switzerland,Hungary
... attualmente non ho il programma, ma penso che potresti provare a fare in questo modo:
[array]XX,AT,eccetera
[array]Select Country,Austria,eccetera
... oppure, da provare per verificare, senza sigla, così:
[array],AT,eccetera
[array]Select Country,Austria,eccetera
........................
... oppure con codice EXTRA...
.
Autor
questo funziona sicuramente perchè ho già provato !
[array]XX,AT,eccetera
[array]Select Country,Austria,eccetera
ma avevo anche provato il tuo codice con XX ma non dava l'avviso di effettuare la scelta
tra 5 minuti lo butto su con XX...
... prova a non mettere il valore XX, ma la sola virgola vuota (,)...
... ho appen fatto un simulazione con valore vuoto come appena detto, e pare possa funzionare senza codici...
Autor
si avevo già provato... ora pubblico ma in anteprima si blocca
Autor
si infatti si blocca...!
...la prima voce del Array delle sigle è una virgola vuota (.) ...in prtica così...?...
[array],AT,eccetera
[array]Select Country,Austria,eccetera
... prova ed avvisami, e poi nel caso passeremo al mio codice EXTRA...
Autor
si si è proprio come dici tu...
[array],AT,BE,BG,DK,EE,FI,FR,DE,GR,IE,LV,LI,LT,LU,MC,NL,PL,PT,CZ,RO,SK,SI,ES,SE,CH,HU
[array]SelectCountry,Austria,Belgium,Bulgaria,Denmark,Estonia,Finland,France,Germany,Greece,Ireland,Latvia,Liechtenstein,Lithuania,Luxembourg,Monaco,Netherlands,Poland,Portugal,Czech Republic,Romania,Slovakia,Slovenia,Spain,Sweden,Switzerland,Hungary
... ho visto, non funziona, quindi rimetti la sigla XX, io intanto rivedo il mio codice...
Autor
ciao, fai con calma non volevo stressarti, ora riprenderò domani
rimetto XX
... inatanto puoi provare a sostituire il mio precedente codice con questo nuovo codice, e poi quando potrai, mi farai sapere
<script>
/** select Nazioni EXTRA x WSx5 by KolAsim **/
optionK='<option value="" selected="true">Select Country</option><option value="AT">Austria</option><option value="BE">Belgium</option><option value="BG">Bulgaria</option><option value="DK">Denmark</option><option value="EE">Estonia</option><option value="FI">Finland</option><option value="FR">France</option><option value="DE">Germany</option><option value="GR">Greece</option><option value="IE">Ireland</option><option value="LV" >Latvia</option><option value="LI">Liechtenstein</option><option value="LT">Lithuania</option><option value="LU">Luxembourg</option><option value="MC">Monaco</option><option value="NL">Netherlands</option><option value="PL">Poland</option><option value="PT">Portugal</option><option value="CZ">Czech Republic</option><option value="RO">Romania</option><option value="SK">Slovakia</option><option value="SI">Slovenia</option><option value="ES">Spain</option><option value="SE">Sweden</option><option value="CH">Switzerland</option><option value="HU">Hungary</option>';
$(window).on("hashchange", function() {//K1;
setTimeout(function(){ //K2>;
anchorK = location.hash;
if (anchorK == "#step1"){//K3>;
$("#Country").html(optionK);
};//K3<<;
}, 1000);//K2<<;
}); //K1<<;
</script>
.
... nota: ... la variabile optionK deve essere una stringa intera su unica riga, cioè senza ritorni a capo:
optionK='<option *** eccetera, eccetera, *** </option>';
.
... ho fatto un prova incollando il codice postato prima nel blocco note, e la variabile mi risulta in regola...
.
Autor
come al solito KOL il codice funziona a meraviglia ! spero di avere aiutato anche altri utenti, perche questa funzione è veramente utile per "incanalare" i clienti con le giuste valute, costi di spedizione ecc. ecc.
DOMANDA:
Ma se si deve togliere o mettere uno stato, è necessario aggiornare anche la lista nel software W.S. nella lingua dei contenuti ? devono essere pari pari con la lista della variabile option k ?
... ... ho visto e controllato, ... OK ... funziona ...
... la variabile optionK è indipendente dagli Array della Lingua dei Contenuti (che può rimanere anche quella di default), e la variabile quindi la puoi compilare, ordinare, aggiungere o ridurre per le tue esigenze(*), senza quindi alterare le funzioni del programma, più semplice, immediato, e limitato a quel progetto...
(*) ... rispettando le sigle internazionali, per es. [IT] per Italia ...
.
ciao
.