E-commerce: campo dati cliente più lungo 
Autor: Francesco Tedeschi
Visitado 1568,
Followers 5,
Compartido 0
Ciao a tutti !
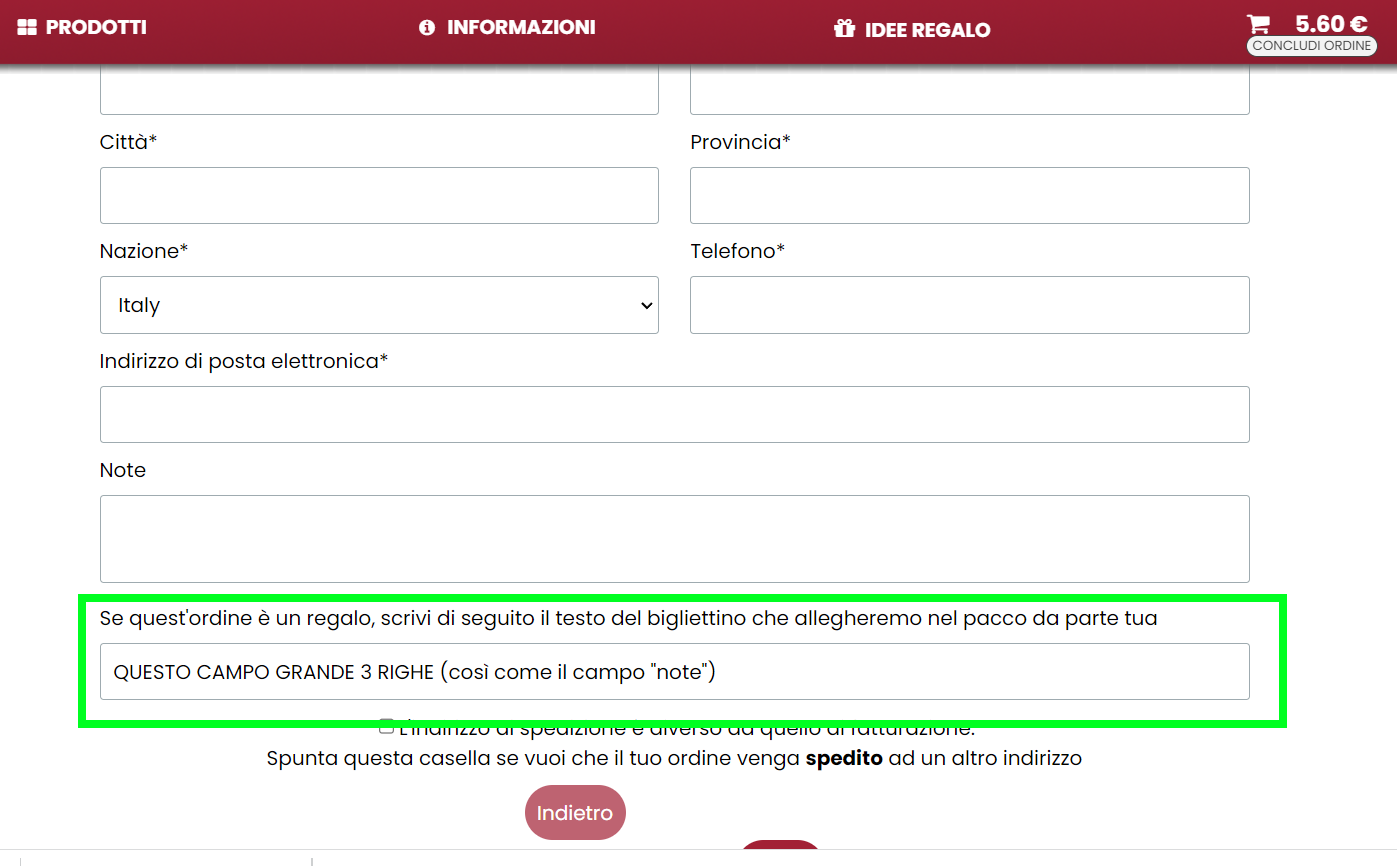
Nei dati di spedizione del carrello e-commerce, vorrei che il campo (evidenziato in verde nello screen sottostante) sia più alto, identico al campo delle note (di 3 righe)
Sito:www.distintisalumi.eu e scusate se non inserisco il link cliccabile ma ho troppi back link provenienti dall help center ![]()
Publicado en

Ciao Francesco,
premettiamo che il campo note e il campo che possiamo creare ex novo, sono due cose differenti, il primo è un textarea mentre il secondo è un input. Questo cosa significa?
Che anche mettendo più righe si comporterà come un input. Dunque è necessario un tag seguente:
<textarea id="txtArea"rows="10"cols="70"></textarea>
Almeno dalle mie umili conoscenze, sarebbe necessario convertire l'input in textarea.
... controlla se avrai problemi con l'email:
<script>
$(window).on("hashchange", function() {//K>
anchorK = location.hash;
if (anchorK == "#step1"){//K2>
setTimeout(function() {//K3>
$('#Adverts').replaceWith("<textarea id='Adverts'></textarea>");
}, 1000);//K3<<
}//K2<<
});//K<<
</script>
.
ciao
.
Provato al volo offline e pare okay, sei mitico Kol!
Autor
Grazie Gabriele C. e Grazie a KolAsim, sempre il TOP !!!!!