Quantità massima di un prodotto nel carrello 
Autor: Vittorio C.
Visitado 2353,
Followers 3,
Compartido 0
Buongiorno, nelle impostazioni del carrello posso impostare un numero minimo, ma anche un numero massimo ?
Mi Spiego se nol mio shop non ho un prodotto fisico ma l'iscrizione ad un evento con massimo 20 posti, e voglio che si possa mettere massimo 1 come quantità per ogni cliente ? Questo mi impedirebbe che 1 solo cliente possa acquistare tutti i posti disponibili.
Aggiungendo quasta opzione sarebbe utile.
Grazie e buona giornata.
Publicado en

Per l'esempio che hai proposto, io ti consiglierei di affidarti ad un servizio di prenotazione ad esempio: https://www.prenotime.it/
oltre a testarlo con una prova gratuita, puoi implementare il loro servizio prenotazioni nel tuo sito semplicemente implementando il codice html che ti viene fornito da prenotime.
Il servizio dispone di diverse opzioni di prenotazione anche interessanti e non costa molto se scegli di abbonarti.
Se ti registri attraverso il mio link di affiliazione: https://www.prenotime.it/?refid=FJN02
beneficerai di un piccolo sconto sui piani in abbonamento
... eventualmente provare a limitare la > disponibilità effettiva...
.
Autor
Grazie Francesco, se riesco preferireri restare nel programma WebsiteX5 per maggiore facilità, non sono un grande esperto ...
Mentre per la disponibilità effettiva, dovrei continuamente modificarla, poco pratico nel mio caso. Combinando la quantità massima a 1 senza modificare la disponibilità.
... forse(!) potrebbe venirti qualche idea dalle mie postate qui: https://helpcenter.websitex5.com/es/post/257683
ciao
.
Autor
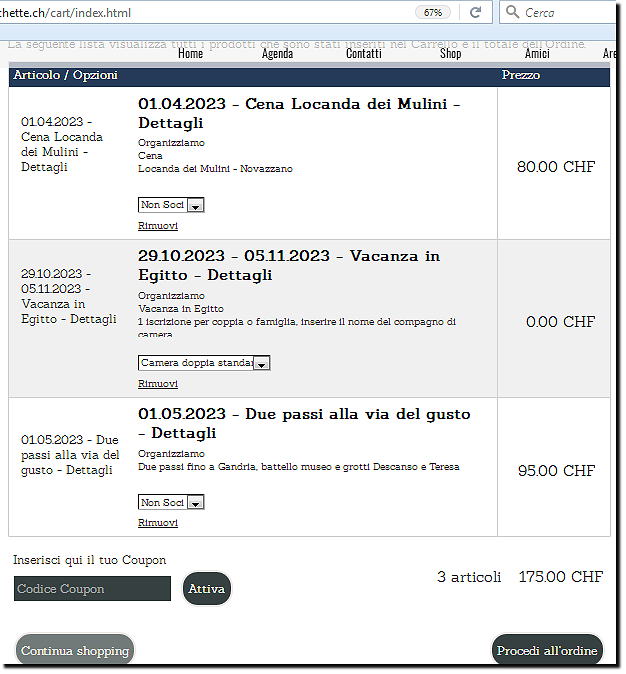
Grazie anche a te KolAsim, il programma pertette di togliere la quantità al momento di inserire nel carrello (vedi foto 1)
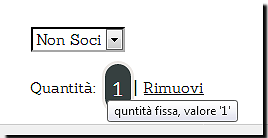
perccato che poi al momento di confermare ti propone di modificare la quantità (foto 2)
questo è un po' un controsenso. Sarebbe bello poterlo toglIere anche dal riassunto e lasciare solo "Rimuovi".
Magari sono io che non sono capace a tirarlo via.
... se ti interessa, con codice EXTRA potresti rimediare facilmente e rapidamente...
... però da parte mia, non potendo io attualmente provare nel Programma, dovresti postare il LINK del carrello funzionante, e poi ti rimarrebbe da fare un solo copia/incolla del codice, senza stress...
... è semplice, possono aiutarti anche gli altri, ma se posterai il LINK io ritornerò qui...
ciao
.
Autor
Puoi provare : www.gruppoleforchette.ch pagina agenda prova con pagamento tramite bonifico poi cancello l'ordine... se ho capito cosa intenti.
Ciaoo
... OK ...
... il mio codice nella forma più semplice è questo:
<style>
.product-quantity span:nth-child(1),
.product-quantity span:nth-child(3),
.product-quantity input
{ display: none !important; }
</style>
......................................
... copiare ed incollare il mio codice nelle Proprietà della Pagina del Carrello, che trovi e selezioni in basso alla struttura del Passo_3 tra le Pagine Speciali, cioè, in questa sezione:
>> Passo 3 - Mappa > Finestra 'Proprietà Pagina' >Le opzioni della Sezione Esperto | ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
.
.
... con il codice che ti ho postato prima otterresti questo risultato:

.
... eventualmente, in alternativa al precedente, con una mia invenzione EXTRA un po' più complessa, se ti interessasse, si potrebbe disabilitare il campo di input con aggiunta di un tooltip personalizzabile, nel modo qui simulato:

.
Autor
Grazie mille questa sera provo ad inserirlo.
Buona giornata.
Vito
Autor
Ciao, ho provato ma non funziona, la quantità appare ancora.
... ho controllato adesso il tuo link del carrello (#step0) www.gruppoleforchette.ch/cart/index.html ...e non ho trovato applicato il mio precedente codice...
... ho provato anche una simulazione e mi ha funzionato come nel precedente mio STAMP...
... tieni presente che il codice va applicato nelle Proprietà del Carrello come detto prima...
... avvisami quando avrai fatto, così vado a controllare, ma ormai nel caso se ne parlerà per domani...
.
ciao
.
Autor
Ecoo fatto l'ho rimesso
Autor
Ora ho un problema questa modifica influisce anche sull'acquisto dei gadget dove li mi vorrei pasciare la possibilità di modificare quantità
Autor
Allego la foto,
... sono rientrato adesso, ho controllato il tuo CART, ma non vedo applicato il mio codice...
... credo comunque di aver capito cosa intendi dal tuo STAMP...
... allora in questo caso per differenziare bisognerebbe ricorrere al JavaScript...
... con una mia esclusiva invenzione EXTRA si potrebbe condizionare la visualizzazione di quegli stessi campi impedendone la variazione come nel precedente modo, automaticamente per singolo prodotto aggiunto al carrello, ... più complesso, ma ottenibile...
... per raggiungere questo scopo quasi facilmente, nella descrizione del prodotto dovresti aggiungere un suffisso identificativo per differenziali dagli altri prodotti...
... quando avrai fatto, avvisami ed indicami i dove trovare i prodotti con il suffisso aggiunto...
... per esempio [prenotazione singola]
... oppure [codice0001]
... o come si preferisce, basta che sia unico identificativo per differenziare dai prodotti normali...
.
... per esempio:
-----------------------------------------
01.04.23 - Cena Locanda dei Mulini - Dettagli
Organizziamo [EVENTO]
Cena
Locanda dei Mulini - Novazzano
Rimuovi
-------------------------------------
.
.
Autor
Buongiorno, si l'avevo ritolto. Ora faccio le modifiche che mi hai chiesto sei gentilissimo.
Però che idea i programmatori di website potrebberlo aggiungerlo come nella comanda. Magari non serve solo a me.
Grazie ti faccio sapere come l'ho fatto.
Vito
... OK ...
ciao
Autor
Fatto, inserito [EVENTO] dove non voglio che si possa modificare la quantità
Autor
In pratica sarebbe bello e comodo aggiungere il campo "Quantità massima 1" nei prodotti vedi foto sotto
... rispetto al tuo ultimo inciso, ... anche se questa è la sezione IDEA, ... ho attivato lo stesso l'attenzione dello STAFF al tuo Topic...
dello STAFF al tuo Topic...
.
...OK ... nel pomeriggio vado a vedere e poi ti farò sapere...
... OK ... visto, ...perfetto, ... hai recepito bene le indicazioni...
... in simulazione pare che la mia idea/invenzione possa funzionare bene con questo codice:
<script>
$( document ).ready(function() {/**K>**/
/** --- condizionamento incremento val x WSx5 cart by KolAsim --- **/
nK=0;avvioK();
}); /**K<<**/
//-------------------------------------K1---(K2-K3)----
function avvioK() {/**K1>**/
rilevaK = setInterval(function(){/**K2>**/
nK=nK+1;
if($('#cart-content').height() >100 || nK>20){/**K3>**/
escludeK();
clearInterval(rilevaK); rilevaK = 0;
} /**K3<<**/
}, 500); /**K2<<**/
} /**K1<<**/
//-------------------------------------K4---(K5-K6)----
function escludeK() {/**K4>**/
indiceK=[];
K0 =$( ".product-col-image-details" );
K1 =$( ".product-quantity span:nth-child(1)" );
K2 =$( ".product-quantity span:nth-child(3)" );
K3 =$( ".product-quantity input " );
for(var i = 0, TotK = K0.length; i < TotK; i++){ /**K5>**/
indiceK[i]=$(K0[i]).text();
if(indiceK[i].indexOf("[EVENTO]") !=-1 ) { /**K6>**/
$(K1[i]).hide();$(K2[i]).hide();$(K3[i]).hide();
} /**K6<<**/
} /**K5<<**/
} /**K4<<**/
</script>
...............................................
ciao
.
.
Autor
Grazie mille lo inserisco sempre nello stesso posto dell'altro ?
... non avevo fatto in tempo a vedere come lo avevi applicato, ma se avevi fatto correttamente, penso di sì... ...
...
... nel caso lo ripeto, ..copiare ed incollare il mio codice nelle Proprietà della Pagina del Carrello, che trovi e selezioni in basso alla struttura del Passo_3 tra le Pagine Speciali, cioè, in questa sezione:
>> Passo 3 - Mappa > Finestra 'Proprietà Pagina' >Le opzioni della Sezione Esperto | ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
.
Autor
Ho fatto una prova se modifico l'opzione "Sono" "non Socio" si riattiva però,
Suca lo stress
... volendo si potrebbe applicare un refresh della pagina...
... però(!), per come la vedo io, visto che le scelte vengono fatte a monte, diventa superfluo stare ancora a giocare con le opzioni essendo anche previsto il rimuovi ed il ritorno al carrello, pertanto, sempre per come la vedo io, ritornerebbe in ballo il mio primo codice, più semplice ed efficace; ...provalo:
<style>
.product-options,
.product-quantity span:nth-child(1),
.product-quantity span:nth-child(3),
.product-quantity input
{ display: none !important; }
</style>
.........................
.
Autor
Grazie mille, mantengo il secondo che mi hai proposto ora vedo se i clienti riscono ancora a raggirami :)
Grazie mille ti tengo informato per eventuali problemi.
Buona giornata e grazie ancora
... OK ...
... (grazie anche a Claudio) ...
.
ciao
.
Autor
Speriamo che i programmatori inseriscano l'opzione "Quantità massima 1)
Magari nel prossimo aggiornamento..
Grazie a tutti.
... sono stati avvisati ; ... essendo questa la sezione idea, prima o poi magari passeranno per un loro riscontro...
; ... essendo questa la sezione idea, prima o poi magari passeranno per un loro riscontro...
.
ciao
.