Effetto su passaggio del Mouse 
Autor: Fabio Procopio
Visitado 2140,
Followers 3,
Compartido 0
Buona sera a tutti,
sono sempre io che vi disturbo.
Volevo chiedervi se c'è un modo per far evidenziare il contenuto di una pagina quando ci si passa sopra col mouse, tipo come avviene es. Creazione Mappa, passando col mouse su proprietà cambia colore e aspetto.
io vorrei farlo dentro una pagina. Mi potresti aiutare?
Publicado en

Ciao dipende dall'oggetto presente nel progetto. Posta un esempio!
Se posti un link di esempio vediamo su quali oggetti intendi applicare l'evidenzia.
Questo vale anche per futuri post, metti sempre un link dove chi ti vuo aiutare ti aiuta con gli oggetti / celle presenti nel tuo link.
Se intendi fare una cosa simile, fammelo sapere
>> Immagine | Visualizzazione | ▪Effetto su passaggio del mouse
>> Animated Button
>> Hover Button
>> Hover Image
>> Hover Image 2
.
Autor
https://www.centrofisioterapicomilano.it/servizi-per-il-paziente/
Questo è il link a cui mi voglio ispirare.
Grazie
credo all'ora che dovresti valutare il post di Francesco Tedeschi
...x Fabio Procopio, ... in base all'esempio che hai postato, simile a quello di Francesco che non hai valutato, (e forse neanche gli altri!), ...potresti risolvere con semplice codice css EXTRA, ma nel caso, se non sei esperto ad individuare i selettori, dovresti postare il LINK del tuo esempio reale online......
...
... ho corretto il titolo; ...originale: Aiuto
.
ciao
.
Autor
Hai fatto bene a correggere il mio titolo.
Ho postato quell'esempio perchè voglio farlo in quel modo. Gli esempi di Francesco Tedeschi non vadaano bene.
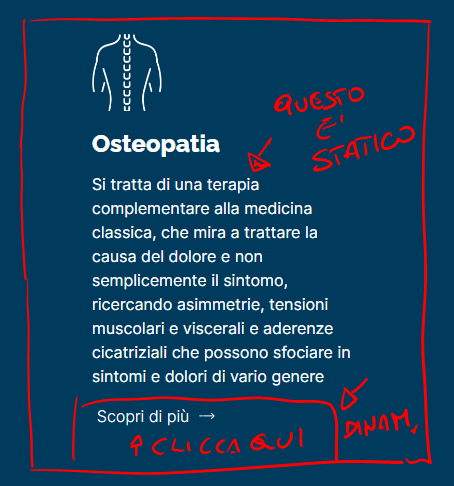
Vi ho inviato quel sito per farvi capire di cosa ho bisogno. Es. Al passaggio del mouse si evidenzia il rettangolo, la scritta grande non ci si può cliccare ma si può cliccare soltanto su Scopri di più. Tutto questo è quello che cerco.
in realtà il tuo esempio è un oggetto testo con il bordo su hover (sull'esempio di Francesco) con immagine e link.
Autor
Secondo te, come posso realizzarlo?
Autor
Puoi farmi un esempio?
... come detto prima >> se non sei esperto ad individuare i selettori, dovresti postare il LINK del tuo esempio reale online......
... evitando supposizioni...
... comunque, se vuoi prendere in esempio quello di Francesco, puoi ispezionare da te il suo codice sorgente, o con il Destro del Mouse o con Ctrl+U ...e regolarti di conseguenza...
.
Se l'oggetto a cui vuoi mettere il bordo colorato sul passaggio del mouse è un immagine ti consiglio di seguire il consiglio di KolAsim, in quanto lo puoi fare attraverso le opzioni del programma e senza codici esterni:
Mentre, se il bordo lo vuoi su un oggetto testo, come nel mio esempio aggiornato qui, il codice (che dovrai modificare con il selettore della cella presente sul tuo sito... visto che non metti alcun link di dove vuoi che appaia il bordo) è il seguente:
<style>
#imCell_1 {
padding: 50px; /* area di lavoro */
transition: color 0.3s, box-shadow 0.3s, border 0.3s;
position: relative;
z-index: 1;
border: 2px solid transparent;
}
#imCell_1:hover, #imCell_1.active {
color: #000;
border: 2px solid #00BFFF; /* Bordo blu al passaggio del mouse e al clic */
box-shadow: none;
}
</style>
Il codice è da mettere nelle proprietà della pagina > prima della chiusura del tag head
imCell_1 deve essere modificato con il selettore della cella (sul tuo sito) a cui vuoi applicare il bordo
Fabio Se non posti la pagina dove deve essere applicato il codice e non sei in grado di identificare i selettori, non ne vieni fuori. Viceversa non considerare il mio suggerimento. In ogni caso ho provato ora su un mio sito e il codice funziona alla grande. L'unica cosa che chiedo, se è possibile e comq pertinente il post è: come unire lo stesso codice con più selettori celle. Se ad esempio iniziasse con #imCell_1 ma ho anche il selettore #imCell_2, per non ripetere lo stesso codice del primo selettore qual'è la sintassi corretta?
Ciao Roberto, nel codice che segue ti mostro la sintassi corretta per applicare la bordatura a + celle (es: #imCell_1 #imCell_2 #imCell_3 #imCell_4) 4 celle in questo esempio:
<style>
#imCell_1, #imCell_2, #imCell_3, #imCell_4 {
padding: 50px; /* spazio di lavoro */
transition: color 0.3s, box-shadow 0.3s, border 0.3s;
position: relative;
z-index: 1;
border: 2px solid trasparente;
}
#imCell_1:hover, #imCell_1.active,
#imCell_2:hover, #imCell_2.active,
#imCell_3:hover, #imCell_3.active,
#imCell_4:hover, #imCell_4.active {
color: #000;
border: 2px solid #00BFFF; /* bordo blu al passaggio del mouse e al clic */
box-shadow: none;
}
</style>
Devi modificare i selettori e aggiungere i tuoi
Grazie Francesco funziona tutto. Questo pitrà essere utile anche per Fabio se posta il suo link. Ho pigiato su UNO ma vedo che è comparso la mano in Rosso che non so che vuol dire.
.
... vuol dire che giustamente gli hai assegnato l'utile al suo post ...
al suo post ... ...
...
Ah ok pensavo di aver fatto qualke cavolata.
Autor
Chiedo scusa a tutti per la mia ignoranza in fatto di creazione siti, per questo ogni anno spendo dei soldini per farmi semplificare la vita. Da poco sto imparando il programma, alcune cose sono riuscito a farle da dolo mentre altre come in questo caso ho urgente bisogno de vostro aiuto.
Per questo motivo vi ho inviato il link del sito al quale vorrei ispirarmi.
Rimando il link
https://www.centrofisioterapicomilano.it/servizi-per-il-paziente/
Mi piacerebbe come in questo caso quando passo col mouse sopra si vedesse il bordo, in più avere la possibilità come nel sito di cliccare soltanto su scopri di più per passare alla pagina successiva.
Allora Fabio, noi il tuo problema lo abbiamo risolto e siamo riusciti a riprodurre quello che tu hai intenzione di fare nel tuo sito.

Ora i prossimi passaggi che devi fare tu sono:
1) Sul tuo sito, riproduci questo:
inserisci quindi in un oggetto testo un immagine, sempre nello stesso oggetto (dai uno spazio a capo e) inserisci un testo e poi inserisci la scritta CLICCA QUI dove gli assegnerai un link alla pagina di sestinazione che preferisci.
2) Crea un altro oggetto testo, inserisci un altra immagine, un altro testo.
3) esporta il sito online e scrivi qui il link del tuo sito dove poter vedere le cose che ti ho chiesto.
Dopo di chè, ti forniremo il codice per far apparire la bordatura sulle celle
In linea di massima, utilizzando il codice dell'esempio di Francesco (adattato) nell'oggetto testo ed un pò del mio tempo ho prodotto questo semplice esempio di quello che credo si volesse realizzare.
https://toolsshop.altervista.org/test1/page-1.html
Autor
Bravissimo Giancarlo era quello che cercavo. come posso fare non essendo un programmatore c'è un oggetto a cui mi posso rivolgere? Ho provato ad inserire il codice della tua pagina nell'oggetto codice HTML ma non succede nulla. Dove sbaglio?
3 oggetti testo come scritto anche sopra
contenuto oggetto testo
codice nella pagina-1 (riportato anche nella pagina dellesempio)
nessun oggetto HTML
E' più facile che tu crei una pagina con tre oggetti TESTO ci inserisci quello che vuoi la carichi sul sito e poi linka la pagina quì sul Forum. Avrai il tuo codice solo da copiare e incollare non è poi così difficile.
Autor
Sto caricando il sito: www.kinesporcenter.it
Autor
Si trova in servizi per il paziente
metti il link della pagina
Autor
www.kinesporcenter.it
forse questa?
https://www.kinesportcenter.it/servizi-per-il-paziente.html
Autor
si
noi si parlava di oggetti testo più volte ribadito sopra.... tu hai messo un aggetto table
Autor
si, ma vorrei realizzarlo come hai fatto tu.
Ma non so proprio come fare
Nell'elenco degli oggetti in progetto è una icona rossa con una T. Se guardi meglio sopra Giancarlo B te lo indica bene! E comunque devi proprio cambiare quelle tabelle tra l'altro mancano di codice per essere elastiche/responsive.
Autor
Perdonami Roberto, cosa significa è una icona rossa con una T? Ripeto io il programma lo sto imparando da qualche anno, non conosco il linguaggio di programmazione altrimenti avrei fatto ingegneria informatica
@Fabio... ti stai perdendo in un bicchiere d'acqua...
Guarda le immagini che ti ha messo gentilmente Giancarlo !
più chiaro di così !
DEVI USARE L'OGGETTO TESTO normale !!! non tabella !
Fabio è più semplice di quanto tu possa immaginare:Sulla tua pagina che hai postato se non vuoi eliminare le tabelle basta che metti uno spazio prima delle tre tabelle iniziali e ci metti 9 OGGETTI TESTO con qualcosa dentro pure blablabla. Dopodichè posta il link e ti daranno il codice da copiare.Non bisogna essere esperti informatici ma seguire le linee guida di chi ne sa più di noi ► ESEMPIO CON LINK ► ESEMPIO senza link
Autor
Buon giorno e buon inizio settimana,
se ci siete pubblico il sito. fatemi sapere
ci siamo
Presenteeee
Autor
sto esportando il sito. La pagina a cui mi riferisco si chiama PAGINA DI PROVA
cortesemente Fabio, cerca anche tu di essere collaborativo, metti sempre il link completo della pagina è una cosa semplice, grazie.
questa: https://www.kinesportcenter.it/prova.html
Autor
Si scusa, e che mi sto preparando che ho lezione a scuola di cucina. Insegno all'iStituo Albeghiero
#imTextObject_146_01
#imTextObject_146_02
#imTextObject_146_03
....
fino alla
#imTextObject_146_09
questi sono gli oggetti che fanno inseriti/sostituiti sul mio codice
se sei un docente, sai quanto sia importante spiegare in modo chiaro per essere compresi, sono importanti peculiarità.
Per curiosità chiedo a Giancarlo: ma nella pagina di prova una volta messo il codice lui poi dovrebbe fare un copia incolla degli oggetti sulla pagina index. A quel punto potrebbe cambiare il selettore?
si esatto Roberto, spero che capisca il meccanismo, eventualmente NON so se la pagina di prova debba poi cambiare nome (essere rinominata).... oppure ci dirà Fabio.
Autor
Buon pomeriggio, la devo riscrivere
Autor
ci siete, pubblico quello che finito ieri consigliatomi da voi
non serve che lo preannunci !
Pubblica e dopo che hai pubblicato , avvisaci...
Autor
Buon giorno Claudio sto publicando il sito, il link è: www.kinesportceneter.it, homepage, voce prova.
Buongiorno Fabio, nel frattempo, prendendo spunto dai vari esempi postati lo puoi implementare sulla pagina del tuo esempio così puoi valutare tu stesso il risultato.
Autor
Giancarlo, ti posso disturbare, quando rientro da scuola?
in che senso?
se scrivi quì sul forum non c'è nessun problema, è sempre meglio perchè non ci sono solo io ad aiutarti ma altri gentili utenti e moderatori.
Autor
Certo intendevo proprio qui, ovviamente.
Be allora non c'è bisogno di chiedere
x Fabio Procopio.
... hai inserito in modo errato la parola kinesportcenter nella sezione Esperto-HEAD, che crea errore nella pagina...
... il layout lascia un po' a desiderare, avendo tu usato l'oggetto tabella, poco adatto o non disposto o distribuito correttamente nelle celle della griglia di impaginazione, ed hai anche oggetti molto fuori del layout...
.
Autor
Buona sera, rieccomi KolAsim, il nome del sito è: www.kinesportcenter.it
Dov'è l'errore?
Autor
KolAsim, adesso ho visto l'errore commesso in fase di battitura ho scritto www.kinesportceneter.it invece di www.kinesportcenter.it
Autor
kolAsim, perchè il layout lascia un po a desiderare? Spiegati meglio, grazie. Come ho detto precedentemente sono un principiante, vado avanti con i vostri consigli, voi siete i miei insegnanto come io lo sono dei miei alunni a scuola, è pur vero che sono capa tosta, ma è anche pur vero che non è facile imparare alla mia età. Vi chiede di esseere pazienti con me. Grazie
... no! ...l'errore è ancora presente, e lo si vede anche in chiaro nella pagina in alto a sinitra...
... per il resto devi saper valutare tu e regolarti di conseguenza facendo le sistemazioni del caso provando di volta in volta con le varie Anteprime...
...puoi verificare e valutare da te come ti sembra, ...provando i vari aspetti con il ridimensionare la finestra del browser...
.
Autor
Scusa, puoi farmi capire qual'è l'errore di cui parli?
La cosa che non capisco di questa versione e che nelle precedenti automaticamente si adattava ai vari dispositivi, mentre, con questa versione sono io a doverfar lavorare per adattarli ad igni dispositivo. Non capisco come mai.
Autor
Forse, guardando attentamente ho visto l'errore a cui ti riferivi, cioè il titolo della pagina, giusto?
Autor
Quel kinesportcenter in alto a sinistra non riesco a nasconderlo, chi mi può aiutare?
Ciao Fabio, eventualmente controlla che non sia quì:
... Fabio, ... al Passo 3 devi selezionare la Home Page (casetta), poi andare in alto sul menu e cliccare su Proprietà + Esperto, quindi in > Codice personalizzato devi cercare cosa hai messo tu nella 2^opzione o nella 3^opzione...
.
.