Iphone wallpaper 
Autor: Gökhan UçarHello When I add an image to the page background, Looks very nice on Android Phone
but when i look at iphone safari it distorts the background image too much and looks bad
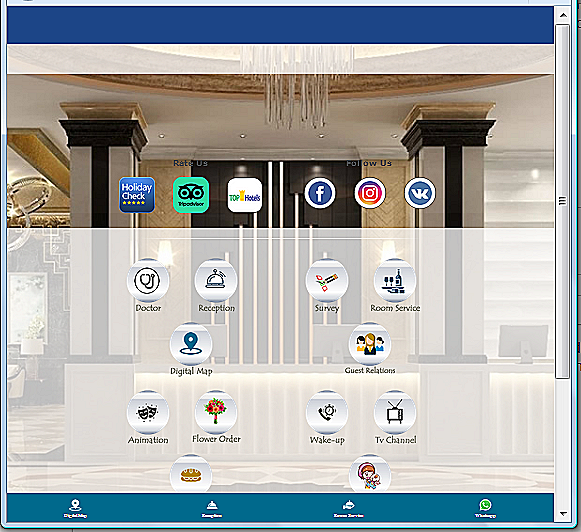
they told me from this portal you can use the code below, it actually worked. but the problem you will see in the attached picture.
Error Message in Browser ( Iphone or Android): Your browser does not support the features required to view this website. Update your browser or continue without updating. If I say continue without updating error closing. If I say Update your browser. A stupid page opens.
Note: My phone's browsers are up to date.
Denediğim Telefonlar: Samsung A72 -73 Samsung flipz Iphone 13-14 The new phones I want to specify are current phones
<style> #imPageExtContainer { background:transparent url("") !important } </style>
<script> $( document ).ready(function() {
divK='<div id="contenitoreK" style="position:fixed; top:0px; width:100%; height:100%; z-index:-1;"><div id="div_customK" style="position:absolute; top:0px; width:100%; height:100%; z-index:-1; background-repeat:no-repeat; background-image:url(\'https://gokhan-ucar.websitex5.me/files/mobilbg.jpg\'); -webkit-background-size:cover; -moz-background-size:cover; -o-background-size:cover; background-size:cover; background-position: center;"></div></div>'; document.body.innerHTML += divK; }); </script>

... (It > En) ... ... the code you posted is an old invention of mine that I had designed at the time for WSx5.v.12 ...
 -
- 

... to see my EXTRA background, you need to make all sections and lines of the page transparent:
... or you can always act via EXTRA style code...
... in these ways you could get this look that I simulated online:
.
ciao
.
Autor
Thanks for your answer
Is this picture you sent from apple? background is fully transparent. Example : background image looks nice on android phone. but the iphone enlarges the background image on the phone and distorts the resolution. it lowers the quality like a 200px 200px photo. The quality does not deteriorate even on a desktop pc. ı have problem just only in apple. i hope i could explain
... in this >> site DE ...one of my EXTRA codes has been applied, similar to the previous one...
... check if the FIXED background is with regular appearance (css cover) on your device i(!)...
.