Risoluzione mobile 
Autor: Giacomo C.
Visitado 1973,
Followers 2,
Compartido 0
Buonasera, non è corretto che l'immagine di sfondo della home non si veda ridimensionata su tablet e mobile vero ?
www.cralrho.net
grazie
Publicado en

Buongiorno Giacomo
Dipende da cosa intendi di preciso.
Supponendo che tu faccia riferimento al fatto che l'immagine viene tagliata di lato man mano che lo schermo si restringe, ti confermo che è corretto. Questo è dovuto al fatto che esistono essenzialmente due modi di fare Responsive per elementi come questo:
1_ Facendo in modo che l'immagine occupi sempre lo stesso spazio in altezza, quindi tagliando l'immagine lateralmente
2_ Riducendo la dimensione dell'immagine in proporzione alla larghezza dello schermo, però l'immagine occuperà anche meno spazio in altezza
Nel caso del nostro software, abbiamo optato per la seconda strada
Resto a disposizione in caso di dubbi
Stefano
... in più, per quel che noto, l'immagine di sfondo si adatta correttamente nelle risoluzioni del pc..
... forse lo sfondo fisso potrebbe essere considerato come il parallasse fisso, che dal changelog 2019.1.1 è stato disabilitato per i dispositivi touch e per gli ultimi due breakpoint, ...adattando per questi l'immagine alla luce del contenuto in altezza del body...
... comunque sia, ora come ora, potresti risolvere con il mio codice che sostituisce l'immagine alle risoluzioni inferiori e ridimensionandola full-screen in modalità css cover, ...ed in questo caso sarebbe meglio preparare una seconda immagine quadrata per tale scopo...
 !
!

.
Autor
ciao grazie Stefano, grazie Kolasim, il codice?
... posta qui il LINK della tua immagine jpg quadrata (800 x 800)px ...
.
Autor
cosi ?
... OK, ...ma devi upparla nel tuo sito in rete e postare qui il relativo LINK...
Autor
ok non avevo capito bene
https://www.cralrho.net/photo.html
... OK, ... ma bastava uppare solo l'immagine, senza dover creare una nuova pagina...
... l'immagine mi pare deformata...
... comunque sia, adesso il codice da applicare è questo:
<style>
/** --- sostituzione sfondo fisso by KolAsim --- **/
@media(max-width:719px) {
#imPageExtContainer {background:url('')}
html body{ background: url('images/rhonuovo_19x38egh.jpg') !important ;
background-position: center center !important; background-repeat: no-repeat !important;
-webkit-background-size: cover !important; -moz-background-size: cover; -o-background-size: cover !important; background-size: cover !important; background-attachment: fixed !important;}
}
</style>
.
ciao
.
Autor
in home page/esperto?
... Sì, ...3^ opzione ...
Autor
????
... ho controllato adesso ed online ancora non vedo applicato il codice...
... come indicato prima, per la HOME incollare il codice nelle Proprietà Pagina, cioè qui:
> Passo 3 - Mappa > Finestra 'Proprietà Pagina' > Le opzioni della Sezione Esperto >
▪Codice personalizzato: > 3^ opzione > Prima della chiusura del tag HEAD
.
.
Autor
strano lo avevo già inserito ieri sera
... adesso è OK ... il codice è presente e funziona regolare nel pc.... .... ma non si attiva il fissaggio nello smartphone...
.... ma non si attiva il fissaggio nello smartphone... ...
...
..
...
... controllo, e s'è possibile poi ti proporrò un'altra mia invenzione EXTRA esclusiva...
.
... sostituisci il precedente codice con questo; sono nove (9) righe continue:
<script>
$( document ).ready(function() {//K>;
/** --- sostituzione sfondo fisso by KolAsim --- **/
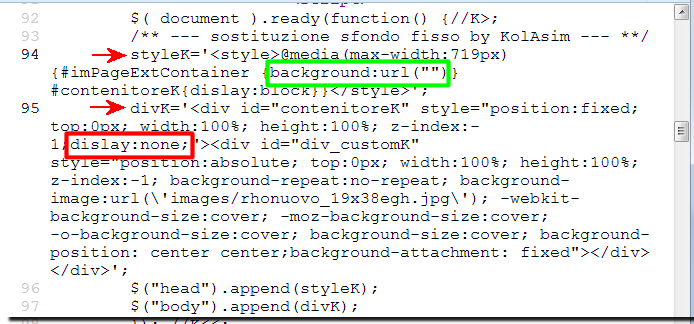
styleK='<style>@media(max-width:719px) {#imPageExtContainer {background:url("")} #contenitoreK{display:block}}</style>';
divK='<div id="contenitoreK" style="position:fixed; top:0px; width:100%; height:100%; z-index:-1;dislay:none;"><div id="div_customK" style="position:absolute; top:0px; width:100%; height:100%; z-index:-1; background-repeat:no-repeat; background-image:url(\'images/rhonuovo_19x38egh.jpg\'); -webkit-background-size:cover; -moz-background-size:cover; -o-background-size:cover; background-size:cover; background-position: center center;background-attachment: fixed"></div></div>';
$("head").append(styleK);
$("body").append(divK);
}); //K<<;
</script>
.
.
Autor
Perfetto!!!
Ma forse è meglio che cambio immagine......devo farne una piu nitida..
Grazie ancora...
Autor
ciao, ma quel codice è solo per l'immagine dell'home page?
Perchè nelle altre pagine non è fisso
... OK ... ciao...
Autor
ho detto una cavolata.................è logico che è solo per home page
chiedo venia.....
... ah... OK... non avevo visto il post...
... puoi chiudere il Topic...
Ciao
.
Autor
ciao Kolasim,scusa ma mi sa che ho fatto un pò di caos...
ho trovato un immagine piu nitida, ho provat a sostituirla a quella che ti avevo mandatao 800px - 8oopx
solo che nella visione smartphone in anteprima è rimasta sotto ancora quella di prima
... sul mio PC pare funzionare correttamente... ...
...

... invece sullo smartphone pare di no...
... ho notato nel codice due errori veniali, che potrebbero essere la causa della difformità...
... nell'attributo dislay:none; (in rosso) manca la p:
display:none;
... l'attributo background:url ("") (in verde) ...forse è meglio sostituirlo con questo:
background-image: url ("")
.
Autor
... nel pc vedo che funziona...
... praticamente il mio codice è lo stesso che avevo fornito per >questo sito del Forum Tedesco...
... forse potrebbe influire il fatto che il tuo sito non ha superato il test_mobile_friendly che ti ho segnalato prima, molto importante, ...dovresti porvi rimedio...
... purtroppo non ho modo di fare altre verifiche approfondite sul "mobile"...
.
Autor
grazie Kolasim,ti faccio una domanda,secondo te il sito www.cralrho.net puo essere creato come quello del sito Forum Tedesco?
... penso di si...
... quella del LINK è la "WebSite X5 Pro 2020.3.7", ... ma il mio codice EXTRA glielo avevo fornito ai tempi della v.12, ... ed è ancora attuale...
.
Autor
forse ho trovato il problema .... se uso in tutte le risoluzioni solo l'hamburger menu si vede tutto bene.ma con il menu e la stiky bar sfalsa tutto........forse
.... se uso in tutte le risoluzioni solo l'hamburger menu si vede tutto bene.ma con il menu e la stiky bar sfalsa tutto........forse

Autor
...bene, adesso lo sfondo online è OK ...
.
Autor
con menu senza menu
senza menu 
... non mi risulta ...
... comunque controlla i contenuti di header e footer nelle varie risoluzioni e da verificare online...
.
Autor
Ciao Kolasim, direi che ci siamo..... purtroppo niente sticky bar,niente menu nell'header
ma sembra che sia nel pc che nello smartphone funziona...
Grazie ancora
... devi verificare un po' tu le varie impostazioni...
... se posizioni correttamente la StickyBar in tutti i breakpoint dentro ai relativi layout, secondo me non dovrebbero sorgere problemi...
... a dimostrazione del resto quel sito tedesco che hai visto prima ha attiva la StickyBar...
.
ciao
.
Autor
ciao Kolasim,direi che adesso puo' andare bene anche dal cellulare......
P.S. ho preso il codice per l'hamburger menu da qui:https://helpcenter.websitex5.com/es/post/256097
... ho visto, OK; ... con il miio codice per lo sfondo fisso hai ottenuto la magia, che era esclusa per gli smartphone...
.
ciao
.
Autor
ok grazie mille ..un ultima domanda poi chiudo il post
se guardi il tuo codice, io ho inserito il percorso per l'icona direttamente nel sito...
<style>
.hamburger-bar { display: none !important}
.hamburger-button{width:40px !important;height:50px !important;;background-image:url("https://cralrho.net/images/iconamenu.png") !important; ; background-repeat: no-repeat;background-size:40px 40px}
</style>
corretto?
... si, si, ..OK ...la tua icona si vede correttamente...
.