Sprachauswahlmenü - in Box sichtbar :( 
Autor: Ukraine.report .
Visitado 1423,
Followers 1,
Compartido 0
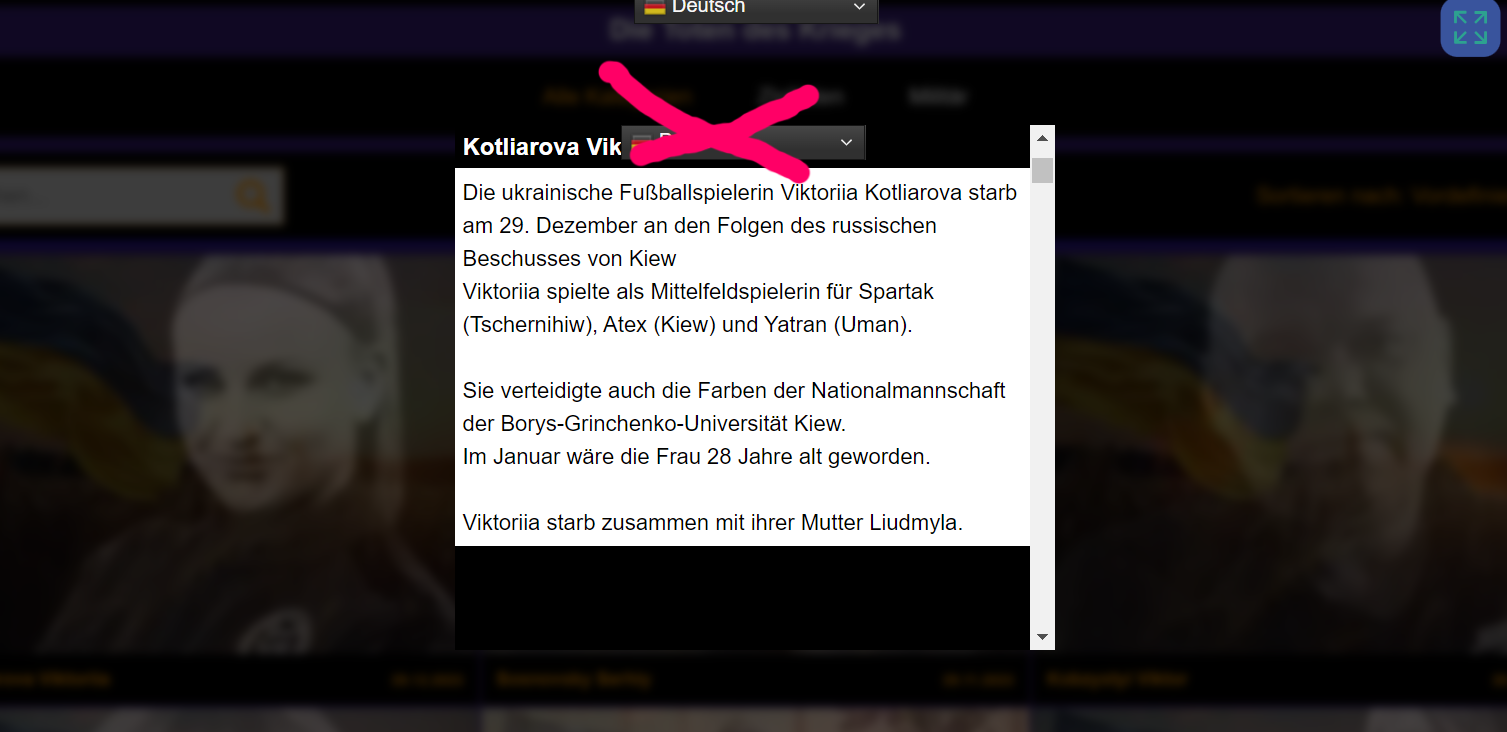
Wenn ich ein Foto andklicke auf dieser Seite hier - und dann auf Leben - öffnet sich eine Showbox mit einer Seite ohne Menü etc. ob - doch ich sehe immer noch das Sprachmenü - wie bekomme ich es von der Seite weg - die ich in der Showbox öffne.
Das durchgestrichene Sprachmenü will ich nicht nochmals in der Showbox - siehe unterhalb.
lg Andre

Publicado en

Die Sprachauswahl müsste normal im Header eingebunden werden.
Ansonsten haben vielleicht habe die Experten eine Lösung, wenn die Sprachauswahl fixiert bleiben, aber nicht im Iframe übernommen werden soll.
Autor
danke es ist nicht auf einer üblichen Seite, sondern nicht von Vorlage ..
stehen tut es in den allgemeinen Codes vor dem Body TAG
<div class="gtranslate_wrapper"></div><style>gt_switcher_wrapper { left: -81px;margin-left:50% important}</style><script>window.gtranslateSettings = {"default_language":"de","native_language_names":true,"detect_browser_language":true,"languages":["de","uk","en","es","fr","it","ru","tr","pt","cs","hr","bs","sr","sl","pl","hu","el","bg","ro","sk","nl","no","fi","sv","da","lt","lv","et","ka","th","ar","ja","zh-TW","id"],"wrapper_selector":".gtranslate_wrapper","flag_size":16,"switcher_horizontal_position":"right","switcher_vertical_position":"top","switcher_open_direction":"top","flag_style":"3d","switcher_text_color":"#f7f7f7","switcher_arrow_color":"#f2f2f2","switcher_border_color":"#161616","switcher_background_color":"#303030","switcher_background_shadow_color":"#474747","switcher_background_hover_color":"#3a3a3a","dropdown_text_color":"#eaeaea","dropdown_hover_color":"#748393","dropdown_background_color":"#474747"}</script><script src="https://cdn.gtranslate.net/widgets/latest/dwf.js" defer></script>
vpr dem Header Tag habe ich:
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<style>
.gt_switcher_wrapper {left:-81px !important;margin-left:50% !important}
</style>
Hast du schon mal die Seite "ohne Template anzeigen" eingebunden? Wenn du eine Seite als Showbox öffnest, dann wird die komplette Seite angezeigt. Ausser hat hat bei den Eigenschaften unter Grafik das Template ausgeblendet.
Autor
Hallo - die Seite die in der Showbox geöffnet wird sieht so aus:
aber der Code für die Sprache ist unter 1
<div class="gtranslate_wrapper"></div><style>gt_switcher_wrapper { left: -81px;margin-left:50% important}</style><script>window.gtranslateSettings = {"default_language":"de","native_language_names":true,"detect_browser_language":true,"languages":["de","uk","en","es","fr","it","ru","tr","pt","cs","hr","bs","sr","sl","pl","hu","el","bg","ro","sk","nl","no","fi","sv","da","lt","lv","et","ka","th","ar","ja","zh-TW","id"],"wrapper_selector":".gtranslate_wrapper","flag_size":16,"switcher_horizontal_position":"right","switcher_vertical_position":"top","switcher_open_direction":"top","flag_style":"3d","switcher_text_color":"#f7f7f7","switcher_arrow_color":"#f2f2f2","switcher_border_color":"#161616","switcher_background_color":"#303030","switcher_background_shadow_color":"#474747","switcher_background_hover_color":"#3a3a3a","dropdown_text_color":"#eaeaea","dropdown_hover_color":"#748393","dropdown_background_color":"#474747"}</script><script src="https://cdn.gtranslate.net/widgets/latest/dwf.js" defer></script>
aber sowohl vor dem Header oder nach dem header bewirkt keine Veränderung :(
ich habe jetzt die code aus 1
von for dem Header auf in nach dem Header kopiert
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<style>
.gt_switcher_wrapper {left:-81px !important;margin-left:50% !important}
</style>
hier
also im showboxfenster noch immer :( lg Andre
Und wenn du diesen Code in ein HTML-Objekt n den Header einfügst?
Autor
da habe ich viele -siehe oben - welchen Teil ratest du mir - soll ich in den Header einfügen lg Andre
Autor
die habe ich zur Zeit im Header
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<style>
.gt_switcher_wrapper {left:-81px !important;margin-left:50% !important}
</style>
Diese hast du nicht im Header sondern vor dem HTML Tag eingefügt! Siehe meinen anderen Post.
Autor
habe ihn jetzt nach dem Head eingesetzt und sehe nichts mehr :( alles weiß :(
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<style>
.gt_switcher_wrapper {left:-81px !important;margin-left:50% !important}
</style>
...in den Experteneigenschaften der versteckten Seite „texte-personen-091-180.html“, (*), in der dritten Option (/HEAD) müssen Sie diesen Codestring eingeben:
<style>.gtranslate_wrapper { display: none !important } </style>
... (*) ... und ähnliche versteckte Seiten...
.
ciao
.
... oder Sie können eine meiner Erfindungen mit einem eindeutigen Code auf einmal für alle versteckten Seiten verwenden, der im Expertenschritt_1 in der dritten Option (/HEAD) eingefügt wird:
<script>
$("document").ready(function() {//K>;
/** by KolAsim **/
if($("#imHeader").is(':visible')) {}//K1>|<<;
else { $(".gt_switcher_wrapper").hide();};//K2>|<<;
});//K<<;
</script>
.
.
Autor
perfekt danke - genauso wollte ich es - vielen vielen Dank :)
perfetto grazie - è esattamente quello che volevo - grazie mille :)
lg Andre