Troca de imagem no texto multi abas. 
Autor: LUIZ G.
Visitado 1503,
Followers 1,
Compartido 0
Olá!
Estou precisando alterar as setas de um objeto por outras que o cliente enviou, mas não sei como fazer.
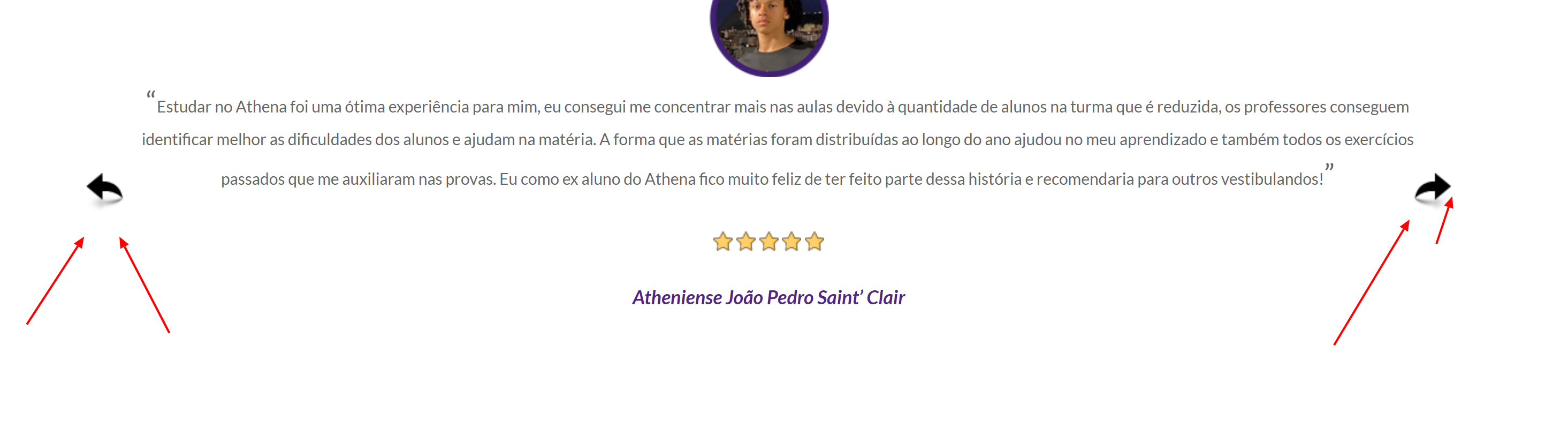
A alteração é nesse local...

O código que o objeto gera é o abaixo...
Trata-se do Objeto de texto Multi-abas.
<img src="gallery/b08_r.png" style="position: absolute; top: 257.608px; right: 0px; display: block; cursor: pointer; z-index: 1000;">
<img src="gallery/b08_l.png" style="position: absolute; top: 257.608px; left: 0px; display: block; cursor: pointer; z-index: 1000;">
O problema é que quando eu altero o código do caminho para a imagem, na próxima atualização, volta ao que era antes, ou seja, minha alteração é ignorada.
Obrigado.
Publicado en

Autor
Aparentemente, consegui resolver alterando as imagens (alterei também o tamanho para 39pxls, para não ficar grande), no SCRIPT abaixo:
<script>var oldTabsimTextObject_39_137 = null;
var firstTime = true;
function loadimTextObject_39_137() {
$("#imTextObject_39_137 .text-container").css('min-height', '');
if (!!oldTabsimTextObject_39_137) { oldTabsimTextObject_39_137.disable(); }
oldTabsimTextObject_39_137 = x5engine.textTabs({target: '#imTextObject_39_137', effect: 'horizontalSlide', cleanCssContent: false, width: '100%', height: '100%', setTabScrollWidth: 'true', setContainerHeight: true, enableFixedHeight: false, fixedHeight: 260, slideshow: { active: true, buttonPrev: { url: "https://athenaeducacao.com.br/1/images/SETA-ESQUERDA-a.png", x: -20, y: 0 },buttonNext: { url: "https://athenaeducacao.com.br/1/images/SETA-DIREITA-a.png", x: -20, y: 0 }, nextPrevMode: 'visible'},tabPosition: 'top', autoplay: true, interval: 7000});
}
x5engine.boot.push(function() {
var imTextObject_39_137_resizeTo = null,
imTextObject_39_137_width = 0;
x5engine.utils.onElementResize(document.getElementById('imTextObject_39_137'), function (rect, target) {
if (imTextObject_39_137_width == rect.width) {
return;
}
imTextObject_39_137_width = rect.width;
if (!!imTextObject_39_137_resizeTo) {
clearTimeout(imTextObject_39_137_resizeTo);
}
imTextObject_39_137_resizeTo = setTimeout(function() {
loadimTextObject_39_137();
firstTime = false;
}, 50);
});
});
</script>
Será que acertei? Pq eu não coloquei essas linhas que estavam duplicando os icones...
<img src="/1/images/SETA-DIREITA.png" style="position: absolute; top: 257.608px; right: 0px !important; display: block; cursor: pointer; z-index: 1000;">
<img src="/1/images/SETA-ESQUERDA.png" style="position: absolute; top: 257.608px; left: 0px !important; display: block; cursor: pointer; z-index: 1000;">
Ficou assim...
(It > Pt) ...postar o LINK da página sem aplicar códigos, para avaliarmos a situação...
ciao
.
Autor
https://athenaeducacao.com.br/depoimentos.html
Na parte do Objeto de Texto Multiabas.
Obrigado.
... OK ... for page > depoimentos.html
<script>
$(document).ready(function () {//K>;
/** --- icone EXTRA x schede WSx5 by KolAsim --- **/
arrowSXK = "https://img.icons8.com/?size=80&id=73830&format=png";
arroDSXK = "https://img.icons8.com/?size=80&id=73831&format=png";
setTimeout(function(){//K1>;
$("#imTextObject_39_137 img:nth-child(3)").attr("src",arrowSXK);
$("#imTextObject_39_137 img:nth-child(2)").attr("src",arroDSXK);
},3000); //K1<<;
});//K<<;
</script>
.
>> Passo 3 - Mapa > A janela Propriedades da Página > Opções na aba Avançadas > ▪Código personalizado: >> Antes de fechar a tag HEAD
.
ciao
.
--------------- icon:
https://img.icons8.com/?size=80&id=73830&format=png
https://img.icons8.com/?size=80&id=73831&format=png
.
Autor
Olá, Kol...
Não entendi. O que fiz está errado?
Pode me orientar sobre o que eu devo fazer?
Obrigado.
...infelizmente não entendo o que você está perguntando agora...
...na sua página online não vejo meu código aplicado...
...além disso, vejo alguns erros que você cometeu ao inserir outro código EXTRA nas seções erradas:
>> linhas 73,74,75
>> da linha 102 para a linha 117
.
ciao
.