Modifica selezione metodo di spedizione e pagamento 
Autor: Luca A.Buongiorno,
vorrei segnalare un NON problema che ogni tanto si verifica con i nostri clienti (distratti) che fanno acquisti sul nostro sito, ma che potrebbe essere modificato per evitare che si verifichi la situazione spiegata qui sotto.
Mi spiego meglio...
quando un cliente, dopo aver inserito il prodotto nel carrello, arriva nella sezione in cui deve selezionare il metodo di spedizione e pagamento, si ritrova già selezionata la prima opzione di ognuna di queste due categorie (spedizione e pagamento).
Purtroppo abbiamo avuto diversi clienti (distratti) che hanno lasciato selezionato il metodo di default e hanno concluso l'ordine. Successivamente si accorgono che il metodo selezionato non è quello desiderato e ci chiedono come devono fare per modificarlo.
Non chiedetemi come possa succedere tutto questo, ma è successo diverse volte e succede tutt'ora, e la cosa è molto strana perchè basterebbe un attimo di attenzione in più.
A questo punto vi chiedo se potete effettuare una modifica in modo che non ci sia selezionata nessuna voce di default. In questo modo obbliga il cliente ad effettuare una selezione e in caso contrario gli appare un messaggio del tipo:
1) Devi selezionare il metodo di spedizione.
2) Devi selezionare il metodo di pagamento.
Premetto che sulle vecchie versioni del programma (non ricordo fino a quale versione) queste voci non erano selezionate di default e il cliente era obbligato a fare una selezione.
Se riusciste ad integrare questa modifica sul prossimo aggiornamento del porgramma ve ne sarei molto grato.
Grazie e buon lavoro!
Luca

Buongiorno Luca,
ti confermo che ho provveduto a segnalare la tua Idea.
Grazie! Buona giornata.
x Luca A., ...l'idea è buona, e che ben venga, ...ma in quel groviglio di codici EXTRA mi sembra minimale... ...
...
(... per altro extra x extra mi pare, se non ricordo male, già fatto in passato per qualche altra terza occasione...)
.
ciao
.
Autor
Elisa: Grazie mille!
 ), ma in questo caso non avrei mai richiesto una modifica del genere per una mancanza di attenzione da parte del cliente; perchè basterebbe leggere quello che c'è scritto. ECCHECCAVOLO!!!
), ma in questo caso non avrei mai richiesto una modifica del genere per una mancanza di attenzione da parte del cliente; perchè basterebbe leggere quello che c'è scritto. ECCHECCAVOLO!!!
KolAsim: E' vero che ho inserito diversi codici extra per migliorare alcune funzioni (grazie al tuo prezioso aiuto
Se obbligo il cliente a fare una selezione (forse) starà più attento.

Comunque grazie a tutti voi e buona giornata!
... ...adesso che mi sono soffermato a pensarci un attimino mi è venuto in mente dai miei ricordi degli esperimenti che furono fatti per un utente perduto di qualche anno fa, ...che era emersa qualche incongruenza con i radio-pulsanti #step2/3 spedizione-pagamento per inibirli, dovendo ricorrere ad ulteriori escomotage per imporre la scelta obbligata, ma alla fin fine mi pare che il risultato fu ottenuto...
...adesso che mi sono soffermato a pensarci un attimino mi è venuto in mente dai miei ricordi degli esperimenti che furono fatti per un utente perduto di qualche anno fa, ...che era emersa qualche incongruenza con i radio-pulsanti #step2/3 spedizione-pagamento per inibirli, dovendo ricorrere ad ulteriori escomotage per imporre la scelta obbligata, ma alla fin fine mi pare che il risultato fu ottenuto... ...
...
ciao
.
Autor
Per quanto mi riguarda, con te avevamo fatto una modifica (attualmente ancora attiva) NON per inibire i radio-pulsanti, ma per obbligare il cliente a fare una scelta quando si verificava una certa condizione, che nel mio caso riguardava il limite di PESO della merce inserita nel carrello.
In pratica... quando il peso della merce nel carrello supera i 1000 Kg., al cliente appare un msg in cui lo invita a fare una scelta tra 3 opzioni:
Ritiro della merce in negozio
Richiesta di preventivo
Richiesta di preventivo per noleggio
Questo perchè ho impostato il carrello in modo tale che mi calcoli le spese di spedizione fino a 1000 Kg.
Oltre questo peso gli faccio io il preventivo perchè poi subentrano altri fattori per la consegna.
Adesso invece vorrei che i radio pulsanti non fossero attivi per i motivi che ho indicato sopra, però mantenendo sempre le funzioni che ho spiegato qui sopra.
Oh, se per caso hai qualche codicillo da inserire per renderli NON attivi sono tutt'orecchie!
Il mio sito è questo:
www.lonardituttoperilgiardino.com
Grazie!
... non ero entrato nei meandri del tuo codice, ma mi hai fatto ricordare qualcosa di quegli esperimenti, e mi fa piacere che sono ancora attivi e funzionanti...
 ...
... ...
...
...riguardo al mio escamotage accennato prima, se non sbaglio si trattava di un carrello semplice, ma con problemi intrinseci al programma stesso...
... ricordo che il tuo sito era complesso e pesante per il mio purtroppo vecchio PC, ...ma proverò lo stesso per una valutazione, e a parte codice EXTRA già presente permettendo...
... comunque andrà ti farò sapere...
.
... potrebbe, dovrebbe(!) essere compatibile con il codice EXTRA preesitente...
... provalo, e se vedi che non di funzina lo elimini...
<script>
/** condizionamento radio-pulsanti spedizione-pagamento x WSx5 CART by KolAsim **/
$(window).on("hashchange", function() {//K>;
anchorK = location.hash;
if (anchorK == "#step2"){
setTimeout(function() {
radioK1 = $('input[name="shipping-method"]');
radioK2 = $('input[name="payment-method"]');
controlloavantiK()
},500);}
});//K<<;
//------------------------------
function controlloavantiK(){ //K1>;
radioK1 = $('input[name="shipping-method"]');
radioK2 = $('input[name="payment-method"]');
$(radioK1).prop('checked',false);
$(radioK2).prop('checked',false);
//---------------------------
$(radioK1).click( function(){//K2>;
setTimeout(function(){//K3>;
radioK2 = $('input[name="payment-method"]')
$(radioK2).prop('checked',false);
},500);//K3<<;
})//K2<<;
//------------------------------
$(".btn-go-next").click( function(){//K4>;
if( $(radioK1).prop('checked') == false || $(radioK2).prop('checked') == false ){//K5>;
alert("...!...\nNon è stato selezionato il tipo di Spedizione e il tipo di Pagamento, obbligatori\nSi prega di controllare.\nGrazie!")
setTimeout(function(){ //K6>;
//location.href = "index.html#step2";
},500); //K6<<;
}//K5<<;
})//K4<<;
} //K1<<;
</script>
.
Autor
Il codice non funziona correttamente!
In pratica...
1) I radio-pulsanti non sono evidenziati all'inizio. TUTTO OK!
2) Se NON faccio nessuna selezione per quanto riguarda il metodo di spedizione e pagamento, appare il messaggio di alert e quando lo chiudo passa in automatico allo step successivo. NON BENE!
3) Se invece faccio una selezione per quanto riguarda il metodo di spedizione e pagamento, appare comunque il messaggio di alert e quando lo chiudo passa in automatico allo step successivo. NON BENE!
.... scusa, non so perchè, ma mi sono accorto che nel tuo codice mi è rimasta disabilitata la funzione in K6>; alla fine del codice; ...il problema potrebbe dipendere da questo...
... prova a riabilitare togliendo le due barrette // iniziali, ...in questo modo:
location.href = "index.html#step2";
.
Autor
Ho applicato la modifica che hai suggerito ma adesso si verifica un altro problema:
1) I radio-pulsanti non sono evidenziati. TUTTO OK!
2) Se NON seleziono nessun metodo di spedizione e pagamento, appare il msg di alert e quando lo chiudo si aggiorna la pagina ma rimango sempre nella stesso STEP.
3) Se invece seleziono un metodo di spedizione e pagamento, appare comunque il msg di alert e quando lo chiudo si aggiorna comunque la pagina rimanendo sempre nella stesso STEP, e le selezioni che ho fatto si cancellano lasciando i radio-pulsanti non evidenziati.
Questo è il codice modificato come mi hai suggerito:
<script>
/** condizionamento radio-pulsanti spedizione-pagamento x WSx5 CART by KolAsim **/
$(window).on("hashchange", function() {//K>;
anchorK = location.hash;
if (anchorK == "#step2"){
setTimeout(function() {
radioK1 = $('input[name="shipping-method"]');
radioK2 = $('input[name="payment-method"]');
controlloavantiK()
},500);}
});//K<<;
//------------------------------
function controlloavantiK(){ //K1>;
radioK1 = $('input[name="shipping-method"]');
radioK2 = $('input[name="payment-method"]');
$(radioK1).prop('checked',false);
$(radioK2).prop('checked',false);
//---------------------------
$(radioK1).click( function(){//K2>;
setTimeout(function(){//K3>;
radioK2 = $('input[name="payment-method"]')
$(radioK2).prop('checked',false);
},500);//K3<<;
})//K2<<;
//------------------------------
$(".btn-go-next").click( function(){//K4>;
if( $(radioK1).prop('checked') == false || $(radioK2).prop('checked') == false ){//K5>;
alert("...!...\nNon è stato selezionato il tipo di Spedizione e il tipo di Pagamento, obbligatori\nSi prega di controllare.\nGrazie!")
setTimeout(function(){ //K6>;
location.href = "index.html#step2";
},500); //K6<<;
}//K5<<;
})//K4<<;
} //K1<<;
</script>
... sì, il codice adesso è corretto...
... ... purtroppo il mio codice si basa sul pulsante AVANTI che ovviamente per impostazioni del programma passa automaticamente dallo #step2 allo #step3, e facendo il controllo del mio codice torna allo #step2 se le condizioni non sono soddisfatte...
... purtroppo il mio codice si basa sul pulsante AVANTI che ovviamente per impostazioni del programma passa automaticamente dallo #step2 allo #step3, e facendo il controllo del mio codice torna allo #step2 se le condizioni non sono soddisfatte...
...!... nelle mie simulazioni (e senza programma) il mio codice funziona, ma è tutto relativo...!...
... adesso mi è venuta in mente un'altra delle mie invenzioni uniche ed esclusive che, in teoria(!), ...mascherando il pulsante AVANTI con un pulsante EXTRA permetterebbe di fare il controllo dei radio-pulsanti nello stesso #step2, senza dover passare dallo #step3...
... appena ho tempo vedrò di applicare il mio escamotage per questo caso, e poi ti farò sapere...
.
... OK ... provalo ... ho inserito il mio escamotage con un pulsante maschera extra; ...o la va o la spacca ... ciao...
... ciao...
<script>
/** condizionamento radio-pulsanti spedizione-pagamento in #step2 x WSx5 CART by KolAsim **/
$(window).on("hashchange", function() {//K>;
checkedK1 = checkedK2 = "";
anchorK = location.hash;
if (anchorK == "#step2"){ //K1>;
setTimeout(function() { //K2>;
radioK1 = $('input[name="shipping-method"]');
radioK2 = $('input[name="payment-method"]');
$(radioK1).prop('checked',false);
$(radioK2).prop('checked',false);
//----------------------------------
divK1 = '<div id = "divK1" style="position:relative;width:auto;height:auto;cursor:pointer;"></div>';
$(".btn-go-next").parent().wrap(divK1)
$(radioK1).click( function(){//K3>; // controllo ingongruenza K;
radioK2 = $('input[name="payment-method"]')
$(radioK2).prop('checked',false);
})//K3<<;
//----------------------------------
$("<div />").css({position: "absolute", width: "100%", height: "100%", left: 0, top: 0, zIndex: 1000000
}).appendTo($("#divK1").css("position", "relative"));
//----------------------------------
nK1=0; nK2 = 0;
$("#divK1").click( function(){//K4>;
//----------------------------------
$(radioK1).click( function(){//K5>;
radioK2 = $('input[name="payment-method"]')
$(radioK2).prop('checked',false);
}) //K5<<;
//----------------------------------
radioK1 = $('input[name="shipping-method"]');
radioK2 = $('input[name="payment-method"]');
//----------------------------------
$(radioK1).each( function() { //K6>;
if($(this).prop('checked') == false ) { checkedK1 = "-false-"} else {checkedK1 = "-true-";nK1+=1}
});//K6<<;
//----------------------------------
$(radioK2).each( function() {//K7>;
if($(this).prop('checked') == false ) { checkedK2 = "-false-"} else {checkedK2 = "-true-";nK2+=1}
});//K7<<;
//----------------------------------
if(nK1 < 1 || nK2 < 1 ) { //K8>;
alert("...!...\nNon è stato selezionato il tipo di Spedizione e il tipo di Pagamento, obbligatori.\nSi prega di controllare\n selezionando prima la spedizione\ne poi il pagamento.\nGrazie!")
$(radioK1).prop('checked',false);
$(radioK2).prop('checked',false);
nK1=0; nK2 = 0;
} //K8<<;
else {//K9>;
$(".btn-go-next").click();
}//K9<<;
}); //K4<<;
//----------------------------------
},500); //K2<<;
//----------------------------------
}; //K1<<;
}); //K<<;
</script>
.
Autor
KolAsim, innanzitutto ti informo che il tuo escamotage ha funzionato (in parte), ma vuoi prima le belle o le cattive notizie?
1) I radio-pulsanti non sono evidenziati. TUTTO OK!
2) Se NON seleziono nessun metodo di spedizione e pagamento, appare il msg di alert e quando lo chiudo la pagina rimane nello stesso STEP. TUTTO OK!
3) Se invece seleziono un metodo di spedizione e pagamento, la pagina passa allo STEP successivo. TUTTO OK!
4) Se seleziono solo una delle due opzioni (modalità di spedizione oppure modalità di pagamento) appare il msg di alert e quando lo chiudo la pagina rimane nello stesso STEP, ma si deseleziona il radio-pulsante che avevo selezionato in precedenza.
In teoria potrebbe anche essere una cosa positiva, cioè... se il cliente non li seleziona entrambi nello stesso momento si resetta la pagina e deve ricominiciare daccapo, però... potrebbe essere migliorato! NON PROPRIO BUONO!
5) Il tuo ultimo codice è stato inserito "Prima della chiusura del tag HEAD", mentre "Prima della chiusura del tag BODY" ho un altro codice (che mi avevi creato sempre tu) che avvisa il cliente quando il peso nel carrello è uguale o supera i 1000 kg. In questo caso lo informa che deve richiedere un preventivo, selezionando la voce "RICHIEDO PREVENTIVO" oppure può ritirare la merce in negozio selezionando "RITIRO DELLA MERCE IN NEGOZIO".
Da quando ho inserito il tuo ultimo codice "Prima della chiusura del tag HEAD", ha annullato la funzione dell'altro codice e se inserisco più di 1000 kg nel carrello non solo non appare più il msg di alert, ma la pagina passa allo step successivo facenso qualsiasi selezione.
Questo è il codice presente "Prima della chiusura del tag BODY":
<script>
var ptp = 1000; //peso totale prodotti
$('#cart-container').on('click', 'div .btn-go-next', function() {
var peso = $('.widget_weight_total').html();
if ((peso > ptp && $('#chk-shipping-jxf4z4gt').prop('checked') == false) && (peso > ptp && $('#chk-shipping-mjikimtk').prop('checked') == false) && (peso > ptp && $('#chk-shipping-flt0jibn').prop('checked') == false)) {
top.location.hash = "#step2";
alert("Per i prodotti nel carrello devi selezionare RICHIEDO UN PREVENTIVO oppure puoi ritirarli in negozio selezionando RITIRO DELLA MERCE IN NEGOZIO");
}
});
setInterval(function() {
var peso = $('.widget_weight_total').html();
if ((peso > ptp && $('#chk-shipping-jxf4z4gt').prop('checked') == false) && (peso > ptp && $('#chk-shipping-mjikimtk').prop('checked') == false))
top.location.hash = "#step2";
}, 200);
setInterval(function() {
var peso = $('.widget_weight_total').html();
if ((peso > ptp && $('#chk-shipping-917o7ah1').prop('checked') == false) && (peso > ptp && $('#chk-shipping-mjikimtk').prop('checked') == false))
top.location.hash = "#step2";
}, 200);
</script>
Autor
In pratica questi due codici devono funzionare entrambi
... eh! già ... ... magari in settimana vedrò se per caso fosse possibile fare una fusione, ... nel caso più in là ti farò sapere...
... magari in settimana vedrò se per caso fosse possibile fare una fusione, ... nel caso più in là ti farò sapere...
.
Luca, la tua è un idea intelligente.
La stessa tua idea la proposi io almeno 2 anni fa, aimè senza benefici....
Ecco qui
https://helpcenter.websitex5.com/es/post/228972
Io ho risolto (parzialmente) rendendo invisibile uno dei 2 tasti "avanti" (il primo tasto avanti nella visualizzazione da smartphone, mentre da desktop è quello che si trova sulla destra) . Questo è un problema che si verifica spesso da chi fa ordini attraverso lo smartphone.
Rendendo quindi invisibile il primo tasto avanti, l'utente per procedere al checkout deve inevitabilmente scorrere l'intera pagina dove troverà i metodi di pagamento e spedizione che seppur già selezionati di default, ma almeno li vede!!!! ...e non va avanti senza vederli!
Nelle vecchie versioni, c'era un alert qualora l'utente non selezionava il metodo di pagamento e spedizione.....
Autor
Tranquillo, fai con comodo, intanto elimino l'ultimo codice che mi hai inviato altrimenti mi rende nulla l'opzione di scelta se il peso nel carrello supera i 1000 kg.
Grazie infinite intanto!
Autor
Infatti anch'io ho avuto lo stesso problema con i clienti che cliccavano sul primo pulsante AVANTI senza selezionare i metodi di spedizione e pagamento.
Quindi, con il prezioso aiuto di KolAsim, avevo inserito questo codice per eliminare il primo pulsante AVANTI e il problema si era risolto, perchè il cliente era obbligato a fare una selezione prima di passare allo step successivo.
Poi, chissà come mai, da una certa versione del programma in poi i radio- pulsanti del metodo di spedizione e pagamento sono selezionati di default creando un pò di problemi, almeno con i miei clienti, perchè molti di loro passano allo step successivo senza fare nessuna selezione.
Questo è il codice che avevo inserito per eliminare il primo pulsante AVANTI e dare al cliente la possibilità di selezionare il metodo di spedizione e pagamento prima di passare allo step successivo:
<style>
#cart-sidebar .s-flex.proceed-to-order .btn-proceed-to-order {
display: none !important;
}
</style>
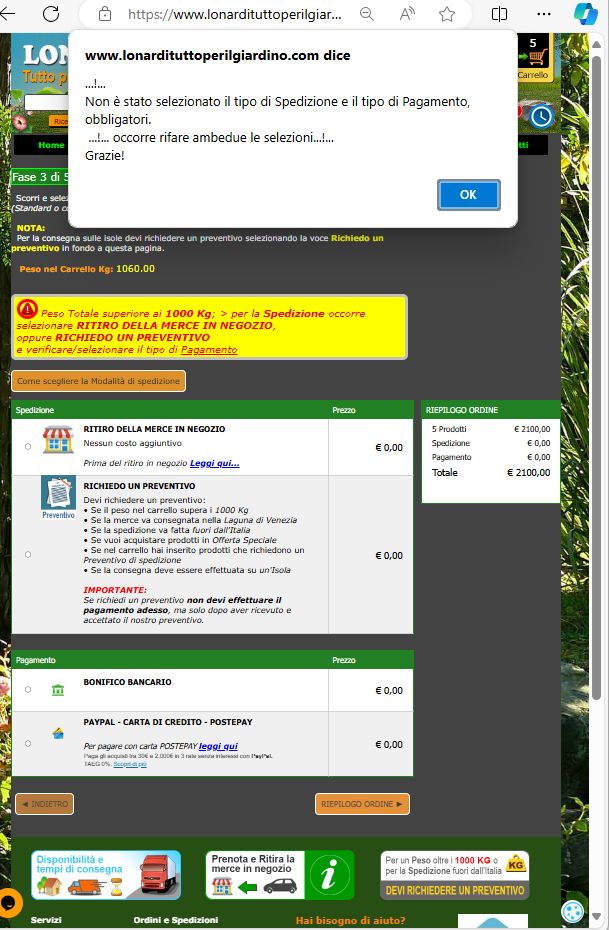
... oggi ho approfittato di un po' di tempo a disposizione, ... ed in base alla struttura attuale, in caso di peso superiore ai 1000 Kg mi pare troppo estesa la lista per le spese di spedizione che potrebbe indurre a confusione, e per questo caso ho fatto un ripulisti per evitare appunto confusioni come vedi da STAMP...

... cliccando si AVANTI si attiva l'ALERT in caso di mancata selezione...
... al contrario di come avviene adesso nel tuo CART, il controllo viene effettuato a monte dello #step3, cioè se le condizioni non sono soddisfatte, anche con pesi inferiori, rimane nello #step2, grazie alla mia invenzione con pulsante EXTRA che maschera il pulsante AVANTI...
... avvisami se procedere in questo senso dopo aver valutato il mio STAMP con gli elementi delle spedizioni ridotti solo a due relativamente al peso, ed in caso di peso inferiore la lista apparirà estesa, cioè normale..
.
Autor
KolAsim,
ho dato un occhio allo STAMP e alla spiegazione che mi hai dato, e mi sembra un'ottima idea quella di ridurre alle sole voci interessate la selezione obbligatoria in caso il peso nel carrello superasse i 1000 kg. oltre a tutto il resto.
Proviamo a sviluppare la cosa che poi la testo bene nel prg e vediamo che succede.
Intanto ti ringrazio moltissimo per questo ulteriore sforzo da parte tua e rimango in attesa del codice da inserire nel prg.
... OK ... di più non posso fare e/o pensare ; ... nel caso (e meglio se!) attenderai la "cavalleria" promessa...
; ... nel caso (e meglio se!) attenderai la "cavalleria" promessa... ...
...
... prova le varie combinazioni con questo ultimo codice; ... forse potresti incontrare un paio di incongruenze, ma nel caso dovrebbero risultare innocue... ciao ...
<script>
/** condizionamento radio-pulsanti spedizione-pagamento in #step2 x WSx5 CART[265450] by KolAsim **/
$(window).on("hashchange", function() {//K>;
checkedK1 = "";
anchorK = location.hash;
setTimeout(function() { //K1> ============================================================
if (anchorK == "#step2"){ //K2>;
setTimeout(function() { //K3>;
pesoK = $('.widget_weight_total').html();
pesoK = Number(pesoK);
peso_K();
radioK1 = $('input[name="shipping-method"]');
$(radioK1).prop('checked',false);
//----------------------------------
divK1 = '<div id = "divK1" style="position:relative;width:auto;height:auto;cursor:pointer;"></div>';
$(".btn-go-next").parent().wrap(divK1)
$(radioK1).click( function(){//K4>;
setTimeout(function(){ //K5>;
alert("Controllare il Tipo di Pagamento selezionato");
},1000); //K5<<;
})//K4<<;
//----------------------------------
$("<div />").css({position: "absolute", width: "100%", height: "100%", left: 0, top: 0, zIndex: 1000000
}).appendTo($("#divK1").css("position", "relative"));
//----------------------------------
nK1=0;
$("#divK1").click( function(){//K6>; // =========click extra > ========================
//----------------------------------
radioK1 = $('input[name="shipping-method"]');
$(radioK1).each( function() { //K7>;
if($(this).prop('checked') == false ) {//K8>;
checkedK1 = "-false-";
}//K8<<;
else {//K9>;
checkedK1 = "-true-";nK1+=1;
}//K9<<;
});//K7<<;
//----------------------------------
if(nK1 < 1 ) { //K10>;
alert("...!...\nNon è stato selezionato il tipo di Spedizione e il tipo di Pagamento, obbligatori.\n ...!... occorre rifare ambedue le selezioni...!...\nGrazie!")
nK1=0;
} //K10<<;
else {//K11>;
$(".btn-go-next").click();
}//K11<<;
}); //K6<<; // ===============click extra << ============================
//----------------------------------
},500); //K3<<;
//----------------------------------
}; //K2<<;
},500); //K1<<;
}); //K<<;
//==========================================
//--------------f K12 ----------------------
function peso_K(){ //K12>;
ptpK = 1000; //peso totale prodotti
if(pesoK == 0) {//K13>;
alert("Essendo tornati indietro il peso si è azzerato,\n occorre riconfermare il prodotto.")
$("#imHeader_imObjectImage_50_wrapper img").click()
}//K13<<;
else {//K14>;
//----------------------- MESSAGGIO EXTRA-----------------------------------
if (pesoK > ptpK ) {//K15>;
//--- scaricare o sostituire img src in imkAlertK con immagine propria;
imkAlertK = '<img src="https://processsafetyintegrity.com/wp-content/uploads/Media/Alert.gif" width="30" style = "border-radius:50%;border:solid">';
divAvvisoK ='<div id = "divAvvisoK" style = "padding:5px;color:red;background:yellow;font-size:20px;border-radius:10px;border:solid silver">'
+ imkAlertK + ' <i> Peso Totale superiore ai <b>1000 Kg</b>; > per la <b>Spedizione</b> '+
'occorre selezionare <b>RITIRO DELLA MERCE IN NEGOZIO</b>,<br>'+
'oppure <b>RICHIEDO UN PREVENTIVO</b><br> e verificare/selezionare il tipo di <u>Pagamento</u></i>'+
'</div><br>';
$("#cart-header a").before(divAvvisoK)
//----------------------------
radioK1 = $('input[name="shipping-method"]');
$(radioK1).prop('checked',false);
TotK = radioK1.length;
$(radioK1).parent().parent().parent().parent().parent().hide()
$(radioK1[0]).parent().parent().parent().parent().parent().show()
$(radioK1[TotK-2]).parent().parent().parent().parent().parent().show()
} //K15<<;
} //K14<<;
} //K12<<;
//-----------K-----------------------------
</script>
........................................................................................
.
Autor
Grazie mille KolAsim, solo una domanda...
quest'ultimo codice andrebbe a sostituire tutti gli altri presenti Prima della chiusura del tag HEAD e Prima della chiusura del tag BODY?
Se si, in quale delle due sezioni andrebbe copiato?
... come hai fatto prima, nella 3^opzione (/head)...
... non dovrebbe interferire con quello in fondo al body, che mi pare agisca nel passaggio allo #step3 e ritorno, e che poi eventualmente potresti provare anche ad eliminare...
... comunque salvati il codice nel blocco note per poterlo riutilizzare in futuro...
.
Stesso problema ma secondo me risolto con un semplice alert di Kolasim anche perchè se l'acquirente non effettua la scelta non va avanti allo steep successivo. Certo che se di default fossero entrambe le scelte disabilitate sarebbe meglio e, al click su AVANTI, far intervenire un messaggio di alert. Non capisco perchè Incomedia non prenda in considerazione questi casi specifici. Infatti l'utente ha ragione perchè in caso di disattenzione o scarsità a leggere cosa stanno facendo poi ci si trova a dover capire cosa effettivamente volesse il cliente.
Autor
KolAsim,
ho eliminato tutti i codici extra che avevo installato e li ho sostituiti con l'ultimo codice che hai creato.
Devo dire che l'obiettivo è stato raggiunto alla grande, perchè adesso il cliente non può più proseguire senza aver effettuato una scelta.
Inoltre, anche l'alert che avvisa il cliente nel caso il peso nel carrello superi i 1000 kg va alla grande.
Che dire, hai fatto un ottimo lavoro come al solito!
Grazie infinite!
Autor
Roberto,
a dire il vero, non ricordo fino a quale versione del prg, ma una volta i radio-pulsanti relativi a spedizione e pagamento non erano attivi di default e non capisco che utilità possano avere lasciandoli invece attivi.
E' giusto che sia il cliente a fare una scelta, solo così possiamo sapere con certezza cosa vuole il cliente.
Più di una volta ho avuto clienti che hanno fatto due volte lo stesso identico ordine modificando o la modalità di spedizione o la modalità di pagamento.
Successivamente mi hanno inviato una e-mail chiedendo di eliminare l'ordine X perchè avevano sbagliato ad inviarlo e solo successivamente si sono accorti che la modalità di pagamento era sbagliata.
Poi vabbè, ci sarebbe voluta solo un pò più di attenzione prima di inviare l'ordine, anche perchè gli appare la finestra di riepilogo alla fine.
... OK ... visto e provato ... pare funzionare secondo aspettativa...
... grazie anche a te per esserti prestato agli esperimenti... ...
...
.
ciao
.
Autor
Se per caso volessi provare altri esperimenti extra non farti problemi, tu proponi e io lo testo nel mio sito!
... grazie ... ciao
Autor
Buongiorno KolAsim,
vorrei segnalarti un problema del tutto anomalo che si sta verificando sul mio sito sempre inerente l'ultima modifica che abbiamo (hai) fatto .
.
In pratica, se inserisco qualsiasi prodotto nel carrello che abbia la spedizione gratuita (nel mio caso, per i prodotti con spedizione gratuita, ho impostato un peso della merce a 0=zero con costo di spedizione a 0=zero) appare l'alert che mostra un avviso al cliente come se questi avesse cliccato sul pulsante INDIETRO durante la fase 4 di 5 prima di inviare il suo ordine.
Magari non lo ricordi, ma nella fase 4 di 5 avevamo inserito un alert che se il cliente avesse cliccato sul pulsante INDIETRO sarebbe ritornato alla pagina del carrello per permettergli di verificate nuovamente i prodotti inseriti.
In pratica ho notato che questo alert appare solo quando il peso nel carrello è pari a 0 (zero). Pertanto bisogna modificare il codice facendo in modo che l'alert non appaia quando il peso nel carrello sia par a 0 (zero), ma solamente quando un cliente clicca sul pulsante INDIETRO nella fase 4 di 5.
Per fare un test su questo problema, entra nel mio sito (www.lonardituttoperilgiardino.com) e in alto nel motore di ricerca scrivi 0640/A, che si riferisce ad una piletta di scarico con spedizione gratuita, e premi invio. A quel punto clicca su una delle 2 pilette che ti appaiono nei risultati di ricerca e poi aggiungila al carrello e arriva fino alla fase 4 di 5.
A quel punto ti apparirà l'alert di cui ti ho parlato qui sopra.
NOTA:
Se nel carrello, oltre ad un prodotto con spedizione gratuita, cioè con peso a 0 (zero), aggiungi anche un qualsiasi altro prodotto che pesa oltre lo 0, funziona tutto regolarmente.
Riusciresti gentilmente ad aggiungere questa piccola variante al codice? )
)
(Che domanda stupida che ti ho fatto!
Grazie infinite in anticipo!
... quel controllo sul peso=0 lo avevo messo perchè se si tornava indietro allo #step2 dopo che erano già state fatte le verifiche nello #step3, il peso nello #step2 spesso passava a zero a causa del programma, per cui procedendo sugli step successivi avrebbe falsato le verifiche essendo il peso=0; ... il ritorno indietro forzato ripristinava la situazione di base...
... nel caso che hai appena esposto, essendo di per se già il peso=0, arrivando nello #step2 verrà riconosciuto come un errore...
... quello che adesso posso dirti è di provare a vedere se puoi provare ad assegnare un peso fittizio per esempio di 1 Kg, peso=1, ...e controllare se poi tutto il processo possa ancora funzionare.....
.
ciao
.
Autor
Problema risolto!
Ho fatto una modifica a monte lasciando invariato il tuo codice, così nel caso mi dimenticassi di assegnare un peso al prodotto apparirebbe un alert di errore.
Infatti, come hai detto tu, è bastato inserire un peso minimo fittizio (nel mio caso kg. 0,01) ai prodotti con spedizione gratuita e aggiungere una variante nel calcolo delle spese di spedizione nel carrello: Totale peso: >=0,01 Costo: 0.
La voce successiva parte da: Totale peso: >=0,02 per far cambiare i costi di spedizione in base al peso nel carrello.
Grazie ancora per il tuo prezioso aiuto!
... mi fa piacere, ottima soluzione ... ciao ...
... purtroppo non posso controllare, fallo tu provando a cotrollare il peso tornando indietro dallo #step3 e se poi il processo prosegue regolarmente...
.
... son riuscito a controllare (0.03), e pare funzionare anche tornando indietro... ciao
'Azz, quanto ci complica la vita questo software invece di semplificarcela... Incomedia deve darsi una svegliata immediata, troppe cose sono rimaste all'età della pietra per la parte e-commerce. Non si può mettere online un e-commerce al giorno d'oggi con tutte queste funzioni "a metà" e funzioni inesistenti che sono assolutamente IMPRESCINDIBILI in uno shop online moderno.
P.S. naturalmente non mi riferisco solo a quanto richiesto in questo post dall'autore ma alle tantissime migliorie richieste negli anni da tutti noi utenti.
Autor
Giuseppe, non posso che essere d'accordo con te sul fatto che molti aspetti del prg dovrebbero essere migliorati, soprattutto la parte e-commerce che sarebbe l'anima di questo prg.
Diciamo che tante modifiche al codice del mio sito, relative principalmente alla parte e-commerce, le ho fatte perché avevo la necessità di implementare alcune funzioni extra che non facevano parte delle funzioni di default, e studiate a tavolino con gli amministratori (sempre gentilissimi e disponibilissimi).
Alcune di questa funzioni me le hanno "suggerite" i miei clienti, perché, in base al loro comportamento durante la navigazione e l'acquisto dei prodotti, vedevo che incontravano delle difficoltà a compiere le azioni più semplici per portare a termine il loro acquisto.
Per esempio si dimenticavano di selezionare il metodo di spedizione e pagamento, e per questo motivo ho fatto si che diventasse un'azione obbligatoria prima di proseguire.
Diciamo che negli anni molte migliorie al prg sono state fatte proprio per i nostri suggerimenti, ma ovviamente sarà difficile ottenere la versione definitiva, perché ognuno di noi ha sempre qualche miglioria o azione aggiuntiva che vorrebbe far implementare.
.
Luca, KolAsim, ci sono funzioni che vanno implementate a prescindere dalle richieste personali dei singoli utenti perchè sono ormai lo standard minimo in un e-commerce degno di tale nome ma sono anche imposte obbligatoriamente dalle normative e leggi vigenti in materia di commercio elettronico.
Lo dico da diversi anni ormai: non c'è bisogno che Incomedia debba attenersi alle richieste dei singoli, deve semplicemente "guardarsi" intorno e farsi un "giretto" sugli e-commerce più quotati per rendersi conto di quel che manca o che non funziona come dovrebbe nel carrello di Website X5 (e non ci vuole Albert Einstein per capirlo!).
Tutto il resto sono scuse che non reggono più e che hanno ormai stancato.
Autor
Giuseppe, questo tuo sfogo è del tutto giustificato e sono d'accordo con te, ma se hai notato delle mancanze funzionali di base nel prog potresti suggerirle agli autori per farle implementare.
lo so che dovrebbero essere loro stessi a capire quali sono queste mancanze visto che hanno creato il prg, ma qualcosa può sempre sfuggire.
Proprio per questo motivo possiamo dare un piccolo contributo anche noi se notiamo qualcosa che non va, e credo che gli autori ne saranno ben contenti (magari ci rilasciano la prossima versione gratuitamente

 ).
).
... infatti la tua idea è sempre valida, già inizialmente presa in carico dallo STAFF (Elisa); ...c'è da sperare per quando e se sarà possibile in qualche futura evoluzione del programma, ...l'importante è non fermarsi...
Luca, non hai idea di quante decine e decine di suggerimenti ho dato ad Incomedia negli anni. I suggerimenti e le richieste di funzioni non li ho forniti solo io ad Incomedia ma anche tantissimi altri utenti che hanno necessità di utilizzare l'e-commerce con reali funzionalità PRO, funzionalità PRO che, sovente, rimangono solo sulla carta e nel costo del software.
Il 90% delle richieste ed esigenze degli utenti sono risolte dai codici di KolAsim o di qualche altro volenteroso utilizzatore del software... Io in primis ho implementato codice extra nel software per risolvere problematiche che Incomedia non ritiene di risolvere (nonostante anche tantissimi altri utenti fossero d'accordo con me).
Poi è capitato spesso che, con i codici extra che, all'uscita di nuove versioni del software, questi ultimi non funzionassero più a dovere...
Se tutto ciò vi sta bene... beh, allora come non detto, si prosegue così, nella speranza che KolAsim possa vivere altri 100 anni e possa essere sempre disponibile a darci una mano.
Ops *Poi è capitato spesso che, con i codici extra, all'uscita di nuove versioni del software, questi ultimi non funzionassero più a dovere...