Menu im Header Abstand individuell 
Autor: Friedhelm B.
Visitado 1299,
Followers 1,
Compartido 0
Hallo zusammen,
wie kann ich die Abstände zwischen den einzelnen Menupunkten individuell ausrichten ?
Danke und Grüße
Publicado en

(It > De) ...nach einer alten Idee von mir könnte das Menü elastisch gestaltet werden, indem die Elemente gleichmäßig verteilt werden...
... hier finden Sie den Quellschlüssel meiner Idee, der jedoch je nach Fall angepasst werden sollte:
>> https://helpcenter.websitex5.com/es/post/94089#comment22
... wenn Sie also wüssten, wie man es selbst macht, hätten Sie es praktisch gelöst, ... aber wenn Sie daran interessiert sind, auf die Einzelheiten Ihres Falles einzugehen, müssen Sie den LINK zu Ihrer Website hier posten, damit ich ihn bewerten kann...
.
ciao
.
Dazu müssten wir deine Website Online sehen, denn dies geht nur per individuellen Code den du einfügen musst.
Autor
@KolAsim und Andreas S.
zunächst vielen Dank für eure Antworten. Leider ist die Seite noch nicht so weit, dass ich sie exportieren kann.
Gibt es denn keine andere Möglichkeit die einzelnen Menupunkte (Navigationsleiste) manuell und dadurch individuell zu verschieben ?
gracie und tschau
ciao, ... Sie könnten Ihr Beispiel in einem Unterordner der Site veröffentlichen, ... oder in einem Test-WEB-Bereich wie Altervista, der von vielen Benutzern für echte Online-TESTS verwendet wird ...
 .
.
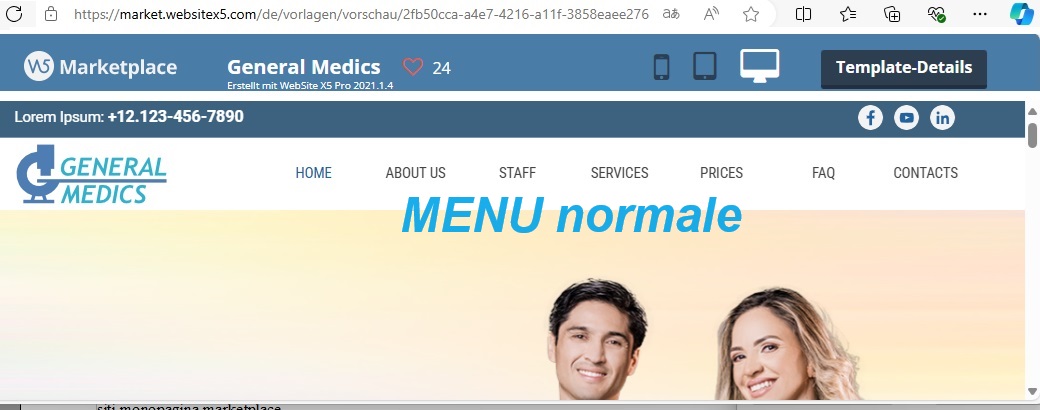
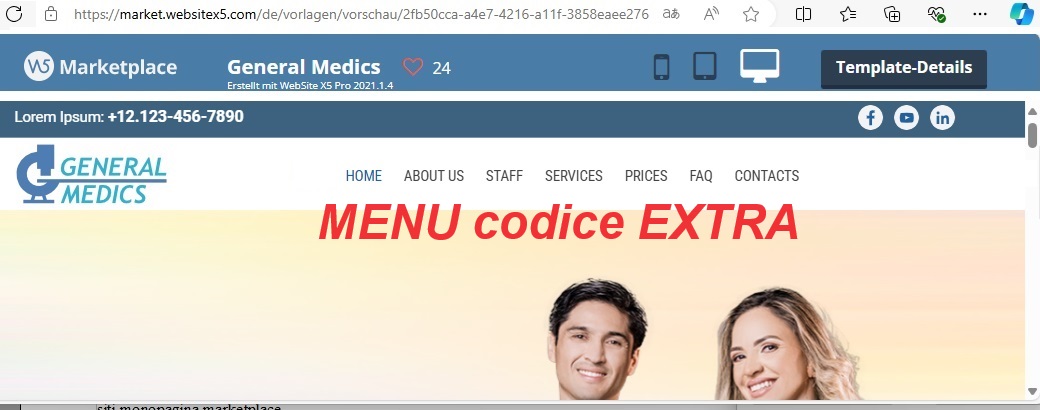
... mit meinem EXTRA-Code, universell, könnte man einen relativen Abstand zu den Menüpunkten bekommen, wie man an diesen STAMP sehen kann, dem ersten normalen vom Marktplatz und dem zweiten mit meinem EXTRA-Code ...
... wenn Sie daran interessiert sind, dieses Aussehen zu erhalten, lassen Sie es mich wissen. Wenn Ihre Seite ein normales Layout wie das auf dem Marktplatz hat, gebe ich Ihnen meinen Code ...
.
ciao
.
Autor
ich würde Deinen code gerne ausprobieren, allerdings, da ich mich immer noch als Neuling bezeichne, benötige ich auch einen Hinweis wie und wo ich diesen einbinden muss
nochmals danke
Das wäre normalerweise der Code...
<style>
#imHeader_imMenuObject_01_container > ul > li > .label-wrapper, #imHeader_imMenuObject_01_container > ul > li > div > .label-wrapper, #imStickyBar_imMenuObject_01_container > ul > li > .label-wrapper, #imStickyBar_imMenuObject_01_container > ul > li > div > .label-wrapper { width: auto!important; padding: 0 10px 0 10px; }
</style>
Allerdings muss man die (fette) Zahl ändern auf die ZAhl was das eigene Menü erzeugt hat. Das kann man im Quellcode rausfinden.
Der Code beinhaltet auch die Stickybar...wenn man die auch aktiviert hat und ein Menü eingefügt hat.
ciao, .... wenn Sie Ihr Beispiel veröffentlichen, wie ich Ihnen zuvor gesagt habe, kann ich die Situation bewerten, um zu prüfen, ob mein Code reguliert werden muss, was die Eingriffe vereinfacht...
... wenn Sie es tun, werde ich hierher zurückkommen, und dann versichere ich Ihnen, dass es sehr einfach sein wird, den Code mit nur einem Kopieren/Einfügen und einer einfachen Erklärung anzuwenden...
.
ciao
.