Produkte im Online-Shop kurzzeitig sperren 
Autor: Jochen W.
Visitado 1624,
Followers 1,
Compartido 0
Hallo Zusammen!
Gibt es die Möglichkeit im Online-Shop Artikel zeitweise zu sperren? Sie sollten in der Auswahl des Shops NICHT zu sehen sein, wenn ich sie gesperrt habe.
Das kann der Fall sein, wenn der Artikel z.Zt, nicht vorhanden ist oder nicht lieferbar ist, usw.
Optimal wäre eine Checkbox in der Option des Artikels im Shop.
Diese Checkbox habe ich aber noch nicht gefunden.
Gibt es eine Lösung für mein Problem?
Danke schon mal für eure Mühe!
Publicado en

Du kannst sie nicht sperren, aber du kannst die Artikel im Produktkatalog "aushaken" damit sie nicht angezeigt werden.
Es kommt darauf an ob du eine Datenbank aktiviert hast für den Shop und effektive Verfügbarkeit wo du die Artikel auf "0" stellen kannst.
Autor
Danke Andreas!
Ich habe keine Datenbank drunter liegen. Alles über "Einstellungen > Online-Shop".
Wo im Produktkatalog finde ich die Stelle zum "abhaken"?
Autor
Geht da nur in der PRO-Version?
(It > De) ... um die Produkte nicht in der Rubrik „Warenkorbsuche“ ("cartsearch") anzuzeigen, bei Interesse gibt es eine exklusive Erfindung von mir, und um sich ein Bild zu machen, schauen Sie hier:
https://helpcenter.websitex5.com/es/post/264856
https://helpcenter.websitex5.com/es/post/265986
.
Hello Jochen,
you can choose not to display products from a Product Catalog object by de-selecting them like this, however in the Evo version it is not possible to hide products outside of this context, although solutions like Kolasim's, involving custom code, would be possible.
Eric
Online translation:
Hallo Jochen,
du kannst Produkte in einem Produktkatalog-Objekt ausblenden, indem du sie abwählst. In der Evo-Version ist es jedoch nicht möglich, Produkte außerhalb dieses Kontexts auszublenden. Lösungen wie die von Kolasim, die benutzerdefinierten Code beinhalten, wären jedoch möglich.
Eric
Autor
@KoAsim
Welches Script muss ich WO einbinden?
Es waren leider zuviele und unvollständige Links in Deinem Verweis. Meine Übersetzung aus dem Italienischen war auch nicht sehr glücklich!
Kannst Du mir das vollständige Script zukommen lassen? Wo muss ich es dann implementieren?
Danke an alle, die auch sonst noch geholfen haben. Hier ist ein sehr angenehmes Forum. Keiner wird gleich verurteilt, wenn er eine, "vielleicht", dumme Frage stellt! Bitte weiter so!
(It > De) ... Es tut mir leid, ich verstehe auch keine Sprachen, ich verlasse mich auf Google Tansaltor, um etwas zu verstehen ...
... der Schlüssel zu meinem Code besteht darin, einen identifizierenden Text in die Beschreibung der Produkte einzufügen, die Sie im Abschnitt „Warenkorbsuche“ ausschließen möchten …
... zum Beispiel, wenn Sie ein Produkt mit der folgenden Beschreibung haben:
> Langarmshirt für Herren
... und vorausgesetzt, dass Sie mehrere Produkte mit dieser Beschreibung haben, ... können Sie mit meinem Code einige dieser Produkte in der Beschreibung ausschließen, ein eindeutiges Identifizierungssuffix hinzufügen, zum Beispiel [*] oder [reserviert], oder ein Wort Sie bevorzugen zum Beispiel (konditioniertes Produkt)...
...also nehmen wir die gleiche Beschreibung wie oben erwähnt, damit sie nicht in den Ergebnissen in „cartsearch“ erscheint, sollte die Beschreibung beispielsweise so eingegeben werden:
> Langarmshirt für Herren [*]
... oder:
> Langarmshirt für Herren (konditioniertes Produkt)
... usw., mit dem eindeutigen Identifikationsschlüssel, den Sie bevorzugen ...
...
... wenn Sie etwas über die Übersetzung der Themen verstanden haben, haben Sie auch verstanden, dass ich zur Beurteilung der Situation den echten LINK der online veröffentlichten cartsearch-Seite sehen muss ...
...
... im Falle von Klarstellungen und/oder Spezifikationen zu meinem Code, ... benachrichtigen Sie mich ...
.
ciao
.
Autor
@KolAsim
Sorry ich komme damit nicht klar!
Du hast Dir viel Mühe gegeben, aber das liegt leider weit über meinem iveau bei der Entwicklung von Websites! Bin da etwas hinterher!
Du kannst ja doch mal die Website ansehen: https://chateau-menou.de
Ich Möchte lediglich Artikel "sichtbar/unsichtbar" machen.
Gruß
Jochen
So wie es aussieht, führen die Links in der Weinliste zu Seiten mit dem Objekt "Produktkatalog", das nur jeweils einen Wein anzeigt, siehe Screeenshots unten
Dann wie von Eric C. beschrieben, einfach das Häkchen im Objekt "Produktkatalog" entfernen.
Zusätzlich könnte man die Verlinkung in der Weinliste entfernen, so dass nur noch der Weinname da steht, evtl. mit einem Hinweis, dass der Wein momntan nicht erhältlich ist.
----- Seite mit der verlinkten Weinliste -----
----- Link führt zur Seite mit dem Objekt "Produktkatalog" -----
(It > De) ... Es tut mir leid, leider kann mein Code auf Ihrer Website nicht funktionieren, da der Abschnitt CARTSEARCH fehlt...
.
ciao
.
.... leider kann Eric Vorschlag im v.EVO nicht funktionieren, wie er sagte...
...aber wenn Sie daran interessiert sind, Produkte vorübergehend auszublenden, können Sie dies mit meinem Code tun EXTRA, einfach...
... wenn Sie mir mitteilen, welche Produkte gelöscht werden sollen, indem Sie deren INK veröffentlichen, sende ich Ihnen den entsprechenden Code für diesen Zweck...
.
ciao
.
Test mit einer älteren Evo-Version (2023.2.8), da bei mir nur die Pro-Version aktuell ist.
Hier 2 Tests, einmal mit dem Häkchen im Produktkatalog und einmal ohne das Häkchen.
So kann man ganz einfach die Artikel auf der Seite anzeigen lassen oder auch nicht.
.
----- Test 1 mit Häkchen -----
----- Vorschau 1 -----
----- Test 2 ohne Häkchen -----
----- Vorschau 2 -----
Hinweis:
In der aktuellen Evo-Version ist kein Shop mehr dabei. Wer also weiterhin den Shop nutzen will, der muss bei der alten Evo-Version bleiben oder ein Update auf die Pro-Version machen.
-----
-----
(It > DE) ... ... mit Ihrer Seite, die die Weintabelle enthält, ist es mit meinem Code möglich, je nach Ihren Vorlieben zwei verschiedene Ergebnisse zu erhalten ...
...ERSTES BEISPIEL; ...um zum Beispiel einige Weine aus der Tabelle auszuschließen, sie also nicht in der Liste zu sehen, fügen Sie einfach das Suffix [*] in den entsprechenden Linktext ein...
...Zum Beispiel:
Beaumes de Venedig
...In:
Beaumes de Venedig [*]
Zum Beispiel:
Domaine Pierre Rougon, AOP Beaumes de Venise
...In:
Domaine Pierre Rougon, AOP Beaumes de Venise [*]
Zum Beispiel:
Domaine Pierre Rougon, AOP Beaumes de Venise
...In:
Domaine Pierre Rougon, AOP Beaumes de Venise [*]
... auf diese Weise werden mit meiner Erfindung die Tabellenzeilen mit dem Suffix [*] ausgeblendet und aus der Sicht entfernt...
----------------------
... ZWEITES BEISPIEL; ...um zum Beispiel für einige Weine aus der Tabelle den Link zur entsprechenden Weinkarte zu deaktivieren, also die entsprechende Produktseite nicht zu öffnen, fügen Sie einfach das gleiche Suffix [*] in den entsprechenden Linktext ein, auf die gleiche Weise wie beschrieben Vor...
... auf diese Weise sind bei meiner Erfindung die Links immer sichtbar und durch Klicken auf den Link mit dem Suffix [*] wird keine Seite geöffnet, sondern eine Warnmeldung (JS ALERT) mit der Warnung „Produkt vorübergehend nicht verfügbar“ angezeigt „...
…
…die Erklärung scheint lang zu sein, aber es ist einfach, sie durch einfaches Kopieren/Einfügen meines Codes im Abschnitt „Experte“ zu erhalten…
… Schritt für Schritt könnte man es versuchen…
…wenn Sie daran interessiert sind, fortzufahren, lassen Sie es mich wissen, …keine Sorge, es gibt immer ein erstes Mal….
.
ciao
.
Autor
@KolAsim
Das hört sich gut an! Ich will das gerne Mal probieren.
Mein Vorgehen: Ich ändere den Linktext in den Tabellen der einzelnen Weinarten wie folgt: z.B.
Beaumes de Venise* ODER müssen die eckigen Klammern den Stern einschließen? Beaumes de Venise[*]
Wie ist es richtig?
Ich werde das an einigen Beispielen machen und dann kannst Du mir vielleicht erklären, wie es weitergeht. z. B wie ich die Warnmeldung "Zur Zeit nicht lieferbar!" einbauen kann.
Gruß
Jochen
... Sie können die von Ihnen bevorzugte Methode verwenden, auch mit nur dem Sternchen (Stern) am Ende:
Beaumes de Venise*
...wenn Sie die Änderung am Text vorgenommen und online veröffentlicht haben, benachrichtigen Sie mich...
(Wenn Sie den Link in Zukunft wieder verfügbar machen möchten, entfernen Sie einfach das Sternchen (Stern) aus dem Linktext.)
.
ciao
.
Autor
Habe die Website veröffentlicht! Habe 2 Muster in der Rotweintabelle von Frankreich gemacht.
... OK ... in meinem Code habe ich es angewendet sei die Warnung (alert) dass der Tooltip:
$(document).ready(function () { //K>;
/** -- condizionamento link sceda prodotti x WSx5[266244] by KolAsim -- **/
informationK = "Zur Zeit nicht lieferbar!";
linkK = $("table td .imCssLink");
for(var i = 0, TotlinkK = linkK.length; i < TotlinkK; i++){//K1>;
if($(linkK[i]).text().indexOf("*") !=-1){//K2>;
$(linkK[i]).attr("title",informationK)
$(linkK[i]).attr("href","javascript:void(0)")
$(linkK[i]).attr("onclick","alert( informationK )")
}//K2<<;
}//K1<<;
//alert(TotlinkK)
}); //K<<;
... der Code muss in die Seiteneigenschaften | eingefügt werden Experte für die Seiten mit den Weintabellen....
... grundsätzlich muss für die französische Weinseite „frankreichliste.html“ der Code genau hier eingefügt werden:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert >
> ▪Benutzerdefinierter Code: > 3^(dritte) Option > Vor dem </HEAD> Tag
.
ciao
.
... dann kann bei Interesse mit einer ganz ähnlichen Methode auch die Produktseite mit der gleichen vorherigen Art von Warnung gesperrt werden, damit sie im Falle einer unfreiwilligen Verbindung nicht mehr aufgerufen werden kann ...
... ich schließe jetzt...
... im Falle einer Klärung werden wir Sie morgen kontaktieren...
.
ciao
.
Autor
Erst mal schönen Dank! Ich werde mich morgen daran versuchen!
Gute Nacht!
Autor
@KolAsim
So ich hab mal versucht Deinen Code zu implementieren.
In allen Listen ist bereits unter Vor dem </HEAD> Tag ein Code eingetragen (s. Screenshot). Wo liegt mein Fehler?
Autor
Hier noch der Screenshot in der "Vorschau"!
Du musst das Skript zwischen den skript Klammern einfügen!
Also so,,,
<script>
$(document).....
K<<;
</script>
...Entschuldigen Sie , der Fehler war mein
, der Fehler war mein , ich habe vergessen, den Code in das Tag <script> *** </script> zu einschließen, wie von Andreas erwartet...
, ich habe vergessen, den Code in das Tag <script> *** </script> zu einschließen, wie von Andreas erwartet...
... Ich melde den vollständigen richtigen Code hier noch einmal:
<script>
$(document).ready(function () { //K>;
/** -- condizionamento link sceda prodotti x WSx5[266244] by KolAsim -- **/
informationK = "Zur Zeit nicht lieferbar!";
linkK = $("table td .imCssLink");
for(var i = 0, TotlinkK = linkK.length; i < TotlinkK; i++){//K1>;
if($(linkK[i]).text().indexOf("*") !=-1){//K2>;
$(linkK[i]).attr("title",informationK)
$(linkK[i]).attr("href","javascript:void(0)")
$(linkK[i]).attr("onclick","alert( informationK )")
}//K2<<;
}//K1<<;
//alert(TotlinkK)
}); //K<<;
</script>
.
ciao
.
Autor
@Andreas
Super! Jetzt bin ich ein Stück weiter!
Kann ich den auch die Überschrift in diesem "Tooltip" andern? z.B. in "Hinweis"
... nein! ... Es ist ein Browser -JS -Fenster ...
... Alternativ können Sie möglicherweise die Methode ändern und meinen Code ausfüllen, indem Sie die Steuerung eines "modale" -Frews extra addier (div_custom)...
.
Autor
@KolAsim
???
Jetzt hab ich überhaupt nichts verstanden!
Vielleicht liegt es an der Übersetzung?
...zur Auswertung, ich sehe online keinen Code...
... was die Javascript-Warnung (ALERT) betrifft, können Sie nur den Text der Warnung ändern...
.
ciao
----------------------------
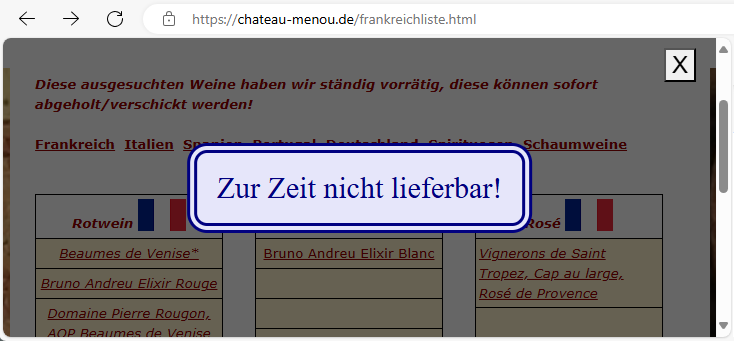
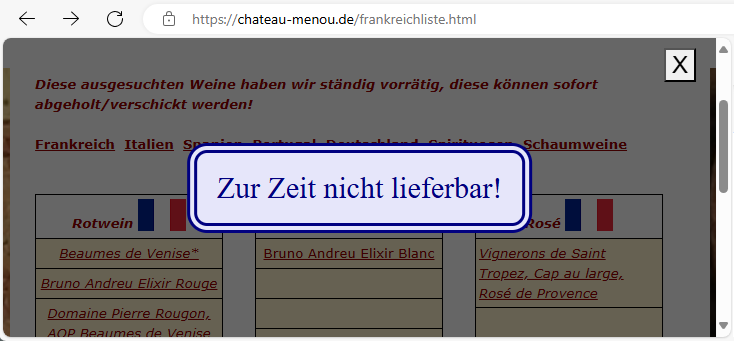
... stattdessen würden Sie mit meiner Erfindung mit dem „modale“-Fenster (mein div_custom), das ich zuvor erwähnt habe, etwas Ähnliches erhalten:

Autor
@KolAsim
Sorry, hab ich vergessen. Jetzt ist das Projekt veröffentlicht!
Fall ich Dir das exportierte Projekt zur Verfügung stellen soll, bitte ich um Antwort und wie das ablaufen kann.
Jo
OK, es funktioniert gut...
... Sie müssen nur zwei Schrägstriche (//) (die im zweiten Code enthalten waren, den ich Ihnen gegeben habe) vor der letzten Anweisung einfügen, die nur zur Überprüfung am Ende dient ...
...also in dieser Zeile vor dem Ende des Codes:
alert(TotlinkK)
... du änderst es so:
//alert(TotlinkK)
...oder Sie können es löschen
...
... auf diese Weise wird Ihnen die ursprüngliche Warnung mit Nr. 6 nicht mehr angezeigt ...
...............................
... wenn Sie dann meine Erfindung mit dem modalXXX-Fenster ausprobieren möchten, von dem ich Ihnen zuvor erzählt habe, lassen Sie es mich wissen...
.
ciao
.
Autor
@KolAsim
Danke, hab die Änderung gemacht.
Frage: Ist es nicht möglich einen TOOLTIPP zu öffnen, sobald man mit der Maus auf den Link-Text geht? Das soll aber nur passieren, wenn der Link-Text am Ende einen '*' STERN enthält.
Ich kann dann einfach den Text des Tooltipps nach Bedarf ändern. Es wäre auch schön, wenn man die Schriftart und die Schriftgröße ändern könnte!
Jetzt noch etwas persönliches: Ich bewundere Deine unendliche Geduld und Hilfsbereitschaft, die Du Anwendern wie mir, entgegen bringst! Danke dafür!
Jo
... nein, ... mit JS-Alarm können Sie nur den Text in der .Variable namens informationK ändern...

... wenn Sie stattdessen die Farben und das Erscheinungsbild der Nachricht anpassen möchten, müssen Sie eine weitere EXTRA-Erfindung von mir mit div_custom modal window verwenden, die ich Ihnen bereits zuvor gezeigt habe, diese:
.
ciao
.
Autor
Das gefällt mir gut!
Wie und Wo kann ich das impementieren?
.... OK ...
...dann ersetzen Sie meinen gesamten vorherigen Code durch diesen neuen exklusiven Code von mir:
<script>
$(document).ready(function () { //K>;
/** -- condizionamento modale link lista prodotti x WSx5[266244] by KolAsim -- **/
informationK = "Zur Zeit nicht lieferbar!";
modaleK = '<div id="modaleK" onclick="chiudiK()" style="position:fixed;z-index:11000;width:100%;'+
'height:100%;top:0px;background-color: rgba(0, 0, 0, 0.6);display:none;" "> '+
'<button onclick="chiudiK()" title="Fenster schließen" style="position:absolute;font-size:24px;top:10px;right:20px;cursor:pointer">X</button></div>'+
'<span id = "alertK" style="z-index:12000;position:fixed;border-radius:20px;max-width:70%;max-height:70%;margin:auto; top: 50%; left: 50%; width: auto;'+
'height: auto;transform: translate(-50%, -50%);border-style:double;border-width:10px;padding:20px;font-size:30px;background-color:lavender;'+
'color:navy;text-align:center;display:none">'+ informationK +' </span>';
$('body').prepend(modaleK);
linkK = $("table td .imCssLink");
for(var i = 0, TotlinkK = linkK.length; i < TotlinkK; i++){//K1>;
if($(linkK[i]).text().indexOf("*") !=-1){//K2>;
$(linkK[i]).attr("title",informationK)
$(linkK[i]).attr("href","javascript:void(0)")
$(linkK[i]).attr("onclick","apriK()")
}//K2<<;
}//K1<<;
}); //K<<;
//-----------f3-----
function apriK() {//K3>;
$("#modaleK, #alertK").show()
}//K3<<;
//-----------f4-----
function chiudiK() {//K4>;
$("#modaleK, #alertK").hide()
}//K4<<;
</script>
.............................
.... und es ist noch nicht vorbei...!...
...dann müssen Sie über die Produktseite nachdenken...
.
ciao
.
Autor
@KolAsim
Das sieht gut aus, hab ich auch so veröffentlicht.
Wenn ich den Code richtig interpretiere, dann kann ich auch die Schrift, den Text, den Rahmen und auch die Position im Fenster verändern!?
Hast Du vielleicht auch eine Idee, warum das Logo (Winery) im Kopf immer kurz verschwindet, sobald man in der Menüzeile einen Punkt anklickt? (s. Screenshot)
Jo
Autor
@KolAsim
Wo kann ich in dem Code die Position des Hinweis-Fensters ändern.Jetzt wird die mittlere Tabelle verdeckt.
... für das Logo (Winery) haben Sie vielleicht einen Schutz verwendet, der nicht benötigt wird und die Arbeit verlangsamt ...
... im Übrigen sehe ich, dass es gut funktioniert und keine Änderungen erforderlich wären, aber wenn Sie es wirklich möchten, können Sie Farben, Positionen und Anordnungen ändern, indem Sie auf die in der Variablen enthaltenen Attribute einwirken modalK; ...die Regeln sind die gleichen wie die des CSS-Style-Codes...
.
ciao
.
.