Link zeitlich begrenzen 
Autor: Bernhard S.
Visitado 1599,
Followers 1,
Compartido 0
Liebe Supporter, auf der Webseite unseres Vereines kann man sich per Link zu verschiedenen Wettkämpfen anmelden. Dazu gibt es ein Datum des Anmeldeschlusses. Ich möchte gerne den Link automatisch nach Ablauf des Anmeldeschlusses deaktieren. Wie kann man so etwas realsierien.
Viele Grüße
Bernhard Schütz
Publicado en

(It > De) ... ... "je nach Zeit", ... es hängt davon ab, was Sie erreichen möchten, ... es gibt Fall und Fall und Weg und Weg, ... mit verschiedenen möglichen Vorgehensweisen, die befolgt werden können...
...mit einer meiner Erfindungen wäre so etwas, simuliert in diesem STAMP, erhältlich. beigefügt..
... wenn Sie interessiert sind, müssen Sie den LINK Ihrer Seite posten, auf der Sie die Links konditionieren möchten, und mir mitteilen, welche, damit ich die Situation beurteilen kann, ob sie mit meinen Codes kompatibel ist oder nicht ...
...wenn du das tust, werde ich hierher zurückkommen, andernfalls ignoriere meine Nachricht...
ciao
...
.
Autor
hier die Webseite https://bvgera.de
...OK...
...das ist meine ZUSÄTZLICHE Erfindung exklusiv für Sie...
...Auswirkungen nach Ablauf:
> Farbe auf Rot ändern + ToolTip „Frist abgelaufen!“ + ALARM drücken „Frist abgelaufen!“
...natürlich müssen Sie sich strikt an die von Ihnen verwendete Struktur halten, aus der das Ablaufdatum der Abrechnung extrahiert wird ...
...das ist mein Code für den LINK, den du gepostet hast:
<script>
/** -- scadenza collegamenti esclusivo x WSx5[266464] by KolAsim -- **/
$(document).ready(function () { //K>;
objectK = "#imTextObject_02";
var K =$( objectK + ' .text-tab-content .text-inner .imTACenter span a ');
//---------- K1-----------------------------
for(var i = 0, TotK = K.length; i < TotK; i++){ //K1>; ---------------------------------
var strK = $(K[i]).text();
var taglioK = " Meldeschluss ";
var taglioK2 = " um 24:00 Uhr";
var indextaglioK = strK.indexOf(taglioK);
//---------- K2-----------------------------
if (indextaglioK != -1) { //K2>; ------------------------------
var strK2 = strK.substring(indextaglioK).split(taglioK).join("").split(" um 24:00 Uhr").join("");
//var strK2 = strK.substring(indextaglioK).split(taglioK).join("").split(taglioK2).join("");
//--------------------------------
var dataScadenzaK = strK2;
var dataScadenzaK = dataScadenzaK.split(".");
var annoK =dataScadenzaK[2];
var meseK=dataScadenzaK[1];
var giornoK=dataScadenzaK[0];
var giornoK=Number(giornoK)+1;
var dataK = annoK+"," + meseK + "," + giornoK;
var scadenzaK=new Date(dataK);
var scadenzaK = scadenzaK.getTime();
var oggiK=new Date();
var oggiK = oggiK.getTime();
//var differenzaK = scadenzaK - oggiK;
//---------- K3-----------------------------
if( scadenzaK > oggiK ) { //K3>; --------------------------------
} else {
$(K[i]).css("color","red");
$(K[i]).attr("href","javascript:(void(0)");
$(K[i]).attr("title","Frist abgelaufen!");
$(K[i]).prop("onclick","disabled");
$(K[i]).click(function(){ //K4>;
alert("Frist abgelaufen!");
//return
});//K4<<;
}//K3<<;
//---------------------------------
} //K2<<;
} //K1<<;
//alert(TotK)
}); //K<<;
</script>
...dann gäbe es noch eine andere Erfindung von mir, vielleicht flexibler in der Bearbeitungsphase...
... es müsste ein TAG <IMG> vor dem TAG <A>-Link hinzugefügt werden ...
...meine Erfindung besteht aus dieser Codezeichenfolge (plus meiner eigenen Funktion zum späteren Koppeln):
<img id="link1" dataK="18.08.2024" style="display:none;background-color:yellow" onload="var k= $(this).attr('dataK'); var idK=$(this).attr('id');controllodataK(k, idK)" src="https://www.iconpacks.net/icons/3/free-icon-view-6444.png" height = "20px" />
...
...das Datum im dataK-Attribut muss mit dem im Ablauflinktext genannten Datum übereinstimmen ...
...wenn Sie also Interesse haben und es versuchen möchten, müssen Sie die Linkliste wie folgt erstellen:
<img *** /> + Linktext (<a> Tag)
...
....alle IDs meines IMG-Tags müssen alle unterschiedliche Namen haben, zum Beispiel:
<img id="link1" dataK="18.08.2024" ...etc
<img id="link2" dataK="20.09.2024" ...etc
<img id="link3" dataK="02.11.2024" ...etc
... usw. usw...
...wenn Sie diese Struktur vorbereiten und online veröffentlichen, benachrichtigen Sie mich bitte, damit ich sie überprüfen und Ihnen dann meine Prüffunktion senden kann...
...
...mit dieser Methode soll es für Sie einfacher sein, Fristen einzuhalten und zu kontrollieren...
.
Autor
Hallo KolAsim, ich habe es eingebaut für den 23.08.2024. Werde dann sehen, ob es so funktioniert.
Vielen Dank für Deine Mühe.
Viele Grüße
Bernhard Schütz
... die Zeichenfolge <img> geht nicht in den Kopfbereich ...

... Sie müssen das <img>-Tag in derselben Textzeile vor jedem Link einfügen, wie in diesem STAMP:
... lass es mich wissen ...
.
ciao
.
Autor
ok, habe es geändert.
Viele Grüße
Bernhard
... Ich habe nachgesehen, dass Sie das <img>-Tag eingefügt haben, aber es befindet sich nicht in derselben Zeile wie der Linktext
...der praktische Linktext ist dieser:
Anmeldung Stadtmeisterschaft Mixed am 31.08.2024, Meldeschluss 23.08.2024 um 24:00 Uhr
... hier müssen Sie in derselben Zeile vor dem Link das <img>-Tag einfügen, etwa so:
<img id="link1" datak="23.08.2024" style="display:none;background-color:yellow" onload="var k= $(this).attr('dataK'); var idK=$(this).attr('id');controllodataK(k, idK)" src="https://www.iconpacks.net/icons/3/free-icon-view-6444.png" height="20px"> Anmeldung Stadtmeisterschaft Mixed am 31.08.2024, Meldeschluss 23.08.2024 um 24:00 Uhr
.
ciao
.
Autor
ok, habe es jetzt direkt dovor gesetzt.
Viele Grüße
Bernhard
... OK OK ...
.. das ist die Engine meiner Erfindung, gekoppelt mit meinem <img>-Tag, basierend auf der Struktur Ihrer Seite.
... der Code muss im Expertenbereich Seiteneigenschaften eingefügt werden - 3. Option (/HEAD):
<script>
function controllodataK(k,idK){ //k1>;
/** -- controllo scadernza esclusivo bye KolAsim -- **/
var idK = "#" + idK;
var datak = k;
var datakk = datak.split(".") ;
var giornoK = datakk[0] ;
var meseK = datakk[1] ;
var annoK = datakk[2];
var meseK = meseK - 1;
scadenzaK=new Date(annoK , meseK , giornoK);
scadenzaK = scadenzaK.getTime();
oggiK=new Date();
oggiK = oggiK.getTime();
differenzaK = Number(scadenzaK) - Number(oggiK) ;
if(differenzaK > 0) {//K2>;
} else {
$(idK).show()
$(idK).parent().parent().find("a").css("color","red");
$(idK).parent().parent().find("a").attr("href","javascript:(void(0)");
$(idK).parent().parent().find("a").attr("title","Frist abgelaufen!");
$(idK).parent().parent().find("a").prop("onclick","disabled");
$(idK).parent().parent().find("a").click(function(){//K3>;
alert("Frist abgelaufen!")
});//K3<<;
}//K2<<;
} //K1<<;
</script>
.
ciao
.
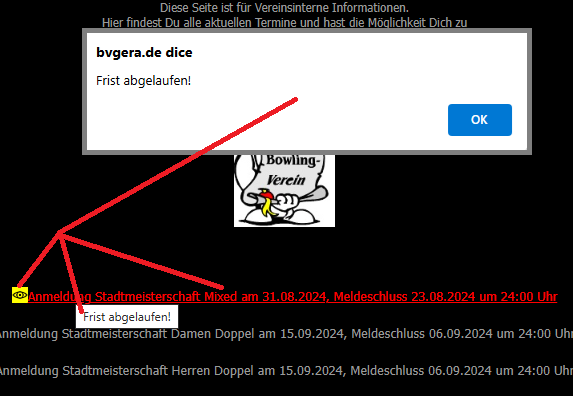
... wenn Sie für einen Test den PC-Termin auf einen späteren als den in <img> angegebenen Termin verschieben, sollten Sie dieses Ergebnis erhalten:

.
... probieren Sie diese vereinfachte Variante meines ersten Codes aus, ohne dass das <img>-Tag erforderlich ist ...
...wenn Sie eine regelmäßige Struktur beibehalten, könnte es für Sie einfacher sein...
... am Ende des Links muss, wie Sie es jetzt getan haben, zur Kontrolle immer dieser letzte String mit dem entsprechenden Datum stehen:
******** Meldeschluss 23.08.2024 um 24:00 Uhr
...versuchen Sie es; Dies ist der Code, und das ist alles, was Sie für diese Seite tun müssen:
<script>
/** -- scadenza collegamenti esclusivo x WSx5[266464] by KolAsim -- **/
$(document).ready(function () { //K>;
objectK = "#imTextObject_02";
var K =$( objectK + ' .text-tab-content .text-inner .imTACenter span a ');
//---------- K1-----------------------------
for(var i = 0, TotK = K.length; i < TotK; i++){ //K1>; ---------------------------------
var strK = $(K[i]).text();
var strK = strK.split("um 24:00 Uhr").join("").split(" ").join("").trim();
var nrK= strK.length
nrK = nrK - 10;
strK2 = strK.slice(nrK)
if( strK.indexOf("Meldeschluss") != -1) {//K2>;
var dataScadenzaK = strK2;
var dataScadenzaK = dataScadenzaK.split(".");
var annoK =dataScadenzaK[2];
var meseK=dataScadenzaK[1];
var giornoK=dataScadenzaK[0];
var giornoK=Number(giornoK)+1;
var dataK = annoK+"," + meseK + "," + giornoK;
var scadenzaK=new Date(dataK);
var scadenzaK = scadenzaK.getTime();
var oggiK=new Date();
var oggiK = oggiK.getTime();
if( scadenzaK > oggiK ) { //K3>; --------------------------------
} else {
$(K[i]).css("color","red");
$(K[i]).attr("href","javascript:(void(0)");
$(K[i]).attr("title","Frist abgelaufen!");
$(K[i]).prop("onclick","disabled");
$(K[i]).click(function(){ //K4>;
alert("Frist abgelaufen!");
});//K4<<;
}//K3<<;
//---------------------------------
}//K2<<;
}//K1<<;
}); //K<<;
</script>
.
ciao
.
Autor
Hallo KolAsim, entschuldie das ich erst heute schreibe. War 4 Tage im Urlaub. Habe den letzten Code eingetragen. leider funktioniert es bei mir nicht.
Viele Grüße
Bernhard
... um diesen letzten Code anzuwenden und zu überprüfen, müssen Sie das <img>-Tag entfernen, das Sie zuvor in der ersten Textzeile für die vorherige Methode platziert hatten, die wir beiseite gelegt haben...
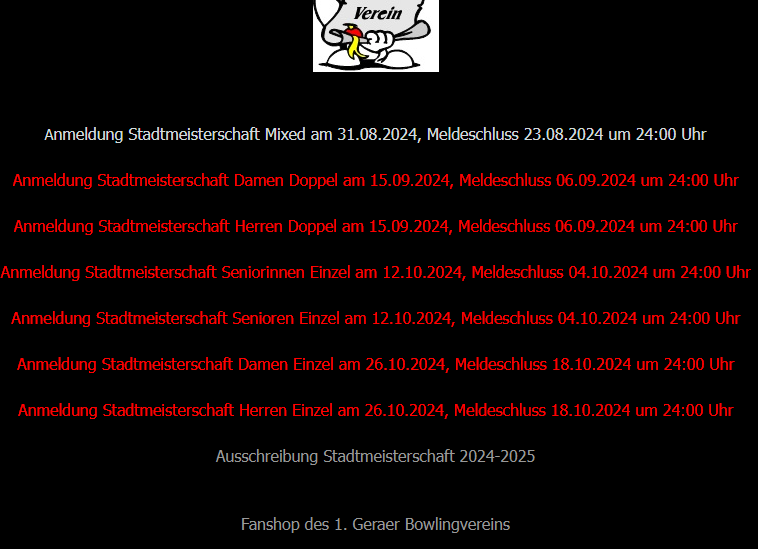
... die erste Zeile des Links muss wie die anderen eine normale Zeile zurückgeben...
... lassen Sie es mich wissen, wenn Sie fertig sind, damit ich es überprüfen kann...
ciao
.
------------------------------
... Nachtrag:
...Sie testen es, ...wenn es Probleme aufgrund der Seitenlatenz gibt, dann werden wir im Nachhinein eine Zeitverzögerung anwenden.
.
Autor
Hallo KolAsim, habe das <imf> entfernt und dem Computer ein Datum danach gegeben. Bei mir funktioniert es nicht. Es wird sofort nach dem Password gefragt. Habe den Cache geleert.
Viele Grüße
Bernhard
...leider fällt mir auf, dass die erste Zeile eine andere Formatierung hat als die anderen Zeilen...
... Ich rate Ihnen, es vollständig zu entfernen und es dann wie die anderen zu wiederholen ...
...das sind die Unterschiede, die ich im Quellcode gefunden und fett hervorgehoben habe:
... anderer <html>-Code aus der ersten Zeile:
<div class="imTACenter">
<div>
<a href="mixed.php" class="imCssLink" onclick="return x5engine.utils.location('mixed.php', null, false)">
<span class="fs11lh1-5">A</span>
<span class="fs12lh1-5">nmeldung Stadtmeisterschaft Mixed am 31.08.2024, Meldeschluss 06.07.2024 um 24:00 Uhr</span>
</a>
</div>
</div>
... regulärer <html>-Code der zweiten Zeile (und andere):
<div class="imTACenter">
<span class="fs12lh1-5">
<a href="damen-doppel.php" class="imCssLink" onclick="return x5engine.utils.location('damen-doppel.php', null, false)">Anmeldung Stadtmeisterschaft Damen Doppel am 15.09.2024, Meldeschluss 06.09.2024 um 24:00 Uhr
</a>
</span>
</div>
.
ciao
.
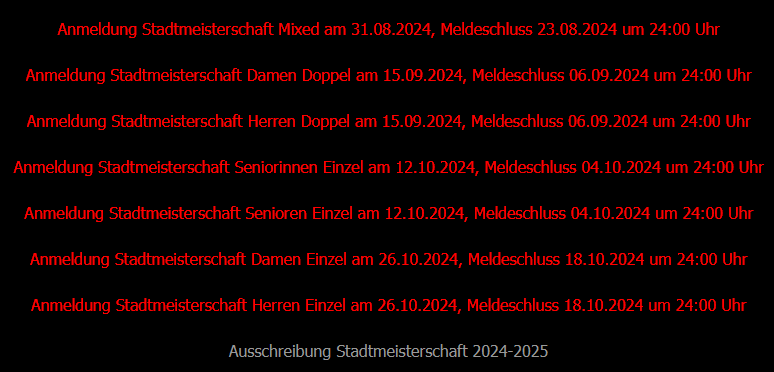
... ... wenn ich versuche, das PC-Datum auf Dezember zu verschieben, werden alle Zeilen (außer der ersten) ROT hervorgehoben, sind abgelaufen und daher scheint mein Code zu funktionieren:

.
Autor
Ich kann meine Uhr nicht soweit vorstellen, dann bekomme ich vom Browser diese Meldung:
ich warte jetzt ab was am Sonnabend passiert. Aktualisiere aber noch einmal die Zeile.
Erst einmal vielen Dank für die Mühe.
Viele Grüße
Bernhard Schütz
Autor
Hallo KolAsim,
super es funktioniert. Habe die Foramtierung noch einmal für die erste Zeile geändert. Konnte die Uhr drei Tage vorstellen. Klappt genau so wie ich es mir vorgestellt habe.
Vielen lieben Dank, super Arbeit von Dir.
Viele liebe Grüße
Bernhard Schütz
... OK ... ...ich habe es überprüft, ...jetzt funktioniert es:

.
ciao
.