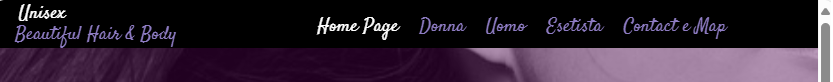
Spaziatura tra voci del menù non regolare 
Autor: M. Fox
Visitado 1174,
Followers 2,
Compartido 0
Come nel tuitolo non riesco a far rispettare la stessa distanza tra le voci del menù, Questo succede solo per la voce HOME, Ho provato ad allargare, diminuire lo spazio o la grandezza dell'oggetto ma non capisco come fare, in allegato l'esempio
Publicado en

... potresti usare uno dei miei codici per il menu elastico, ma mi servirebbe il tuo LINK per poter valutare...
... se vuoi far da te, puoi prendere spunto anche da questi Topic:
>https://helpcenter.websitex5.com/es/post/266600
>https://helpcenter.websitex5.com/es/post/267227
… nel caso se ti servissero chiarimenti ritornerò nel tardo pomeriggio, e se posterai il LINK sarebbe meglio…
.
ciao
.
Autor
Ecco il link dove è ospitato il sito in costruzione:
https://asseminiservizi.altervista.org/
Purtroppo non sono riuscito in nessun modo a mantenere la stessa spaziatura con l'oggetto menù, bug?
io di solito preferisco centare il testo nello spazio disponibile del menù
Quello è il comportamento CORRETTO da programma... TUTTI i pulsanti occupano lo stesso spazio , come da opzioni , nel tuo caso 140px. Ovvio che se in una voce c'è scritto Menu e in un altra Manutenzione, sembra che le voci non abbiano la stessa distanza... E' così da SEMPRE.
Se vuoi che ogni pulsante occupi in base al contenuto devi usare il codei extra che ti ha già linkato KolAsim
esatto è così il programma, come suggerito puoi mitigare un pò centrando il testo e cercando di utilizzare nomi non esageratamente lunghi (sempre sia possibile)
.... con il mio codice appresso ottieni la stessa spaziatura tra le voci del menu, ed il pulsante prende la propria relativa larghezza..., (e non come da programma, cioè la la stessa misura per tutti i pulsanti del menu)....

<style>
/** menu elastic -- K -- ================== **/
.template-object-wrapper
> div .label-wrapper {
width: auto !important; min-width:0px;
padding: 0 10px 0 10px !important;
margin:0px !important;
}
/** menu elastic -- K -- HEND ============ **/
</style>
.
ciao
.