Smartphone Ansicht Seite scrollen 
Autor: Michael H.
Visitado 874,
Followers 1,
Compartido 0
Hallo,
Ich bekomme es nicht weg, dass man bei allen Ansicht außer Desktop, nach rechts scrollen kann.
Website: powerbros.at
Es wäre super wenn jemand eine Lösung dafür hat.
Dankeschön und LG
Michi
Publicado en

Mal in WebSite X5 unter "2 Vorlage" bei "Inhalt des Templates" schauen, ob ein Objekt über das blasse Schachbrettmuster hinausreicht und das bei allen Auflösungen prüfen.
Dabei Objekte testweise anklicken, damit der Rahmen angezeigt wird und man sieht, ob das Objekt teilweise übersteht. Dann Objekt verkleinern, damit es innerhalb des Schachbrettmusters bleibt.
Autor
@Daniel W. danke für die Antwort. Das habe ich schon geschaut und es steht nichts über.
Hello Michael,
is the side scrolling already visible when previewing the website in WebSite X5, or only after exporting?
Thank you.
Online translation:
Hallo Michael,
ist das seitliche Scrollen bereits sichtbar, wenn du die Website in WebSite X5 in der Vorschau ansiehst, oder erst nach dem Exportieren?
Danke.
Autor
@Eric C.
the side-scrolling is already visible when previewing the website in WebSite X5
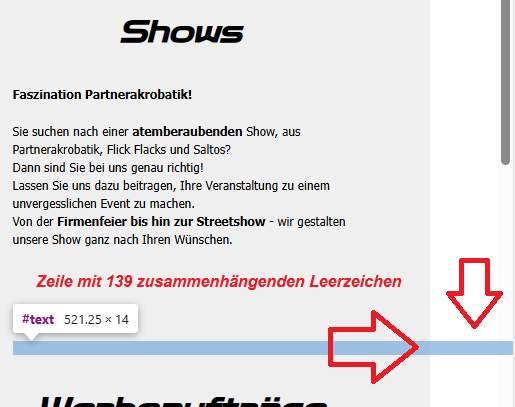
ciao, ... (It > De) ... in der letzten Zeile des Shows-Objekts haben Sie eine Reihe von Leerzeichen (Nr. 139) fortlaufend, in einer einzigen Zeichenfolge und ohne Unterbrechungen eingefügt.

.
ciao
.