Galleria fotografica con foto che si toccano sopra sotto e di lato 
Autor: Claudio F.
Visitado 1183,
Followers 1,
Compartido 0
Buongiorno,
Come si fa a fare toccare le foto in file e colonne di una galleria?
Per motivo, metto nessuno ed imposto lo scostamenti %a0..
Ma le righe rimangono spaziale.....
Devo forse creare un modello personale? Come?
Publicado en

WebSite X5 Marketplace Justified Gallery
WebSite X5 Marketplace Masonry
... oppure, puoi semplicemente inserire le immagini sequenzialmente come testo in un Oggetto Testo...
... oppure con semplice codice HTML con elementare tag <IMG> come la super Galeria SprintK in un Oggetto Codice HTML, di cui un esempio in una delle possibili personalizzazioni che si trova in questo recente Topic: https://helpcenter.websitex5.com/es/post/270735#comment7
.
Autor
o questo codice che mi fa però solo 5 foto....? ...da IA...
<div id="divK" style="position: absolute; width: auto; display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(3, 200px); gap: 10px; overflow: hidden;">
<img src="https://cdn.pixabay.com/photo/2025/03/30/08/07/entomology-9502316_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/08/09/12/04/monstera-8957004_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/11/14/14/58/grass-9197163_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/04/01/13/25/tree-8668939_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2022/02/05/12/42/sea-of-clouds-6994730_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2025/03/25/20/34/cat-9493147_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2025/03/31/12/52/toucan-9504656_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/04/10/22/52/autumn-8688876_640.jpg" height="200" />
</div>
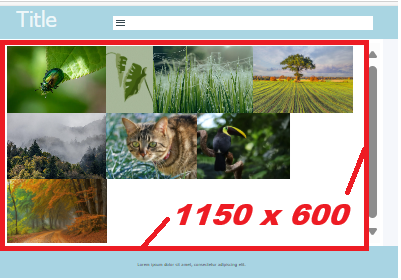
... se l'oggetto HTML è piccolo per contenere le intere immagini, si attiva lo scroll (se è abilitato); ...con questa lista si ottiene quello che vedi nello STAMP (ma ci possono essere decine di varianti al codice in base al risultati che si vogliono ottenere):

<div id="divK" style="position:absolute;width:auto;text-align:left">
<img src="https://cdn.pixabay.com/photo/2025/03/30/08/07/entomology-9502316_640.jpg" height="200" /><img src="https://cdn.pixabay.com/photo/2024/08/09/12/04/monstera-8957004_640.jpg" height="200" /><img src="https://cdn.pixabay.com/photo/2024/11/14/14/58/grass-9197163_640.jpg" height="200" /><img src="https://cdn.pixabay.com/photo/2024/04/01/13/25/tree-8668939_640.jpg" height="200" /><img src="https://cdn.pixabay.com/photo/2022/02/05/12/42/sea-of-clouds-6994730_640.jpg" height="200" /><img src="https://cdn.pixabay.com/photo/2025/03/25/20/34/cat-9493147_640.jpg" height="200" /><img src="https://cdn.pixabay.com/photo/2025/03/31/12/52/toucan-9504656_640.jpg" height="200" /><img src="https://cdn.pixabay.com/photo/2024/04/10/22/52/autumn-8688876_640.jpg" height="200" />
</div>
.
Autor
OK grazie mi era passato per la testa....ma non sono esperto..il problema ora con il codice:
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(2, auto); gap: 0px; width: fit-content; margin: 0 auto;">
<img src="http://myportfolio.byethost7.com/htdocs/files/file640/_DSC5020.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/08/09/12/04/monstera-8957004_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/11/14/14/58/grass-9197163_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/04/01/13/25/tree-8668939_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2022/02/05/12/42/sea-of-clouds-6994730_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2025/03/25/20/34/cat-9493147_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2025/03/31/12/52/toucan-9504656_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/04/10/22/52/autumn-8688876_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2025/03/30/08/07/entomology-9502316_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/08/09/12/04/monstera-8957004_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/11/14/14/58/grass-9197163_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/04/01/13/25/tree-8668939_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2022/02/05/12/42/sea-of-clouds-6994730_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2025/03/25/20/34/cat-9493147_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2025/03/31/12/52/toucan-9504656_640.jpg" height="200" />
<img src="https://cdn.pixabay.com/photo/2024/04/10/22/52/autumn-8688876_640.jpg" height="200" />
</div>
mi genera le fotografie visibili all'url:
http://myportfolio.byethost7.com/stile-lifetest.html
Ma il problema sta nel fatto che dopo avere sostitito l'url con quella di una mia fotografia ridotta ad altezza 200 non si vede; è la prima.......dove sbaglio l'url....?
togli htdocs , non fa parte della tua url
l'immagine è qui
Autor
con il codice:
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(2, auto); gap: 0px; width: fit-content; margin: 0 auto;">
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5020.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5023.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5024.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5027.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5047.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5077.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5081.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5090.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5093.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5096.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5147.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5155.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5171.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5177.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5193.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5210.jpg" height="200" />
</div>
CSS
grid-template-rows: auto;
nell'anteprima è ok, ma na volta esporato lascia spazi vuoti....come mai?
http://myportfolio.byethost7.com/stile-lifetest.html?i=1
Autor
anteprima
... hai impostato la griglia per 3 colonne; ...io non ne faccio uso...
... per non avere spazi tra le immagini devi usare la precedente lista continua con tag attigui...
... oppure per IMG incolonnati nel codice, puoi usare questo codice copia/incolla:
<<div id="divK" style="position:absolute;width:auto;displayX:flex;height:auto">
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5020.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5023.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5024.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5027.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5047.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5077.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5081.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5090.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5093.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5096.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5147.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5155.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5171.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5177.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5193.jpg" height="200" />
<img src="http://myportfolio.byethost7.com/files/file640/_DSC5210.jpg" height="200" />
</div>
<style>#divK img{margin - right:0px;float:left}</style>
Autor
Non va...
... online è rimasto uguale a prima, e dal tuo STAMP non si capisce...
... all'Oggetto Codice HTML hai assegnato un'altezza adeguata. per esempio 700px...?...
... il mio codice appena postato per me funge corettamente...
... in più, ...potresti usare immagini originali più grandi JPG di peso contenuto (quelle di Pixabay sono leggerissime), che verrebbero ridimensionate come negli esempi, e con l'aggiunta di un mio codice EXTRA poter ottenere automaticamente anche il TollTip + l'ingrandimento nello SchowBox...
.
Autor
...dando altezza 1100 è ok. Grazie
... potrebbe anche essere molto interessante solamente cliccando(*) la galleria automatica del Programma in style "Miniature" (quadrate) con la prima delle maschere, quella di fianco a "Nessuno" + aggiunta di un mio micro-controllo CSS nella scheda "Codice" della stessa cella della Galleria per eliminare i bordi dati dalla maschera, ... potendo avere così a disposizione anche l'elegante rappresentazione delle immagini nello ShowBox
 .
.
...(*) ... la lista delle immagini si crea automaticamente selezionandole in un secondo...
.
Autor
...KolAsim...quale è il codice...?
... nella scheda Codice trovi gà predisposto il relativo selettore, e vi aggiungi/incolli le modifiche qui indicate in grassetto:
#imObjectGallery_9_01 img {
width:106%!important; height:106%!important;
}
... stesso simile risultato con:
#imObjectGallery_9_01 img {
transform: scale(1.06);
}
.
ciao
.