Blog Kommentare "Website im Internet" deaktivieren 
Autor: Stefano G.
Visitado 1104,
Followers 2,
Compartido 0
Hallo Zusammen
Könnte man bitte im Kommentarformular auf den Blog-Artikelseiten die Felder "Website im Internet", "E-Mail" und "Name" jeweils optional per Checkbox in den Einstellungen aktivier-/deaktivierbar machen? Es wäre super, wenn man das optional einstellen könnte. Vielen Dank und viele Grüsse, Stefano
Publicado en

Autor
Der Name muss wahrscheinlich dabei sein, ist auch klar. Aber ist es richtig, dass die E-Mail-Adresse nicht öffentlich angezeigt wird? Dann ist das auch in Ordnung. Aber könnte man vor allem "Website im Internet" optional auch ausblenden? Besten Dank für Ihre Antwort.
Bei mir sieht es so aus bei einem Test der Kommentarfunktion im Blog, siehe Screenshot unten
Die E-Mailadresse wird nicht angezeigt und bei "Website im Internet" fehlt das Eingabefeld - Fehler?
-----
Autor
Also bei mir zeigt es das Eingabefeld "Website im Internet" immer an. Es gibt offenbar keine Einstellung, um es zu deaktivieren, oder hast du das irgendwie bewirkt? Eigentlich müsste die Überschrift dann aber auch weg sein, sonst ist es ja auch komisch. Von dem her könnte es schon ein Fehler sein?
2. Test mit Blog bei meinem Demoshop.
Hier geht das Eingabefeld "Website im Internet" und wenn ich da eine Internetadresse eintrage, dann wird der Name mit der Internetadresse verlinkt.
Und hier könnte man versuchen das Eingabefeld "Website im Internet" mit CSS-Code ausblenden.
-----
Autor
Das sieht gut aus! Ich habe es auch schon mit CSS versucht (über topic-form-row:nth-child(4)), aber das Website-Feld wird bei mir nicht ausgeblendet. Weißt du, an welcher Stelle man den CSS-Code exakt einfügen muss, wenn das Kommentarfeld zum Blog-Modul gehört?
Ich wollte CSS-Code testen, aber zurzeit bockt WebSite X5 und ich musste mehrmals mit dem Taskmanager das Programm beenden.
Vielleicht kann ich es später testen oder ein CSS-Experte postet den passenden CSS-Code.
Hallo Stefano,
das kann ich dir auch in deinem Projekt dann per Code lösen!
Autor
Hallo Andreas
Vielen Dank und ja, das wäre super. Musst du dazu die .iwzip-Projektdatei haben oder nur den Link meiner Website?
Ist es auch möglich, beim E-Mail-Feld den Hinweis (wird nicht veröffentlicht) anzuzeigen?
Dann wäre es perfekt.
(It > De) ... ohne LINK ist eine Bewertung schwierig...
... jedenfalls, wenn Sie wissen, wie es selbst geht, können Sie sich von einer alten Erfindung von mir inspirieren lassen, die die "Website im Internet“ und die "E-Mail“ eliminiert; ...siehe dieses Thema;
>> https://helpcenter.websitex5.com/es/post/249268#comment5
.
ciao
.
Dadurch, dass man die Kommentarfunktion nur "aktivieren" kann und diese durch ein PHP-Skript erzeugt wird, kann man es schwer designen oder etwas hinzufügen. Man kann nur Felder "ausblenden" per CSS code!
Ausser man ist eben Javaskript Experte so wie KolAsim...
Autor
Vielen Dank an euch. Um den CSS Code wäre ich sehr froh, ich weiss aber nicht, wo genau ich das einfügen muss. Muss ich es in einer Datei auf den Server laden, oder irgendwo in die Website einbauen? Hier ist die Adresse zur Website:
https://stefanogus.ch/blog/index.php
Ciao
Autor
Ich habe versucht, das Eingabefeld "Website im Internet" im Kommentarformular per CSS auszublenden. Den Code habe ich im Bereich "Benutzerdefinierter Code > Vor dem </HEAD> Tag" eingefügt - allerdings in der "Blog: Hauptseite", da die "Artikelseite" in den Spezialseiten ausgegraut ist und keine Codeeingabe zulässt.
Ich vermute, der Code müsste eigentlich in die "Artikelseite" eingefügt werden, damit er wirkt - was aber aktuell nicht möglich ist.
Könnt ihr mir sagen, ob es dafür eine Lösung gibt oder ob der Code global eingebunden werden kann?
Den folgenden Code habe ich verwendet:
<style>
.topic-form-row:nth-child(3) {
display: none !important;
}
</style>
Vielen Dank im Voraus!
... OK ... kein "Name“, keine "E-Mail“, keine "Website“ …
...das ist meine Erfindung; ...der Code muss in die Eigenschaften der Sonderartikelseite eingefügt werden:
<script>
$( document ).ready(function() {//K>;
/** - commenti e voti x WSx5 senza campi obbligatori by KolAsim - **/
styleK = '<style>.topic-form-row:nth-child(1),'+
'.topic-form-row:nth-child(2),'+
'.topic-form-row:nth-child(3) {'+
'display:none !important;/**K**/}</style>';
$("head").append(styleK)
ritardoK = 3 ; // secondi di ritardo
setTimeout(function(){//K1>;
$('input[name="name"]').val("noone")
$('input[name="email"]').val("***")
},ritardoK * 1000); //K3<<:
}); //K<<;
</script>
.
ciao
.
Der Code funktioniert in der Vorschau von WebSite X5, wenn er eingefügt wird unter ...
1 Einstellungen > Statistiken und Code / Code
... allerdings können damit nur Eingabefelder in der 1. Spalte ausgeblendet werden, aber nicht das Eingabefeld "Website im Internet", das in der 2. Spalte ist.
Aber es könnten auch andere Formulare auf der Webseite beeinflusst werden, deshalb müssten wohl die CSS-Experten den Code speziell für die Blogkommentare anpassen.
Mein Post bezieht sich auf den geposteten CSS-Code.
Mit dem Code von KolAsim fehlen alle Eingabefelder in der Vorschau, siehe Screenshot unten
-----
... Hallo, ... kann ich versuchen zu prüfen, ob ich die Seite online sehe...
HALLO, ciao
.
Seltsam - online in Firefox es anders aus, es ist das Eingabefeld "Mitteilung" zu sehen, siehe
>> https://findelinks.de/123shop-hosteurope/blog/index.php?mein-2--test-blogbeitrag
----- Screenshot -----
Autor
Hallo KolAsim
Vielen Dank, das funktioniert jetzt bestens und ich danke dir sehr für diesen Code!
Ich habe es jetzt gesehen, wie Daniel sagt, der Code gehört nicht in Punkt 3 > Sitemap > Blog Haupt- oder Artikelseite, sondern nach Punkt 1 > Statistiken und Code > Code > Benutzerdefinierter Code. Das war mein Fehler.
Herzlichen Dank KolAsim!
Dir auch vielen Dank Daniel, ich hatte es nicht auf dem Schirm, es unter Punkt 1 einzugeben!
Stefano
Leider lässt sich die Rezension nicht abschicken - evtl. weil die ausgeblendeten Felder Pflichtfelder sind.
@Stefano G.: Mit welchem Code hat es funktioniert und lässt sich die Rezension auch abschicken?
... Hallo Setano und Daniel, tut mir leid, ich habe nicht bemerkt, dass das Forum die E-Mail in meinem Code gefressen hat:
tut mir leid, ich habe nicht bemerkt, dass das Forum die E-Mail in meinem Code gefressen hat:
$('input[name="email"]').val("***") ......!!!......
...anstelle der drei Sternchen ("***") eine fiktive E-Mail-Adresse eingeben...
...ich habe dieses hier verwendet
("noone(At)xx.yy") ... >> wobei (At) = @
$('input[name="email"]').val("noone(At)xx.yy")
............................
...Ich bin morgen wieder da, lass mich wissen, wie es gelaufen ist...
.
HALLO, ciao
.
Autor
@Daniel, du hast recht, ich teste es noch einmal mit diesem Code hier, da ist auch die Korrektur von KolAsim drin. Versuche mal, ob das so klappt...
<script>
$( document ).ready(function() {
/** - commenti e voti x WSx5 senza campi obbligatori by KolAsim - **/
styleK = '<style>.topic-form-row:nth-child(1),'+
'.topic-form-row:nth-child(2),'+
'.topic-form-row:nth-child(3) {'+
'display:none !important;}</style>';
$("head").append(styleK);
ritardoK = 3; // Sekunden Verzögerung
setTimeout(function() {
$('input[name="name"]').val("noone");
$('input[name="email"]').val("***");
}, ritardoK * 1000);
});
</script>
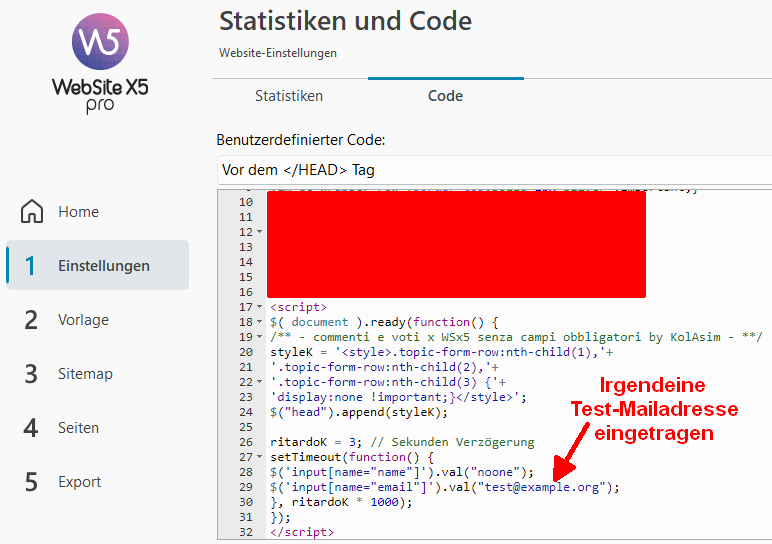
Autor
@KolAsim und Daniel, bei mir funktioniert das Absenden und alles perfekt. Vielen Dank!
Ciao
Ich habe anstelle von *** irgendeine Test-Mailadresse eintragen und hat es geklappt.
Evtl. könte man statt noone z.B. Gast o.ä. schreiben.
----- Screenshots (1) -----
----- Screenshot (2) -----
Autor
Das mit "Gast" stimmt, das mache ich dann auch so. Ist es bei dir auch so, dass wenn du die Rezension abgesendet hast, dass die Seite dann automatisch ganz nach oben springt? Ich finde, es zeigt unten wunderbar in grün an, dass die Nachricht raus ist. Darum wäre es schön, wenn die Seite da unten stehen bleiben und nicht nach oben springen würde. Ich weiss aber nicht, ob man das beeinflussen kann. Aber gut, das ist auch nur kosmetisch und kein eigentliches Problem.
Bei mir springt es beim Absenden auch nach oben, vielleicht hat KolAsim auch da einen Code.
... OK ... ...um die Kontakte und Stimmen im Ankerpunkt neu zu positionieren, versuchen Sie, diesen Code hinzuzufügen:
<script>
$( document ).ready(function() { //K>;
/** --- Ancora condizionata x WSx5 Blog by KolAsim --- **/
ancoraK = "#blog-topic";
setTimeout(function(){//K1>;
var urlK = window.location.href;
var articoloK = urlK.split("/").pop();
if( articoloK.indexOf("success") != -1 ) {//K2>;
x5engine.utils.location(ancoraK, null, false);
};//K2<<;
},1000); //K1<<;
}); //K<<;
</script>
.
... lass mich wissen, wie es gelaufen ist...
.
ciao
.
Autor
Hallo KolAsim
Herzlichen Dank für deinen tollen Support, das funktioniert perfekt!
Ciao
... Ok... Grazie ... Ciao